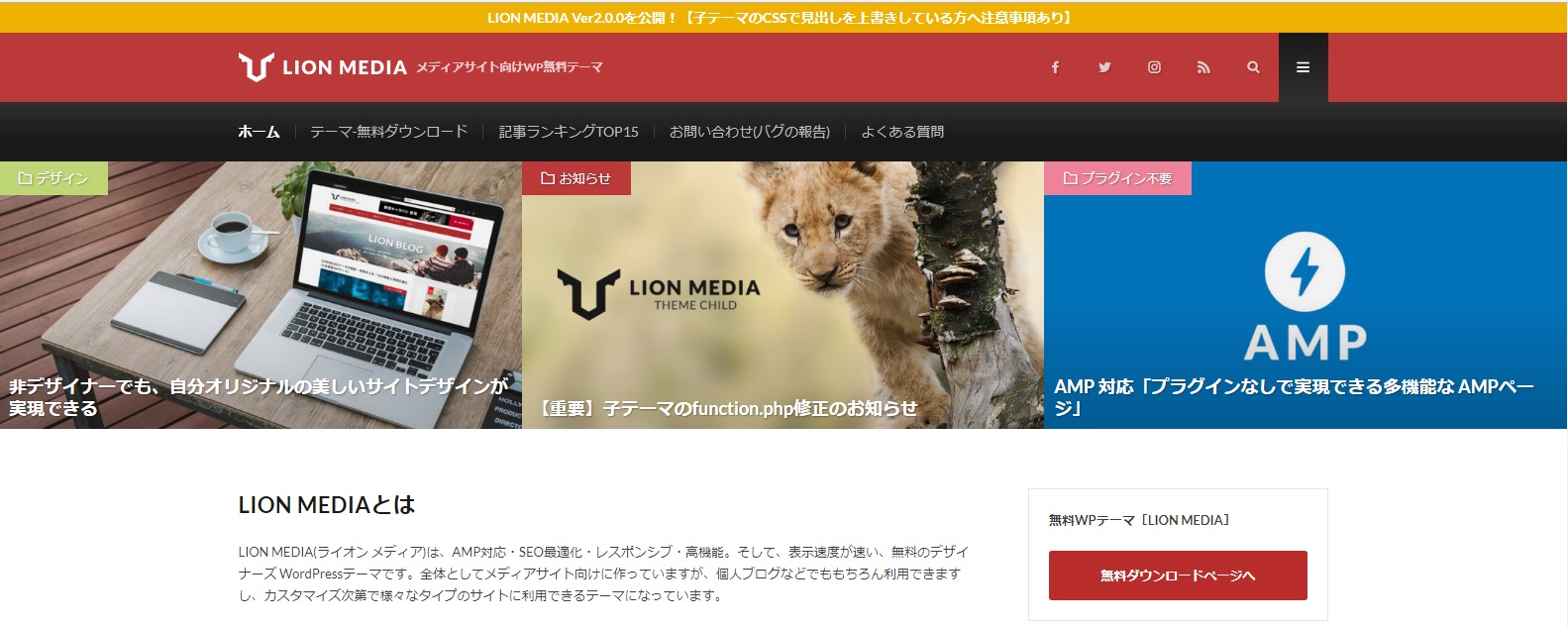
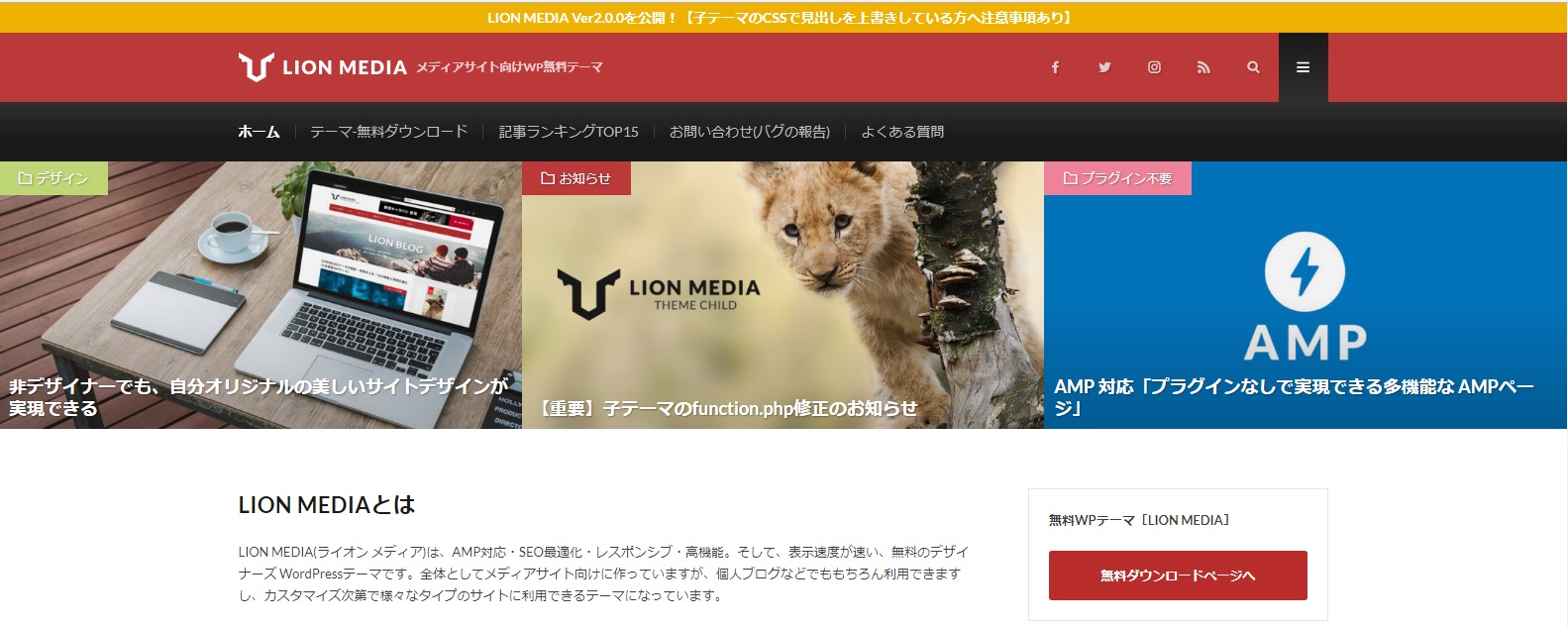
【LION MEDIA】 豊富なテクニックを含め、カスタマイズ内容をまとめました!「LION MEDIA」を使用されている方は必見!


LION MEDIAのインストールから、見栄えの良い画面構成、そしてLINE風の吹き出し等のテクニックを含めた、カスタマイズ内容をまとめましたので、ぜひ、参考にしていただければと思います。
無料のテーマでありながら、豊富な機能をもつ「LION MEDIA」を有効活用し、皆様のサイト運営がより良いものになればと思います。
目次
カスタマイズ内容
ご紹介するLION MEDIAの豊富なテクニックを活かした、役立つカスタマイズ内容は以下の9つとなります。
1.最初に行う基本設定
2.見栄えの良い画面構成の作成手順
3.ウィジェットの配置
4.LION MEDIAの設定内容を一挙公開
5.「meta robot」の正しい設定方法
6.カテゴリの階層化と件数表示の設定内容
7.CSSで実現するヘッダー固定(メニュー含む)
8.Googleアドセンスの自動広告
9.単純な吹き出しとLINE風吹き出しの実現
オススメは、本サイトの設定内容を全て公開している、”LION MEDIAの設定内容を一挙公開”です。
これは、LION MEDIAの豊富な設定内容すべてに対して、本サイトでは何を設定しているのか記載しています。設定内容をマネしてみるのも理解するためには良いと思います!
1.最初に行う基本設定


LION MEDIAのテーマを使用するには、親テーマと子テーマをインストール必要があります。
インストール方法は、LION MEDIAのポイント紹介記事の”LION MEDIA インストール”をご覧ください。
インストール後は、「LION MEDIA」の基本設定(サイト基本情報、Copyright等)のカスタマイズを行うようにしてください。
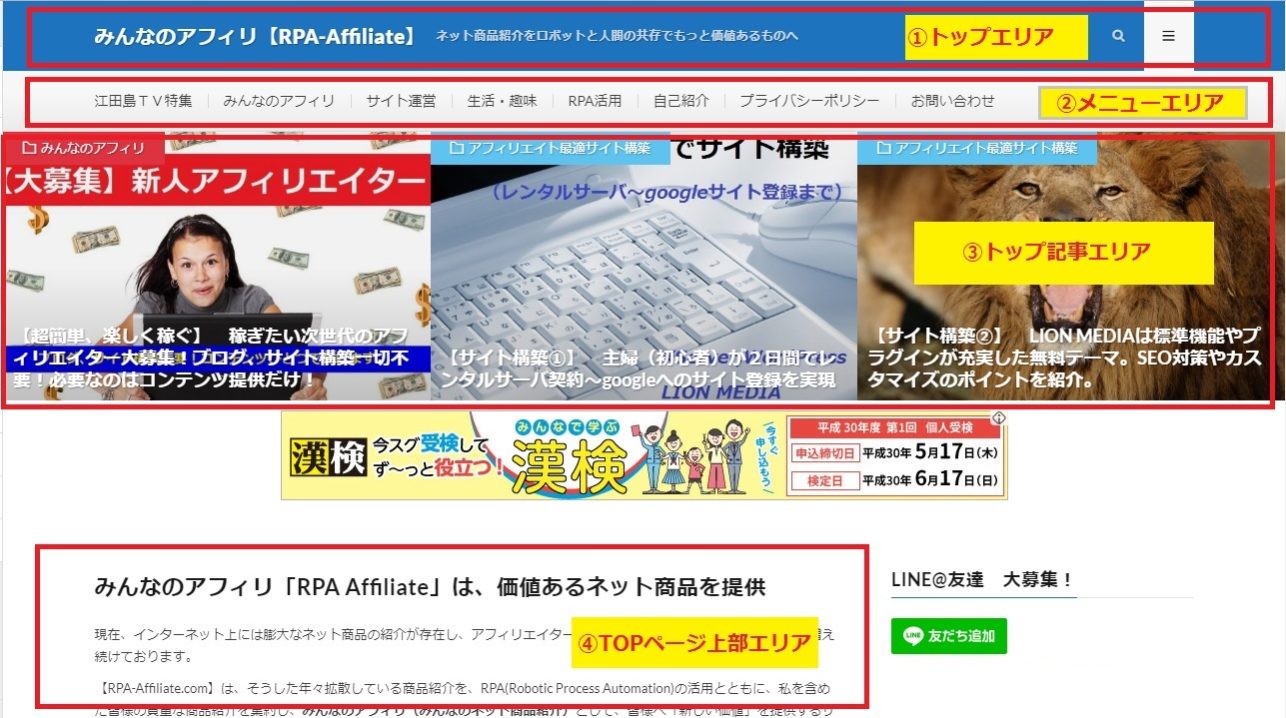
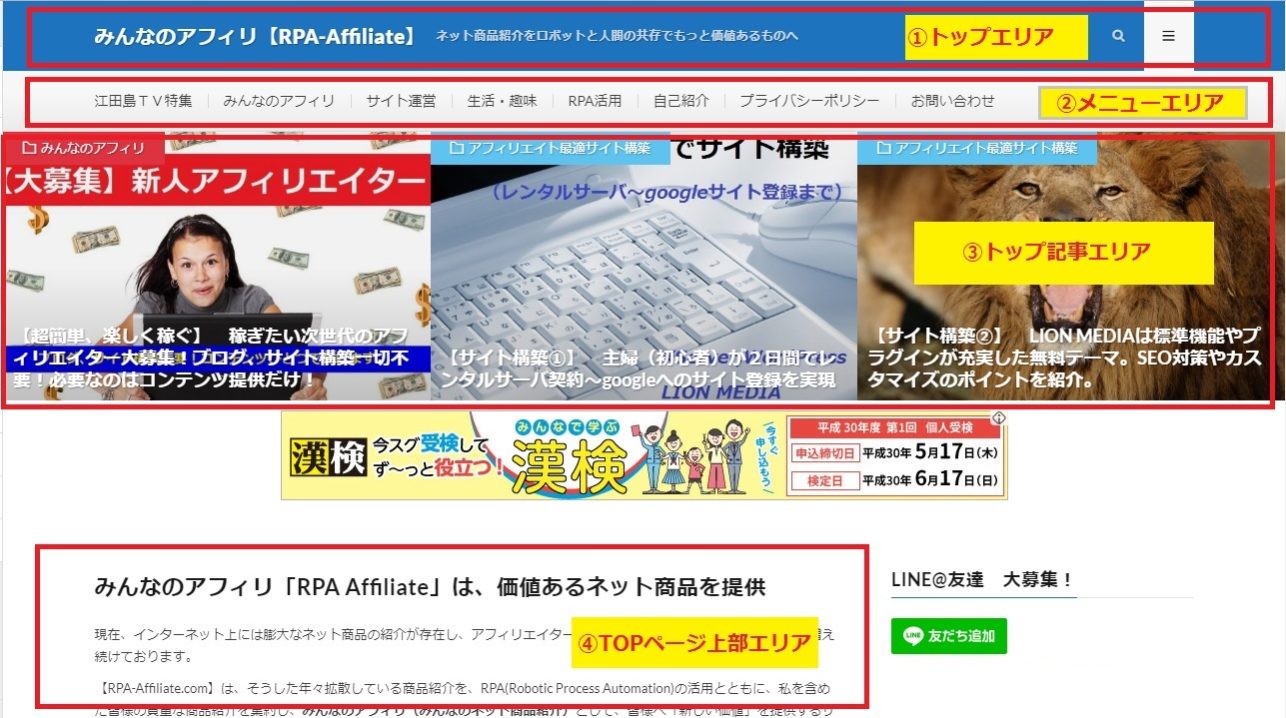
2.見栄えの良い画面構成の作成手順


見栄えの良い画面構成にするには、LION MEDIAの設定内容が画面にどのように反映さえるかを理解する必要があります。LION MEDIAをインストールし、テーマを適用しただけでも、ある程度見栄えの良い画面にはなりますが、LION MEDIAの画面構成を理解して、より見栄えの良い画面構成にカスタマイズを行います。
このカスタマイズに特化した内容の詳細は、”【LION MEDIA】カスタマイズ基本編(見栄えの良い画面構成を作ろう!)”の記事をご覧ください。
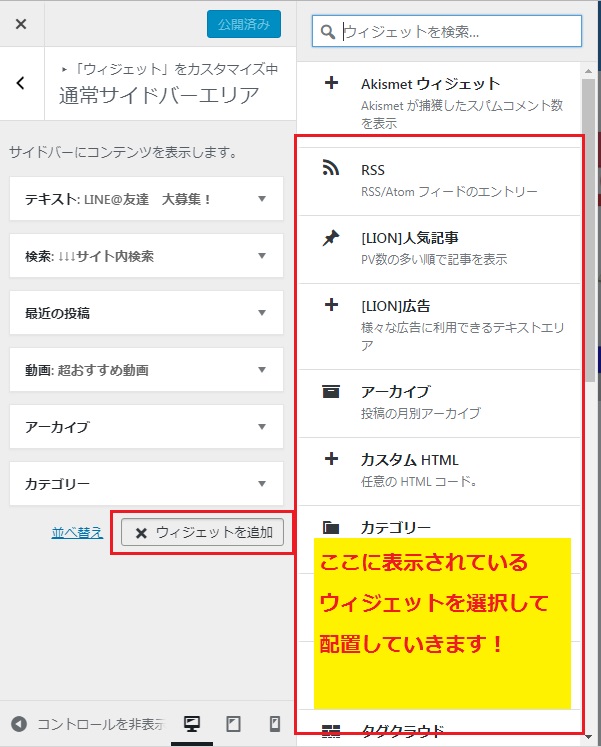
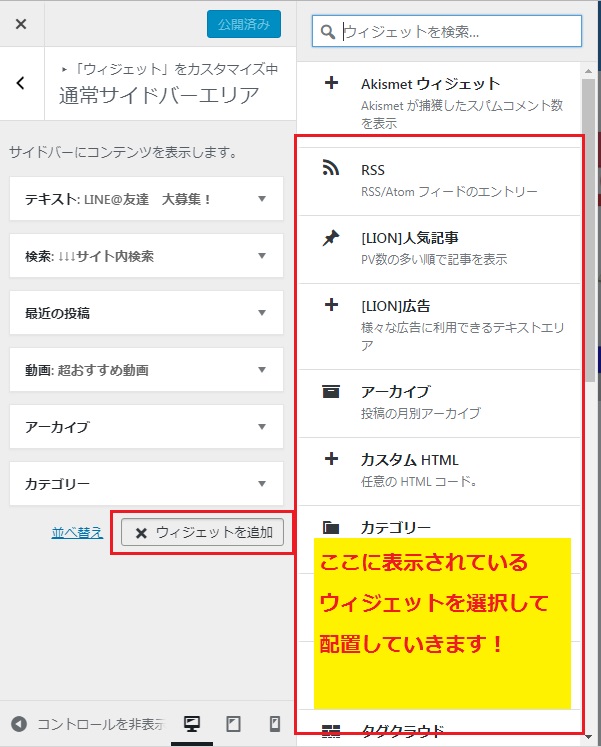
3.ウィジェットの配置


LION MEDIAは豊富なウィジェット(表示の部品)を配置することが可能です。ウィジェットを活用することで、見栄えもアップしますが、サイトの訪問者様への伝えたい情報のアピール拡大が可能です。
どのようなウィジェットが標準で準備されているのか、それぞれのウィジェットの内容に関する詳細は、”【LION MEDIA】 カスタマイズ基本編(ウェジェットの配置)|色々な情報を発信していこう!!”の記事をご覧ください。
4.LION MEDIAの設定内容を一挙公開


本サイトが使用しているLION MEDIAの設定内容を公開しています。LION MEDIAの設定項目は他のテーマと比べて非常に多いことからも、具体的に何を設定すれば良いのか迷ってしまう方も多いと思います。設定時のポイントを含めて、本サイトの内容を例に詳しく記載していますので、かなり参考になると思います。
詳細は、”【LION MEDIA】インストール後の基本設定内容はこれだ!初心者向けの設定手順と本サイトの設定内容を公開”の記事をご覧ください。
5.「meta robot」の正しい設定方法


LION MEDIAで指定可能な【meta robot】(noIndex、NoFollow、NoSnippet、NoArchive)を正しく理解して使いましょう!間違った認識で使用していると、SEOにも大きく影響する設定内容ですので、サイト運営において致命的な問題になりかねません。
詳細は、”【LION MEDIA】 「meta robot設定」と内部リンクの間違ったSEO対策!知らないと損する貴重な情報”の記事をご覧ください。
6.カテゴリの階層化と件数表示の設定内容


LION MEDIAでのカテゴリの階層化と件数表示に関するカスタマイズ内容を説明します。以外に設定する場所が分かり難いのですが、LION MEDIAの標準設定で簡単にできてしまいます。分かってしまえば簡単でも、分からないと損する(苦労する)ものですよね・・・
詳細は、”【LION MEDIA】 カテゴリ階層化と件数表示の方法、見栄えがかなり違うので知らないと損するよ!”の記事をご覧ください。
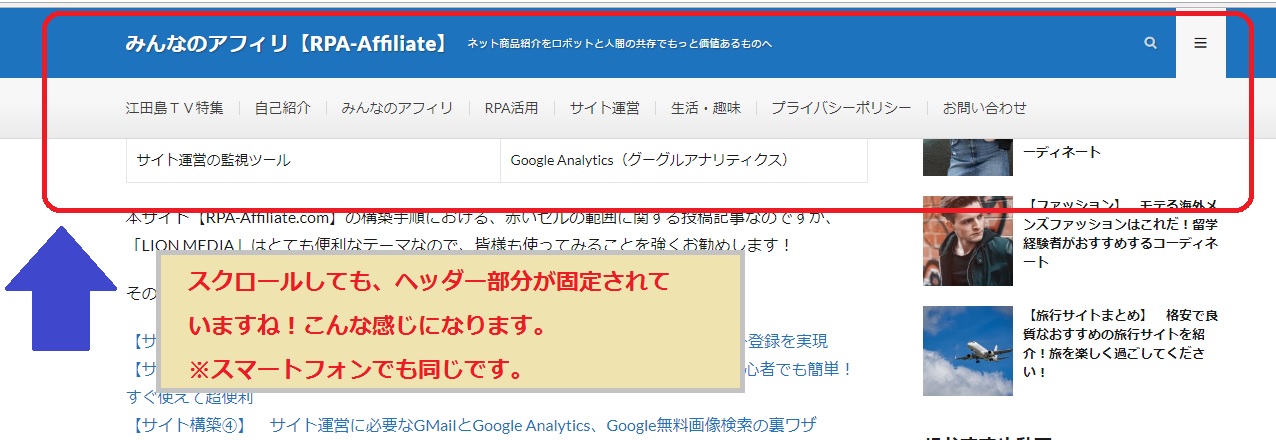
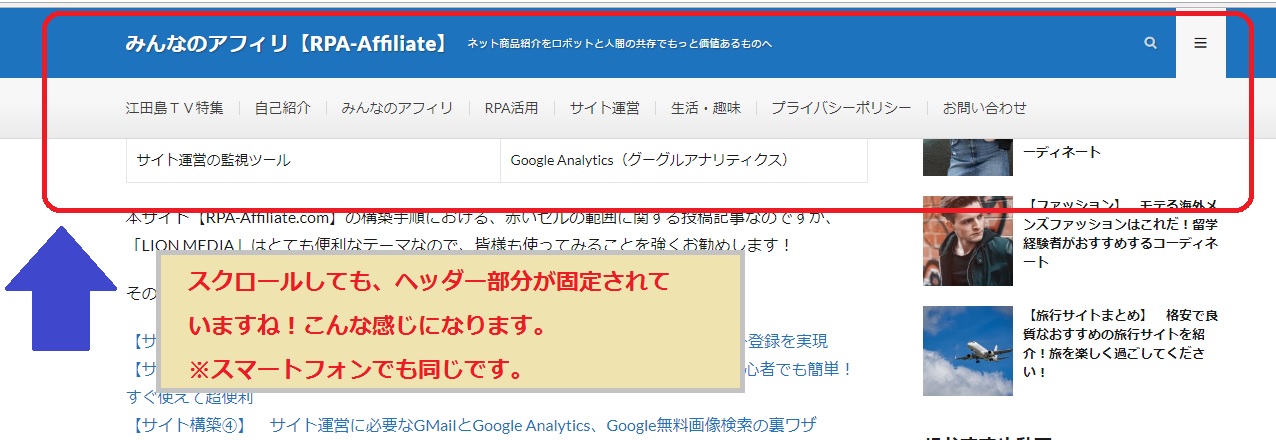
7.CSSで実現するヘッダー固定(メニュー含む)


LION MEDIAの標準機能では、ヘッダー部分を固定にする指定はできません。特にスマホですが、最後までスクロールして記事を閲覧した後に、メニューに戻るために”またスクロール”することは、余程、皆様のサイトに興味がある方以外は行わないと思います。最後までスクロールして終わりとなるケースがほとんどだと思います。これは、他のサイトへ訪問者様と移動させてしまうわけですから、サイト運営側としては、出来る限り別のメニューも見てほしい!と考えますよね。そこで、CSSを使用してヘッダーを固定する方法が役立つわけです!
詳細は、”【LION MEDIA】 ヘッダーを固定するカスタマイズの内容を紹介!アクセス率の向上に有効!”の記事をご覧ください。
CSSを活用すれば、画面構成や吹き出しなどの小技のテクニックを色々取り込むことができるため、LION MEDIAのCSS構成を理解することで、皆様の好みの画面レイアウト、そして見栄えの改善へ繋がります。
8.Googleアドセンスの自動広告


Googleアドセンスに合格した後は、やっぱりクリックされる広告を、サイトの構成や記事の内容によって配置したいですよね!?
手動広告も良いですが、自動広告は設定も簡単で、かつクリックされる可能性が高い位置へ広告を挿入してくれます。かなりオススメですが、私のサイトの場合、メニューの上に広告が配置されてしまい困った経験もありますが、ヘッダーを固定することで解決しました。
詳細は、”【LION MEDIA】 カスタマイズ基本編(Googleアドセンスの自動広告の活用)自動広告で収益アップを目指そう!”の記事をご覧ください。
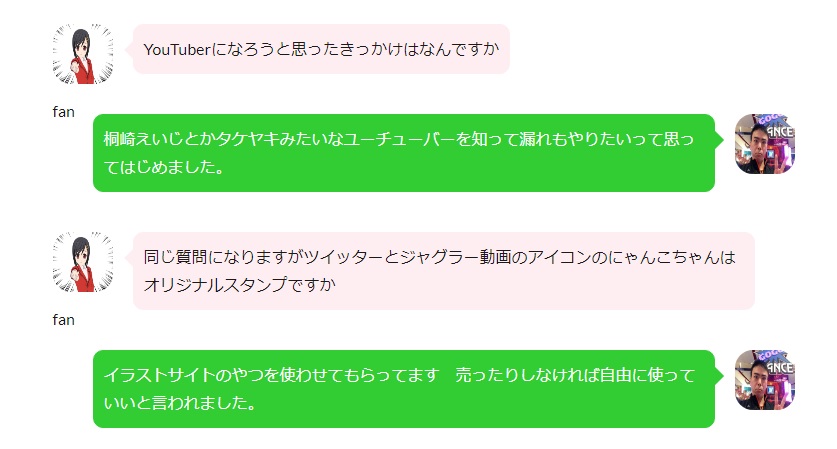
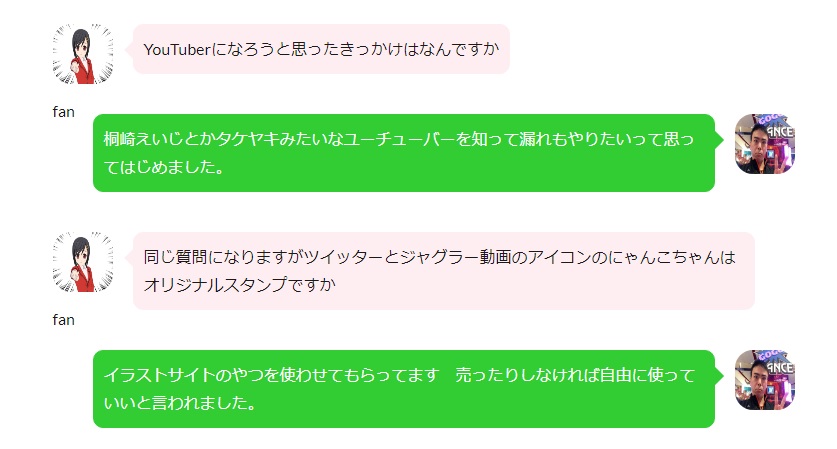
9.単純な吹き出しとLINE風吹き出しの実現


記事を作成していると単純な吹き出しやLINE風の会話的な吹き出しを使いたい場面が多いです。CSSとHTMLを組み合わせることで、単純な吹き出しやLINE風の会話的な吹き出しは実現可能です。
詳細は、”【LION MEDIA】 カスタマイズ応用編(LINE風吹き出し設定)、見栄えも分かりやすさも向上!”の記事をご覧ください。

























コメントを残す