LION MEDIA ヘッダー固定のカスタマイズ方法
LION MEDIAのヘッダー固定は、予め標準で提供されているカスタマイズメニューに存在しません。独自でCSSを追加する必要がありますので、少し上級者向けの内容となっております。
が、心配は不要です。


丁寧に説明していきますので、本記事の記載内容通りに設定すれば、メニューを固定することができます。
目次
ヘッダー固定手順の概要
ヘッダーを固定する手順の概要ですが、非常に簡単で
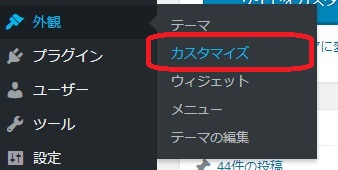
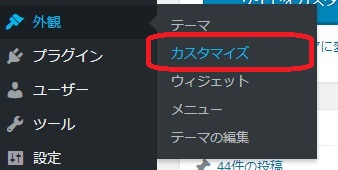
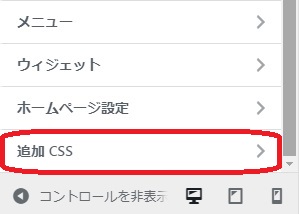
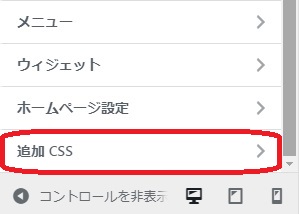
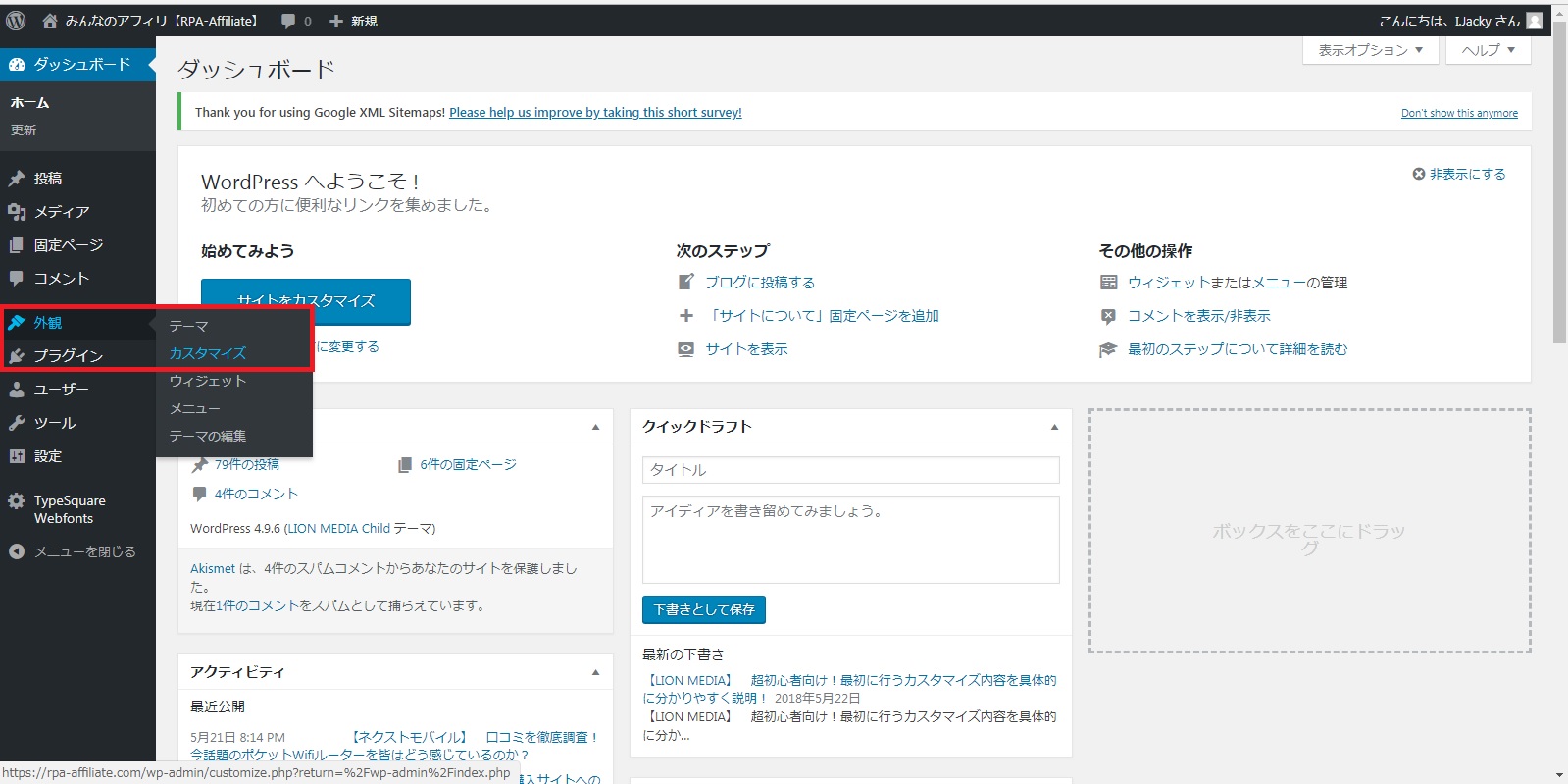
1.LION MEDIAの「追加CSS」を開く
2.ヘッダー固定のCSSコードを追加する
の2手順です。


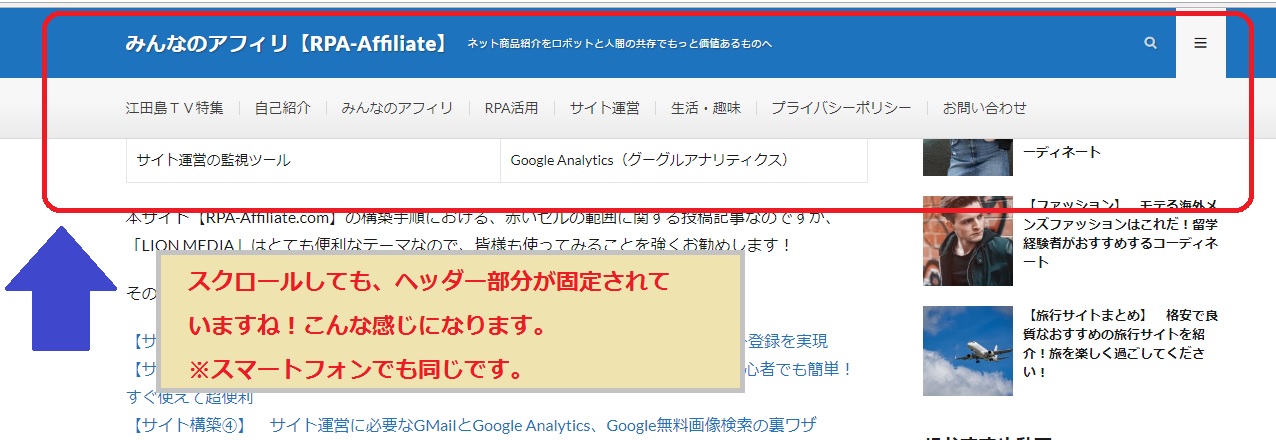
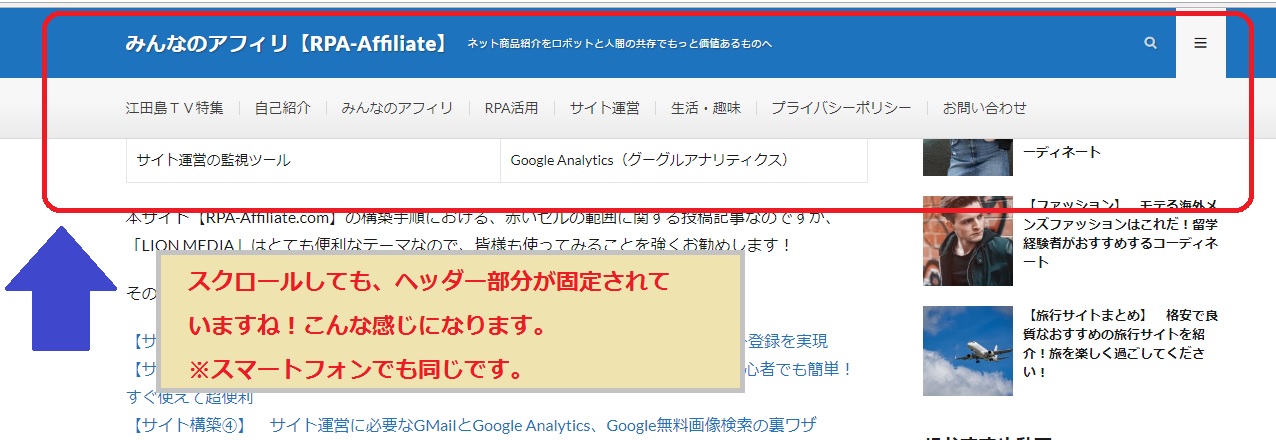
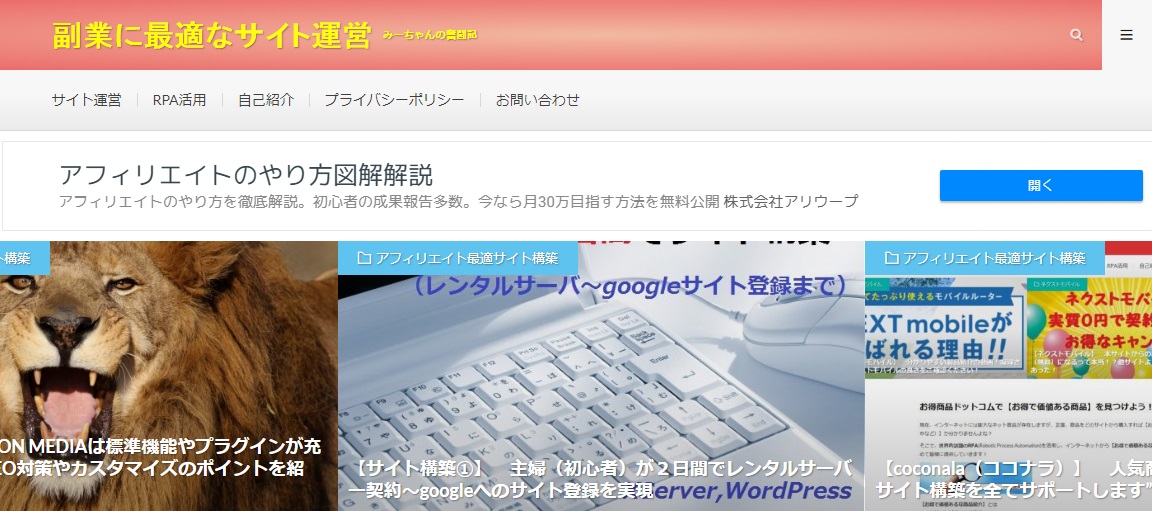
上記の画面は、本サイト(副業Let’s try)の「LION MEDIAの紹介」記事です。ヘッダーが固定されていますよね!
CSSのヘッダー定義に、”position:fixed;”を記載することで強制的に固定させるという仕組みです。CSSの経験がある方であれば、すぐに分かる内容ではありますが、経験がない方だと何それ!?という感じだと思います。
CSSは便利ではありますが、間違えて定義するとサイト自体を壊したりしますので実は要注意なんですね。ただ、手順通りに実施すれば、サイトが壊れる心配もありませんので、安心してください。
本サイトも本記事で記載している内容と同じ設定をして、ヘッダーを固定しています!
なぜ、ヘッダーを固定する必要があるのか?
ずばり、サイトのアクセス増加!ですね。


メニューが固定されていれば、ある記事を最後まで閲覧した後に、サイト訪問者様は次は何を見よう!と考えた際にメニューがあれば、別のメニューの内容を見てみようとなりますよね。これが、サイト内のアクセス増加に繋がります!
サイト内のメニュー(構成)を常にサイト訪問者様に見てもらうことで、全てのメニューを閲覧いただける!ってことにも繋がるかもしれませんね。つまり、サイト内のアクセス増加には、必ず実施しておいた方が良い設定となります。
このカスタマイズ内容は、LION MEDIAの公式サイトにもないため、あまり知られていないかもしれませんが、重要な設定内容です!
あとは、スマートフォン(スマホ)で閲覧する場合に、記事が長いと最後までみたときにメニューに戻るのはひと苦労ですよね(笑)面倒なので戻ることをしないケースが多々あると思いますが、これがサイトのアクセス増加を阻止している最大の原因だと考えます。
ヘッダー固定手順の詳細
ヘッダー固定手順を順番に説明していきますが、事前に子テーマのインストールが行われているか確認をお願いします。本記事が設定するCSSの内容は子テーマに設定するためです。
事前:子テーマのインストールが必要
まず、最初に「LION MEDIA」の子テーマをインストールしていない方は、子テーマのインストールを実施してください。
親テーマに設定することも可能なのですが、「LION MEDIA」の親テーマがバージョンアップすると設定内容が消えますので、親テーマのバージョンアップに影響しない子テーマに設定を行いたいためです!
手順1:追加CSSの画面を開く






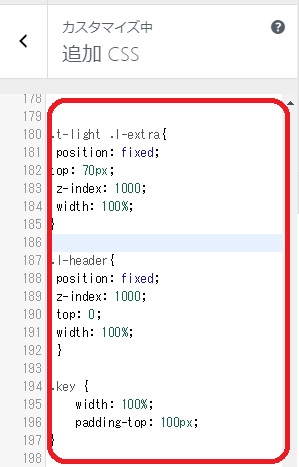
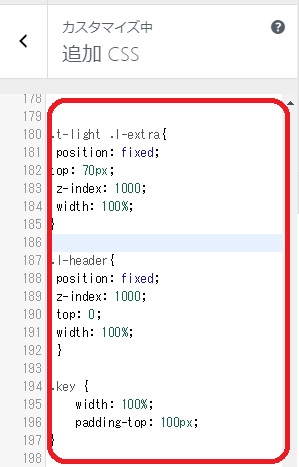
手順2:CSSコードを貼りつけます


貼りつけるコードは、以下になります。
/*デフォルトダーク:PC版のメニュー固定*/
.l-extra{
position: fixed;
top: 70px;
z-index: 1000;
width: 100%;
}
.l-header{
position: fixed;
z-index: 1000;
top: 0px;
width: 100%;
}
.key {
width: 100%;
margin-top:30px;
padding-top: 100px;
}
/*デフォルトダーク:SP版のメニュー固定*/
@media only screen and (max-width: 767px){
.l-extra{
position: fixed;
top: 50px;
z-index: 1000;
width: 100%;
}
.l-header{
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
}
}
/*ライト:SP版のメニュー固定*/
.t-light .l-extra{
position: fixed;
top: 70px;
z-index: 1000;
width: 100%;
}
.l-header{
position: fixed;
top: 0px;
z-index: 1000;
width: 100%;
}
.key {
width: 100%;
margin-top:30px;
padding-top: 100px;
}
/*ライト:SP版のメニュー固定*/
@media only screen and (max-width: 767px){
.t-light .l-extra{
position: fixed;
top: 50px;
z-index: 1000;
width: 100%;
}
.l-header{
position: fixed;
top: 0px;
z-index: 1000;
width: 100%;
}
}
/*カテゴリー説明部分高さ調整*/
.categoryDescription{
margin-top:130px;
}
@media only screen and (max-width: 767px){
.categoryDescription{
margin-top:100px;
}
}
/*各記事タイトル高さ調整*/
.singleTitle{
margin-top: 130px;
}
@media only screen and (max-width: 767px){
.singleTitle{
margin-top:100px;
}
}
/* 固定ページ高さ調整 */
.heading.heading-page{
margin-top:130px;
}
@media only screen and (max-width: 767px){
.heading.heading-page{
margin-top:100px;
}
}
CSSコードを貼りつけた後は、”公開”すれば反映されます。
ヘッダー(メニュー)が固定されていることを確認してください!


CSS設定内容の詳細(参考)
本記事で記載しているCSSコードを貼りつけるだけでヘッダー(メニュー)が固定されますし、私のようにLION MEDIAの標準設定だけでサイトを構成している場合には、私の設定内容でほぼ問題ないと思います。
が・・・万が一、メニューと記事が重なる等の問題が発生する場合は、皆様の画面構成に応じて高さを変更する必要があります。
変更するポイントのみを記載しておきますので、皆様の環境に応じて変更してもらえればと思います。
※但し、CSSを理解されていない方にはおすすめできません!
変更するポイント(例:スマホ)
@media only screen and (max-width: 767px){
.t-light .l-extra{
position: fixed;
top: 50px;
z-index: 1000;
width: 100%;
}
上記はスマホの場合ですが、メニューを表示している左上を起点とした高さとなります。これを変更した場合は、以下の設定も合わせて変更すると調整しやすいです。
@media only screen and (max-width: 767px){
.categoryDescription{
margin-top:100px;
}
@media only screen and (max-width: 767px){
.singleTitle{
margin-top:100px;
}
私のサイトの場合は、100pxから記事が表示されるのがベストでしたので、100pxに設定しています。


























[…] 【LION MEDIA】 ヘッダーを固定するカスタマイズの内容を紹介!アクセス率の向上に有効! […]
私のサイトへのリンクありがとうございます。