【LION MEDIA】 カスタマイズ応用編(LINE風吹き出し設定)、見栄えも分かりやすさも向上!
記事を投稿していくと、説明をする上で吹き出しを使用したいくなる場面があります。更に、会話を吹き出しにしたくなるときもあり、LINE風の吹き出しが出来れば!?と思うときがありますよね。そんな方にオススメです。
LINE MEDIAでも簡単に単純な吹き出しからLINE風の吹き出しまで作成することが可能です。LINE MEDIAの標準のCSS設定には、吹き出しは組み込まれておりませんので、CSS定義を追加することで対応します。
単純な吹き出し
単純な吹き出し設定ですが、LION MEDIAの標準のCSSには組み込みされておりませんので、CSSにデザインを追加する必要があります。CSSに追加する定義と、実際に画面(HTML)側で定義する内容を以下に記載しますので、コピーして活用してください。
以下の吹き出しを例として内容を記載します。
CSSの定義
.balloon5 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon5 .faceicon {
float: left;
margin-right: -90px;
width: 80px;
}
.balloon5 .faceicon img{
width: 100%;
height: auto;
border-radius: 30%;
}
.balloon5 .chatting {
width: 100%;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #ffeef1;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #ffeef1;
}
.says p {
margin: 0;
padding: 0;
}
HTMLの定義
<div class="balloon5">
<div class="faceicon">
<img class="alignnone wp-image-1061" src="https://rpa-affiliate.com/wp-content/uploads/2018/04/20180406_icon.jpg" alt="" width="200" height="144" />
</div>
<div class="chatting">
<div class="says">
<span style="color: #0000ff;"><strong>僕もお母さんに何かプレゼントする<span style="color: #ff0000;">ワン!</span>お母さんに喜んで欲しい<span style="color: #ff0000;">ワン!</span></strong></span>
</div>
</div>
</div>
LINE風の吹き出し設定
LINE風な吹き出し設定ですが、LION MEDIAの標準のCSSには組み込みされておりませんので、CSSにデザインを追加する必要があります。CSSに追加する定義と、実際に画面(HTML)側で定義する内容を以下に記載しますので、コピーして活用してください。
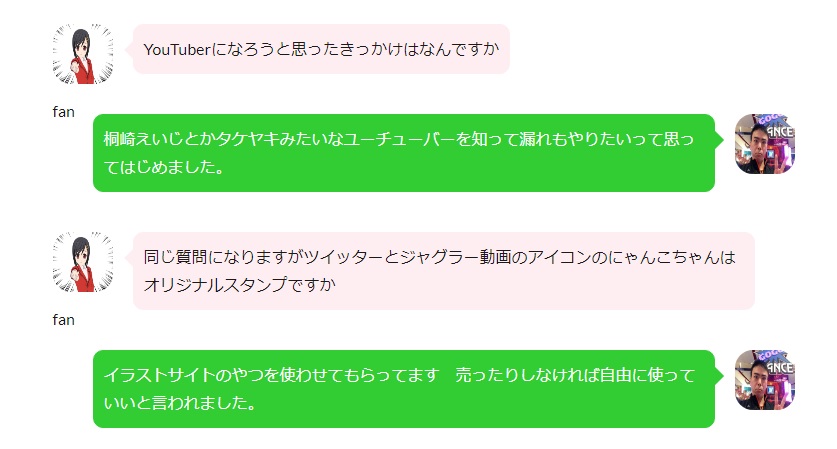
以下のLINE風の吹き出しを例として内容を記載します。




CSSの定義
.balloon {
margin: 40px 0;
padding : 0 40px;
position: relative;
}
.balloon:after,.balloon:before {
clear: both;
content: "";
display: block;
}
.balloon-image-left {
position: absolute;
left: 0;
margin: 0;
width: 60px;
height: 60px;
}
.balloon-image-right {
position: absolute;
right: 0;
margin: 0;
width: 60px;
height: 60px;
}
.balloon figure img {
width: 100%;
height: 100%;
border-radius: 30%;
margin: 0;
}
.balloon-image-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
}
.balloon-text-right {
position: relative;
margin-left: 40px;
padding: 10px;
border: 1px solid #ffeef1;
border-radius: 10px;
float: left;
max-width: 100%;
background: #ffeef1;
}
.balloon-text-left {
position: relative;
margin-right: 40px;
padding: 10px;
border: 1px solid #32cd32;
border-radius: 10px;
float: right;
max-width: 100%;
background: #32cd32;
}
.balloon p {
margin: 0 0 20px;
}
.balloon p:last-child {
margin-bottom: 0;
}
/* 会話 */
.balloon-text-right:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #ffeef1;
top: 15px;
left: -20px;
}
.balloon-text-right:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #ffeef1;
top: 15px;
left: -19px;
}
.balloon-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #32cd32;
top: 15px;
right: -20px;
}
.balloon-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #32cd32;
top: 15px;
right: -19px;
}
/* 考え毎 */
.think .balloon-text-right,.think .balloon-text-left {
border-radius: 30px;
}
.think .balloon-text-right:before {
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
left: -12px;
}
.think .balloon-text-right:after {
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
left: -19px;
}
.think .balloon-text-left:before {
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
right: -12px;
}
.think .balloon-text-left:after {
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
right: -19px;
}
HTMLの定義
<div class="balloon">
<figure class="balloon-image-left">
<img class="" src="https://rpa-affiliate.com/wp-content/uploads/2018/04/20180416_eda_06.png" alt="" width="149" height="107" /><figcaption class="balloon-image-description"></figcaption>fan
</figure>
<div class="balloon-text-right">YouTuberになろうと思ったきっかけはなんですか</div>
</div>
<div class="balloon">
<figure class="balloon-image-right"><img class="" src="https://rpa-affiliate.com/wp-content/uploads/2018/04/20180414_eda_02.jpg" alt="" width="200" height="150" />
</figure>
<div class="balloon-text-left"><span style="color: #ffffff;">桐崎えいじとかタケヤキみたいなユーチューバーを知って漏れもやりたいって思ってはじめました。</span>
</div>
</div>


























コメントを残す