LION MEDIAでもスライダーは可能です。私が使用しているスライダーのプラグインは、”MetaSlider”です。
スライダーで表示したい画像を複数選択し、スライダーの表示方式を選択するだけという簡単な設定でスライダーが実現できます。
ぜひ、画像が左右にスクロールするスライダーは見た目のインパクトもありますので、使っていない皆さんはぜひ活用してみてください!
“Meta Slider”の設定を順番に説明しますね!
Meta Sliderのインストール
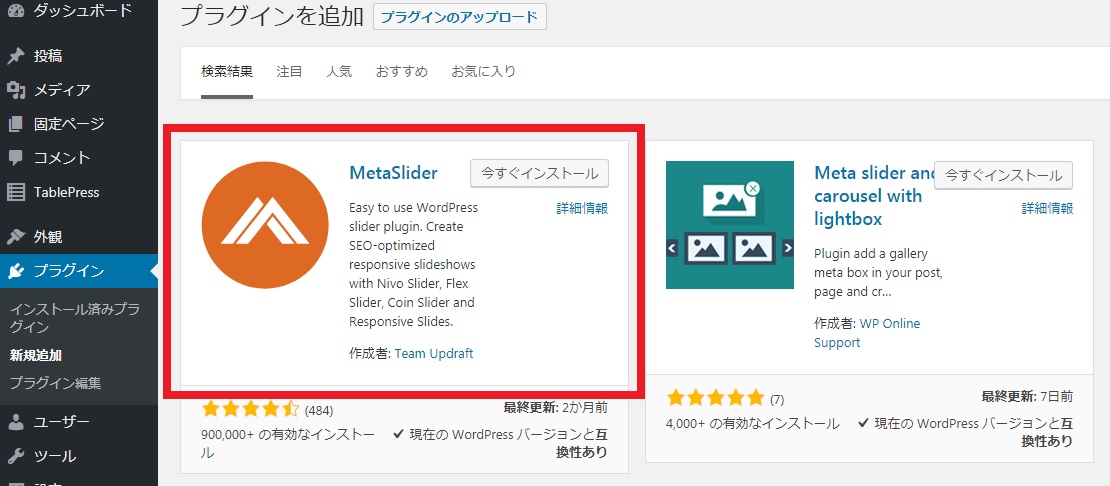
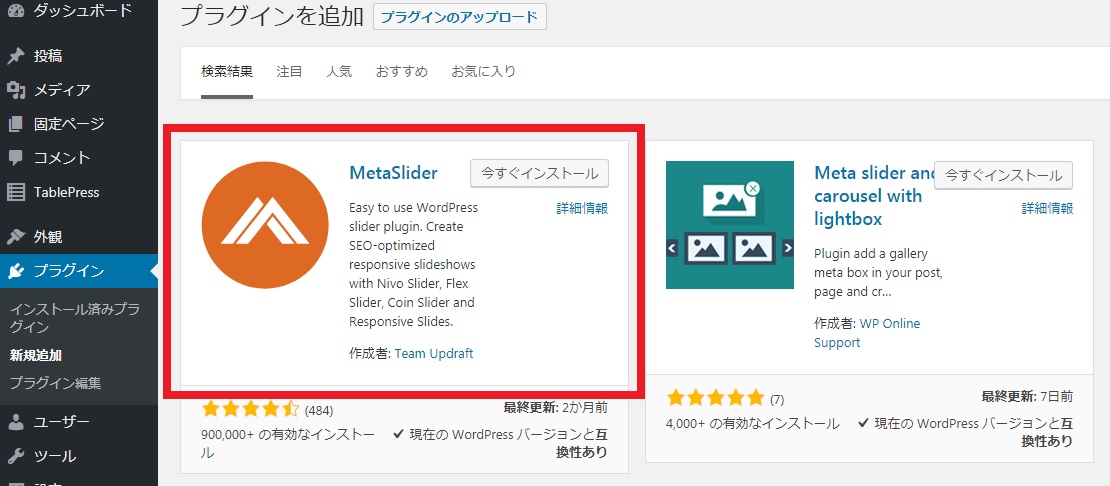
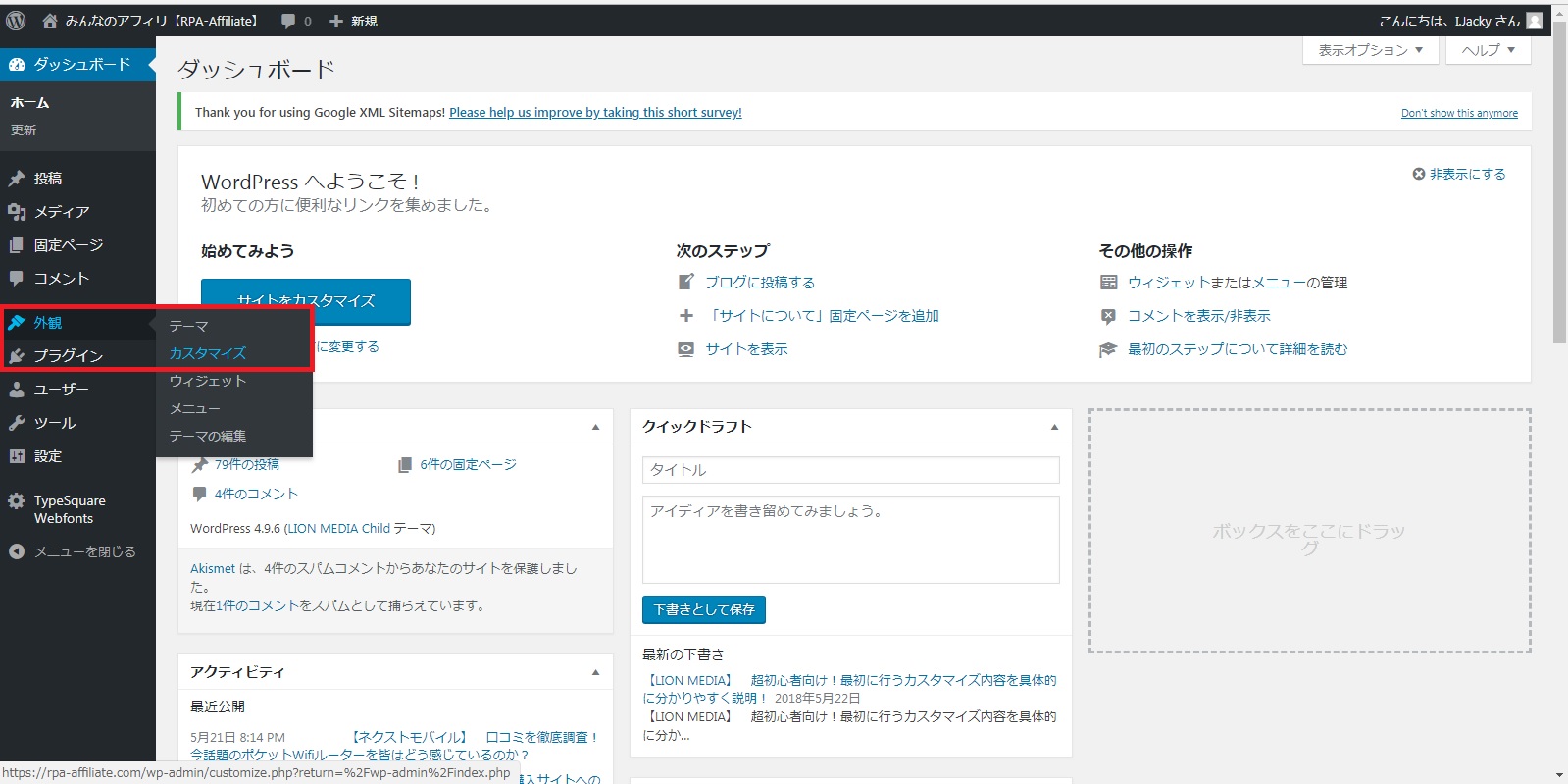
プラグインから”Meta Slider”を検索しよう!


”今すぐインストール”のボタンを押して、”Meta Slider”をインストールします。インストール後は”有効”に設定するのも忘れずに!
Meta Sliderの設定
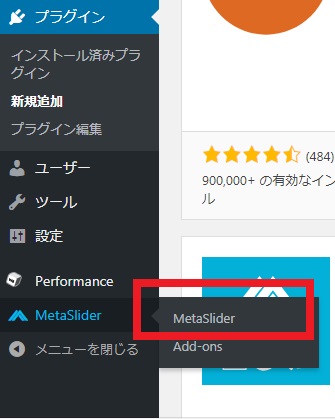
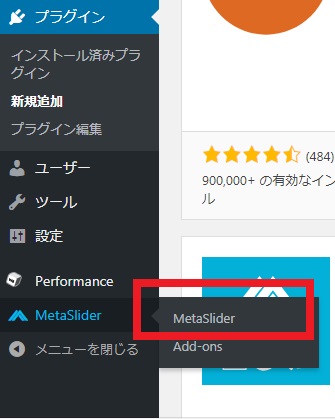
”Meta Slider”のインストールが終わったら、WordPressのメニューに”Meta Slider”が追加されます。早速、メニューを押してみよう!


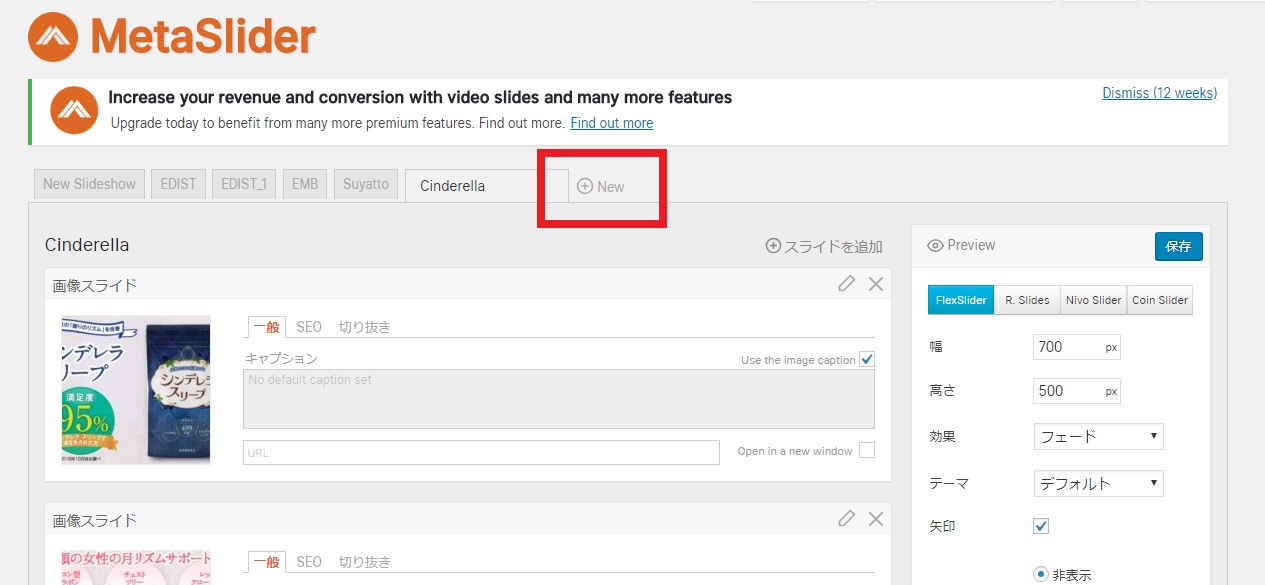
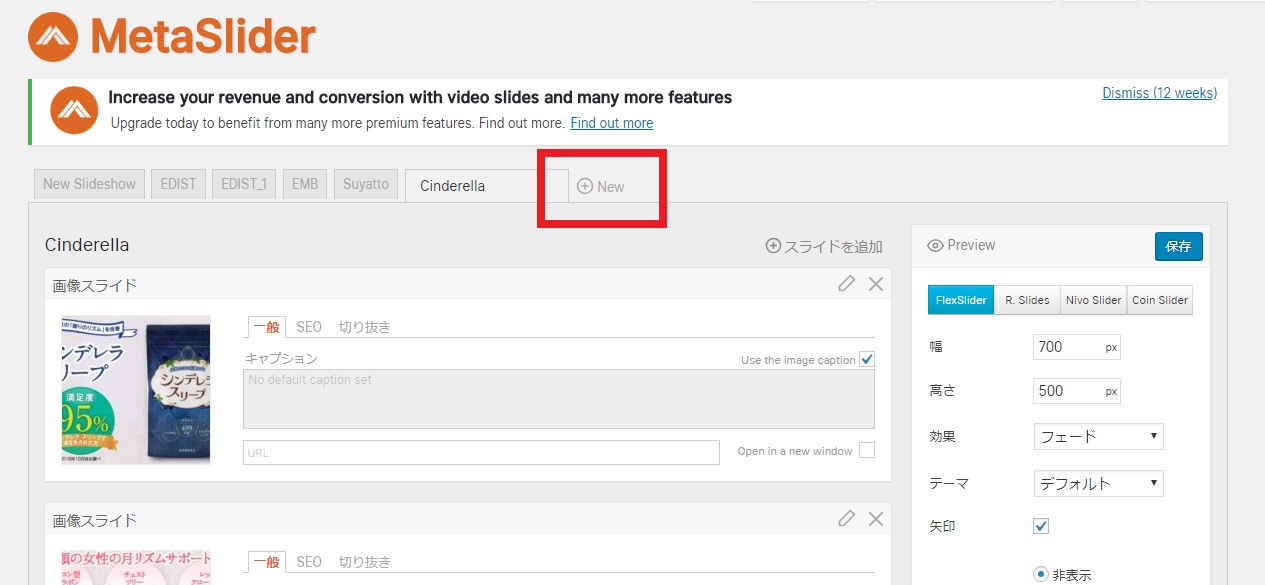
”Meta Slider”のメニューを押すと、以下のような画面になります。Sliderを新規作成する場合は、”+New”ボタンを押下します。


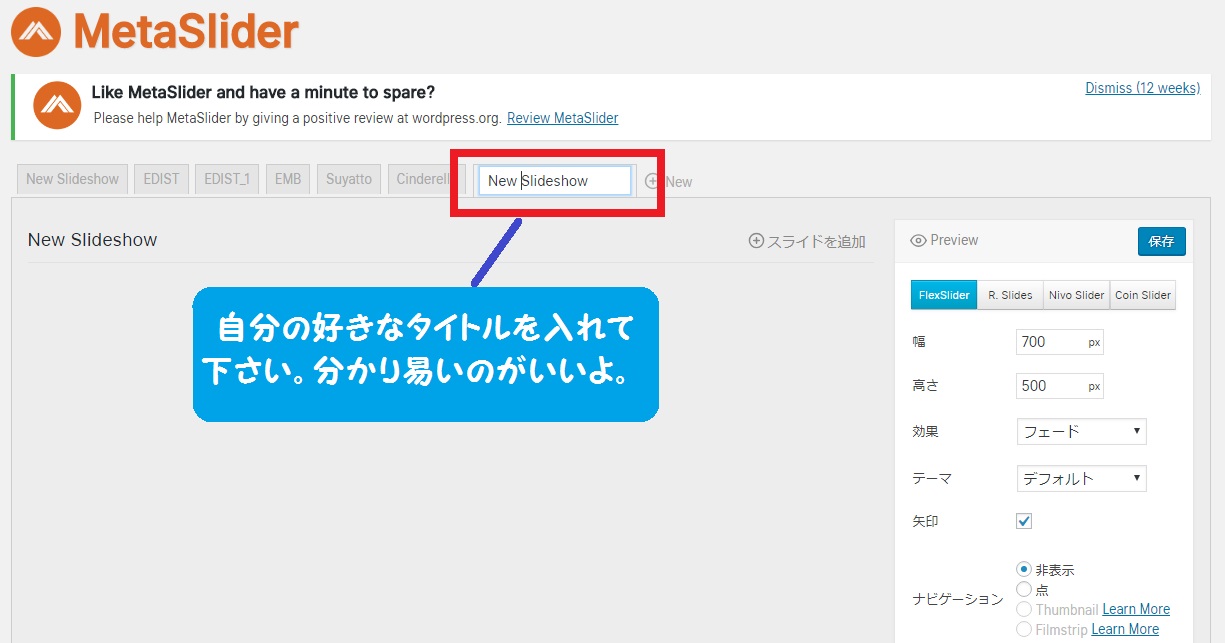
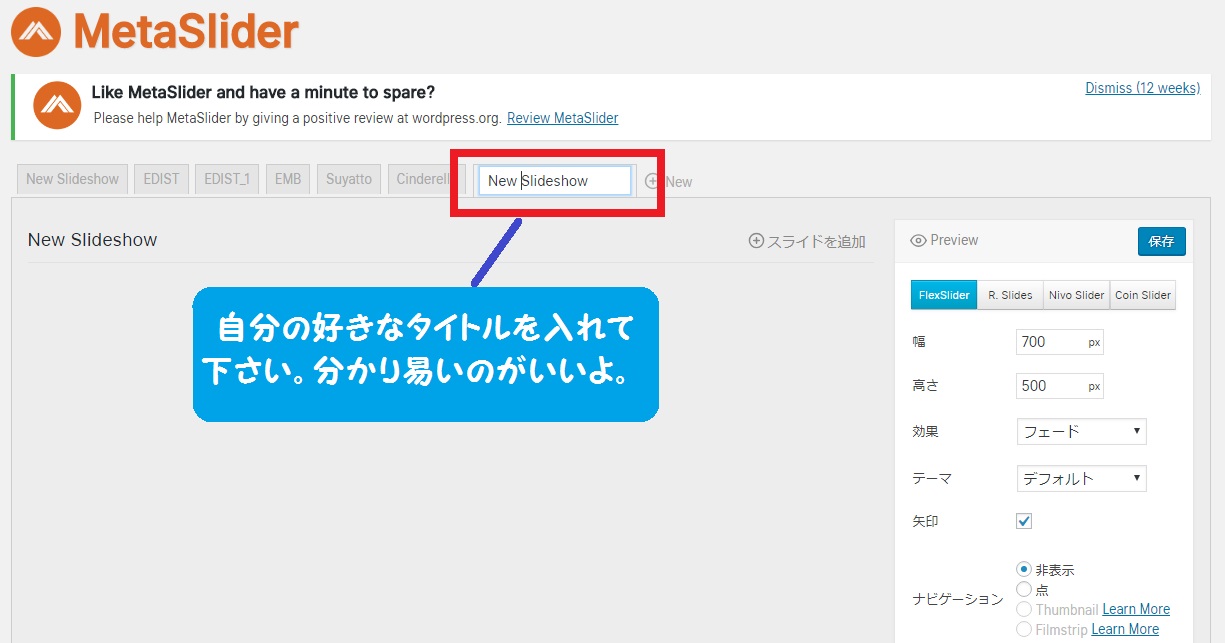
Sliderに名前を付けられますので、後でどのような内容か分かるものしましょう!


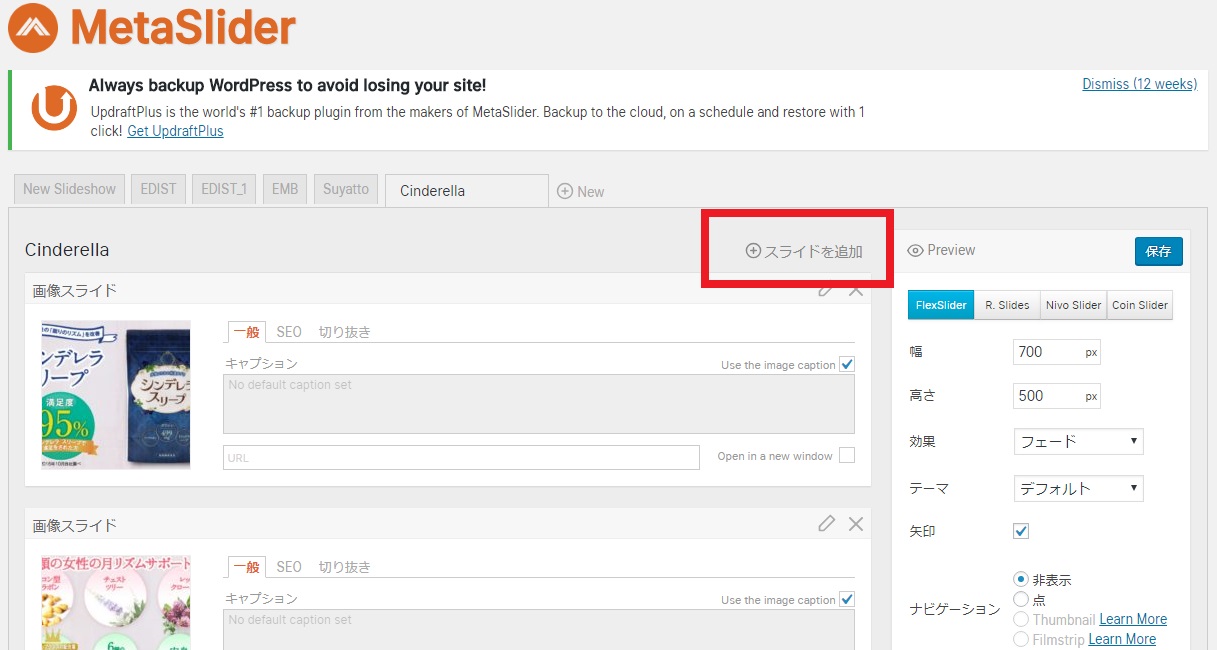
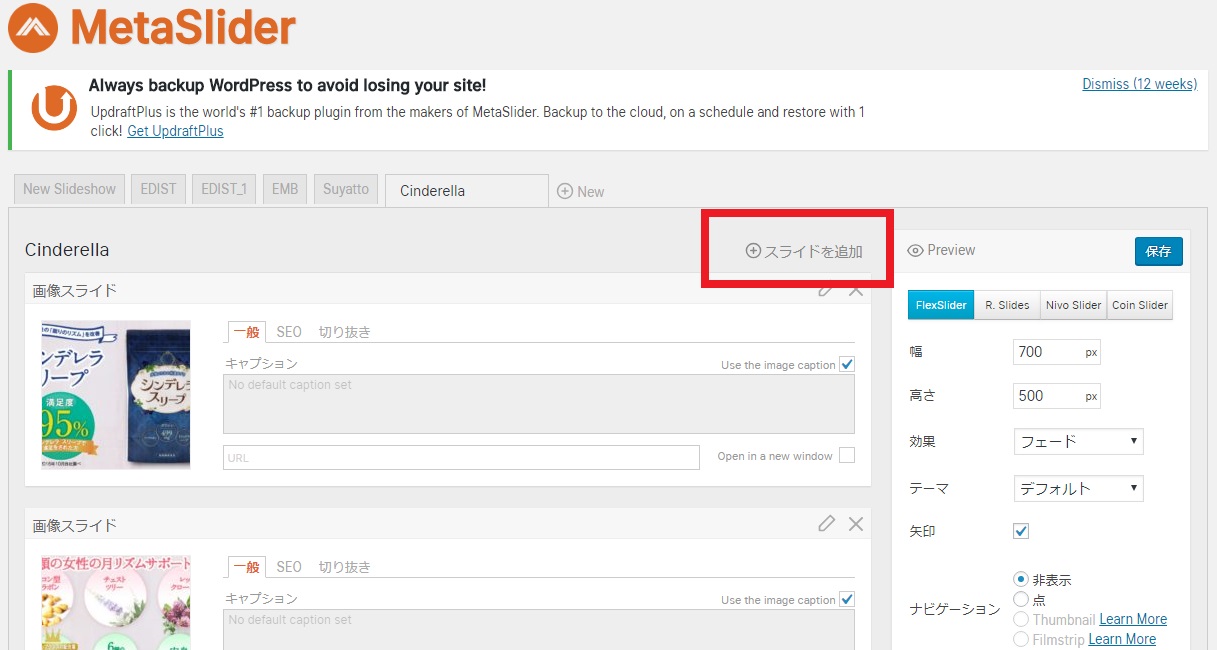
さぁ、次はスライドを追加していきますね!”+スライドを追加”ボタンを押下してください。


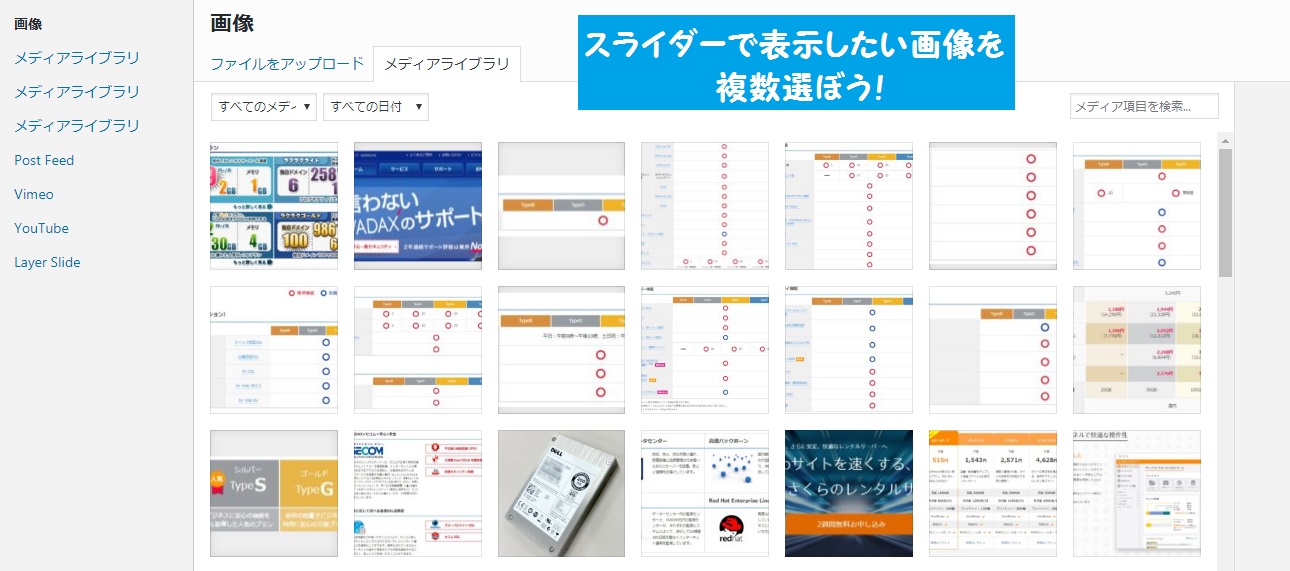
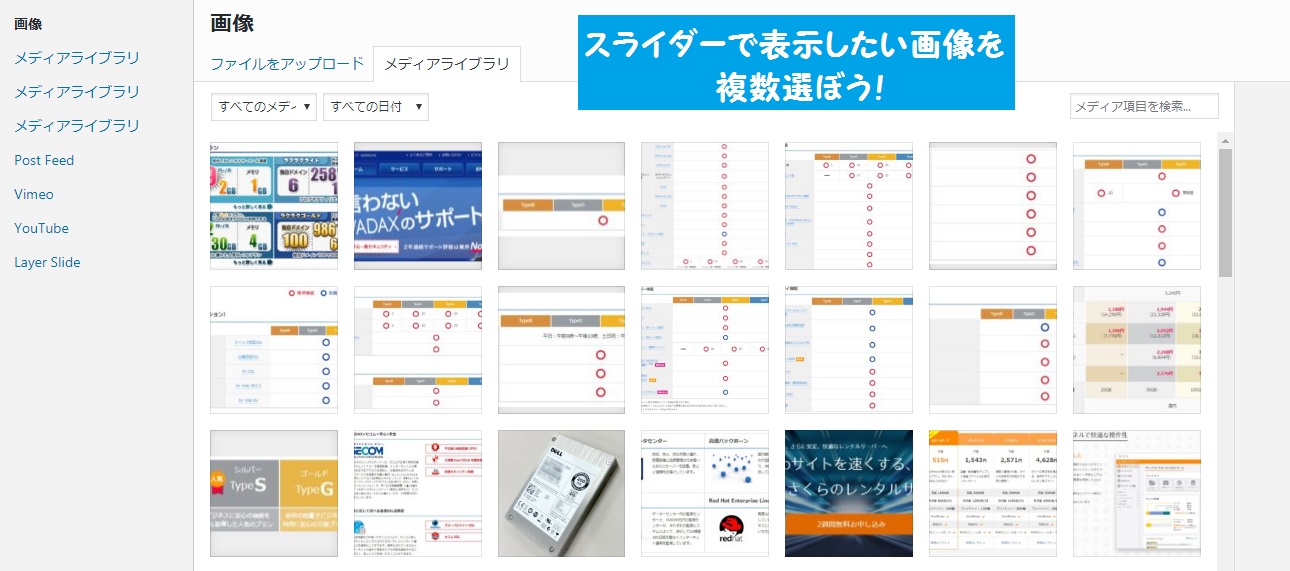
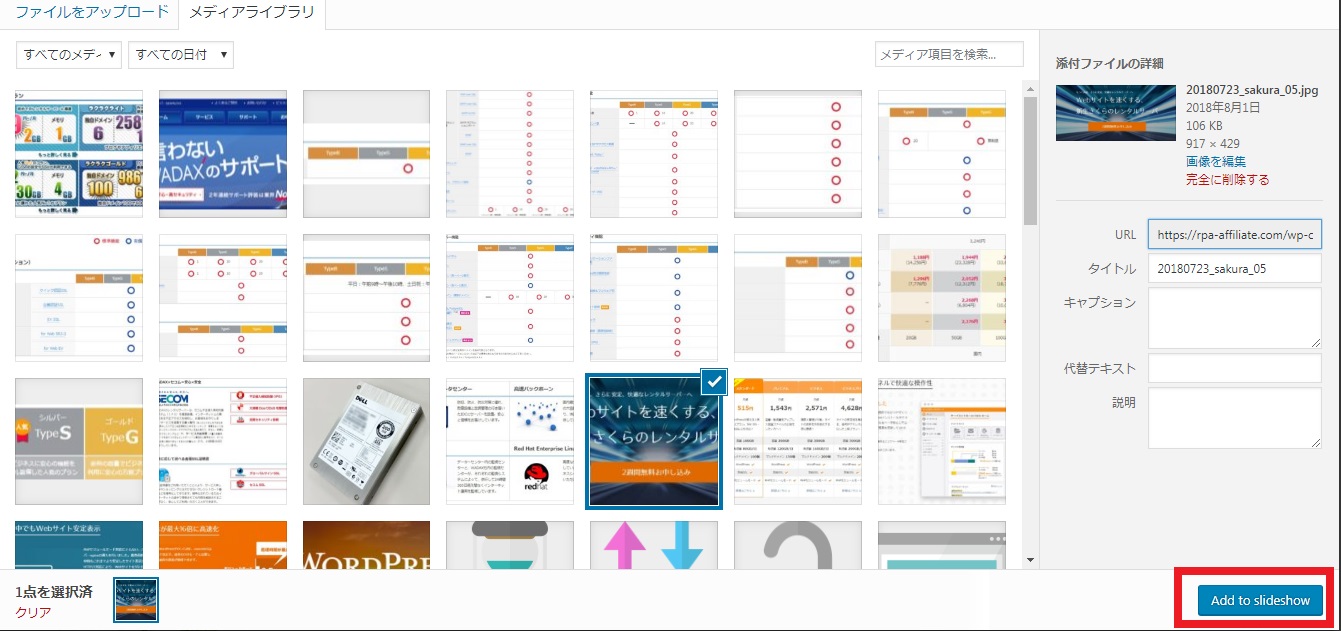
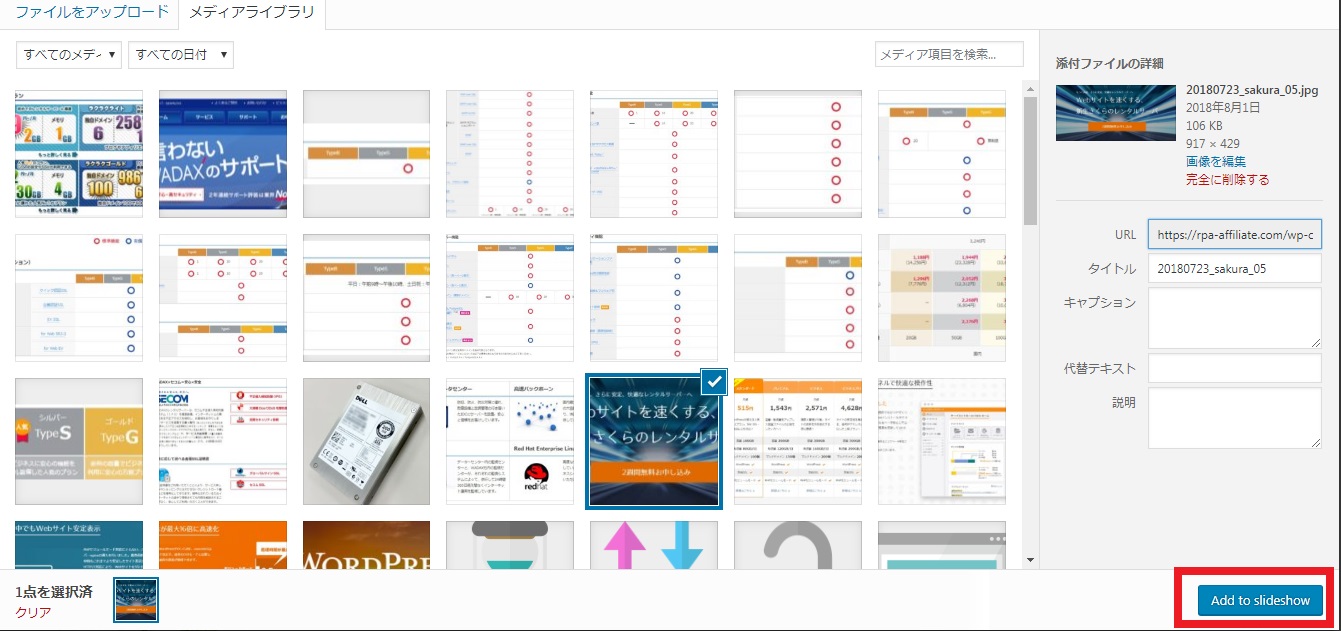
WordPressのいつもの画像を選択する画面が表示されます。スライダーで表示した順番に画像を選択しましょう!


画像を複数選択したら、最後に”Add to sliderShow”のボタンを押下します。


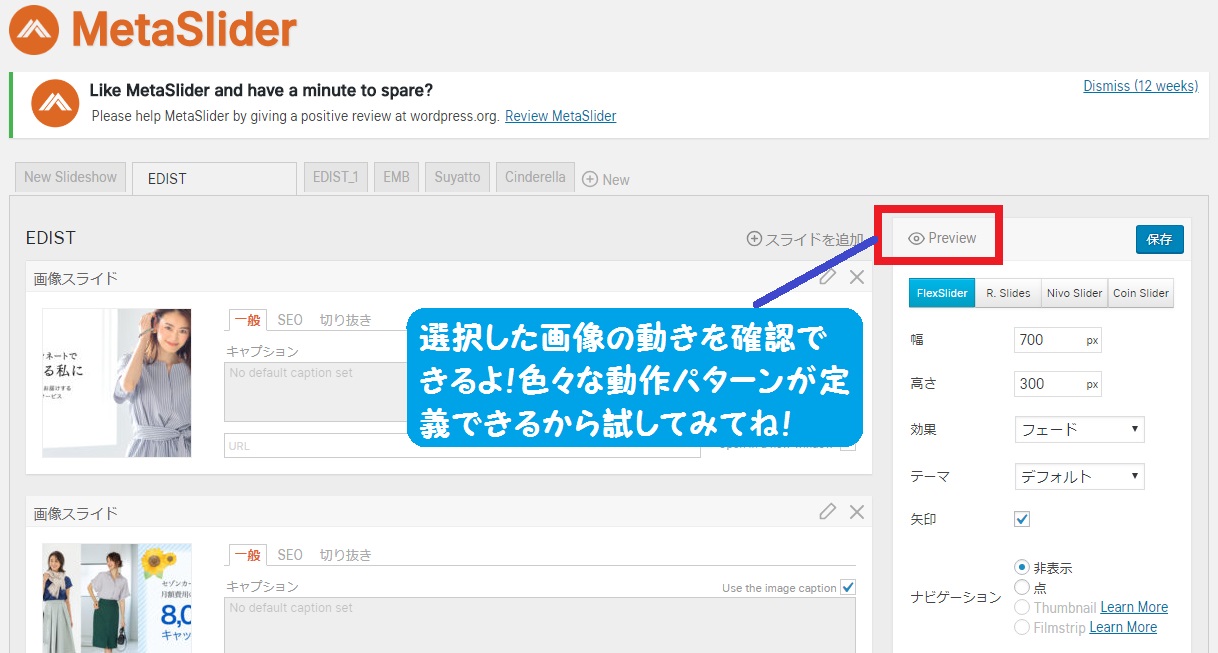
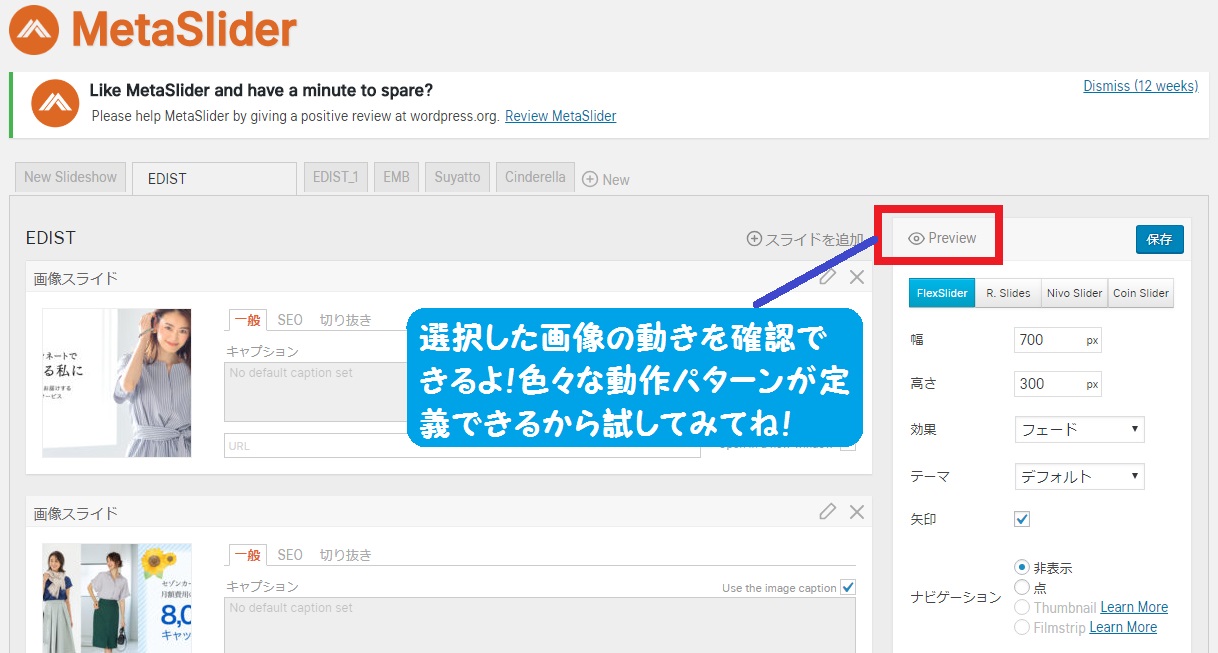
選択した画像が表示されましたよね!色々な動作定義ができるのですが、この状態でも動作を確認することが可能ですので、”Preview”ボタンを押下しましょう!


動きましたよね!設定も簡単で便利な時代になりました!
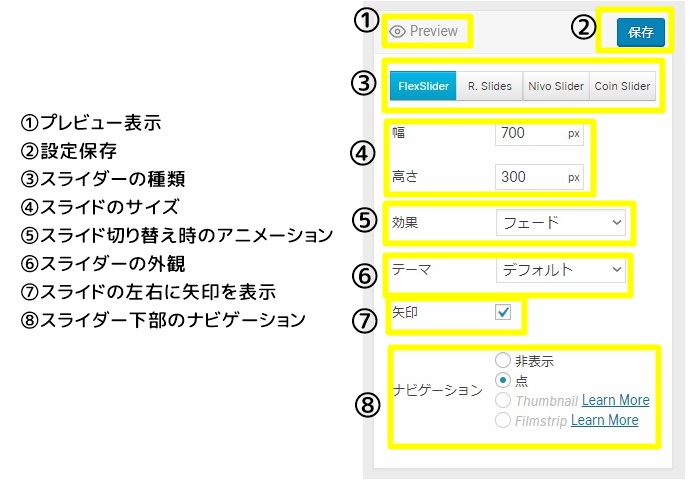
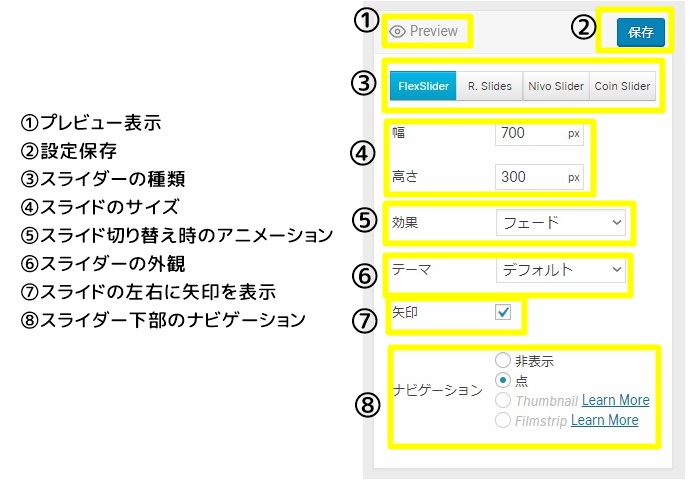
Meta Sliderの設定内容
スライドの表示方法や表示間隔、良くあるスライダーの右・左のボタンや何枚目の画像を表示しているかを示す”●”マークの有り無しなどを細かく設定することが可能です。




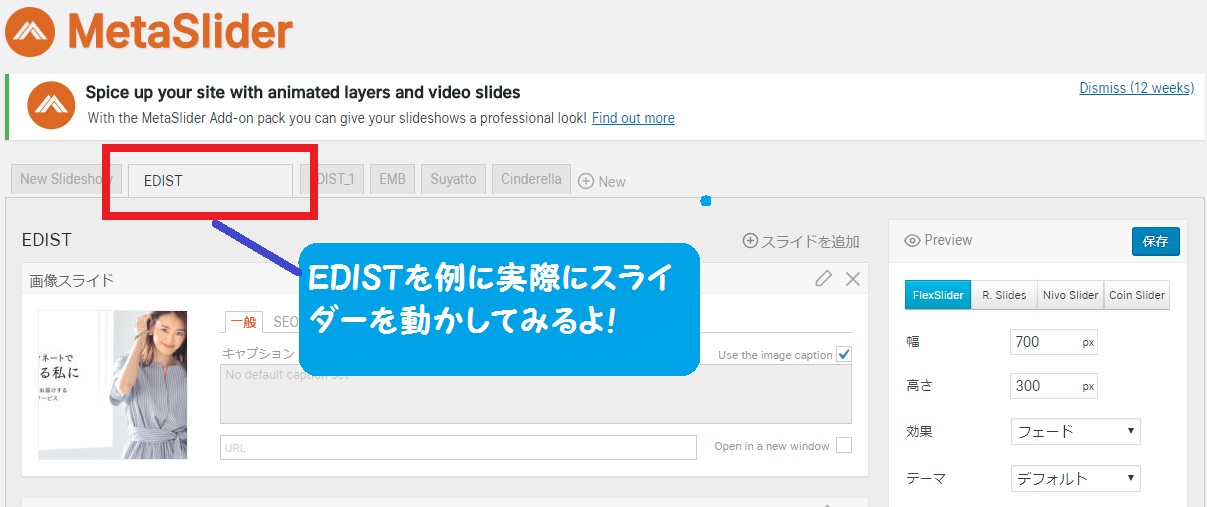
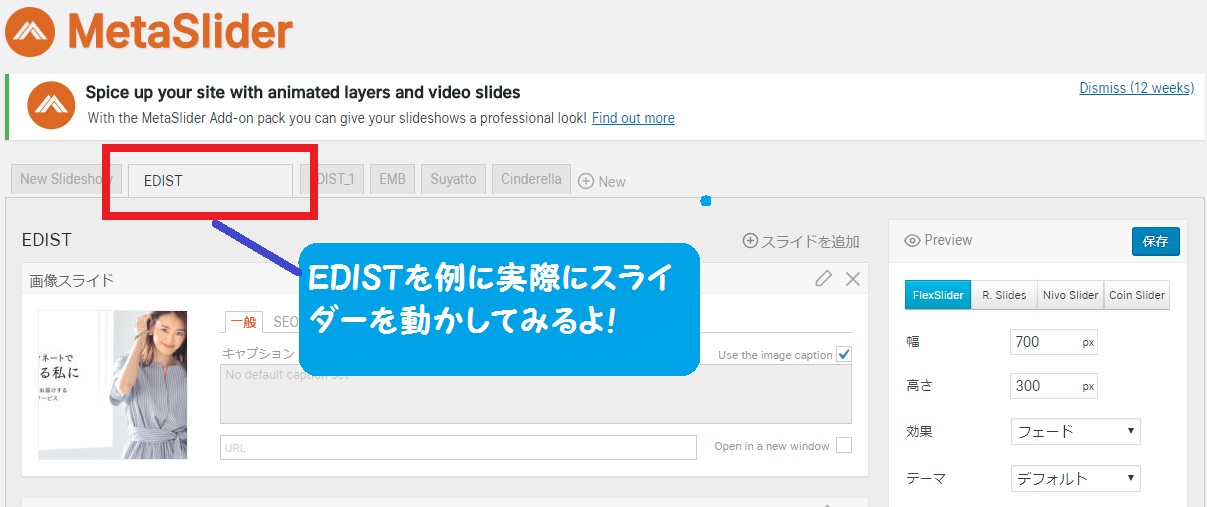
実際に動作を確認してみよう!


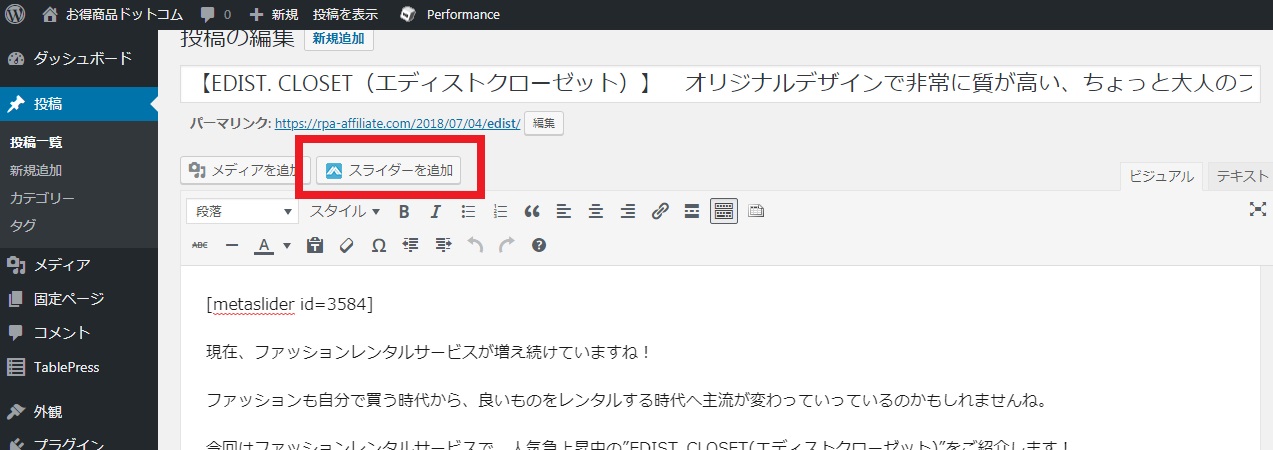
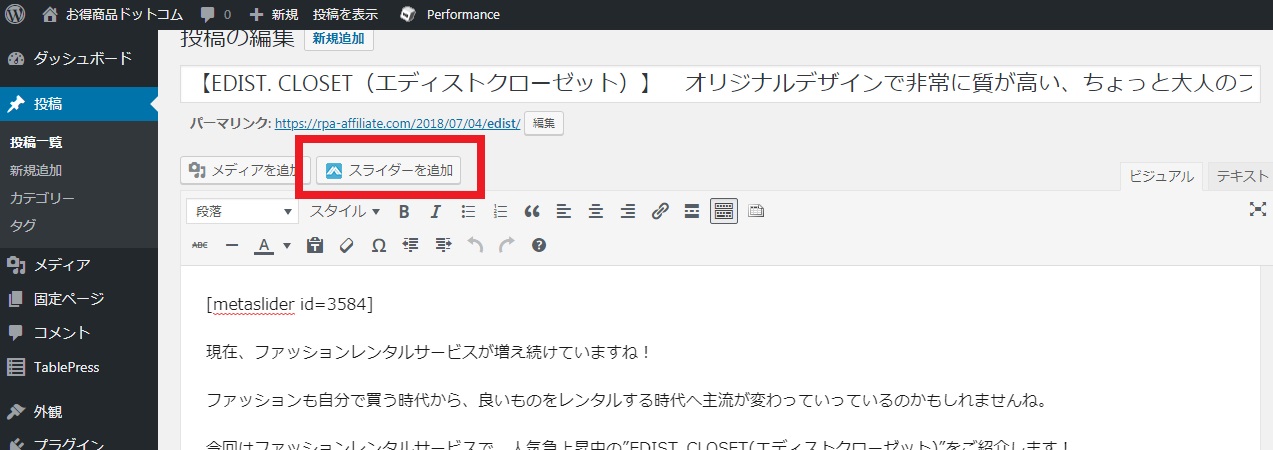
”Meta Slider”をインストールすると投稿編集画面に”スライダーを追加”のボタンが追加されています。このボタンを押すことにより、先ほど作成したスライダーを投稿記事の中で動かすことが可能になります。


EDISTを選択して、”スライドショーを挿入”のボタンを押下します。


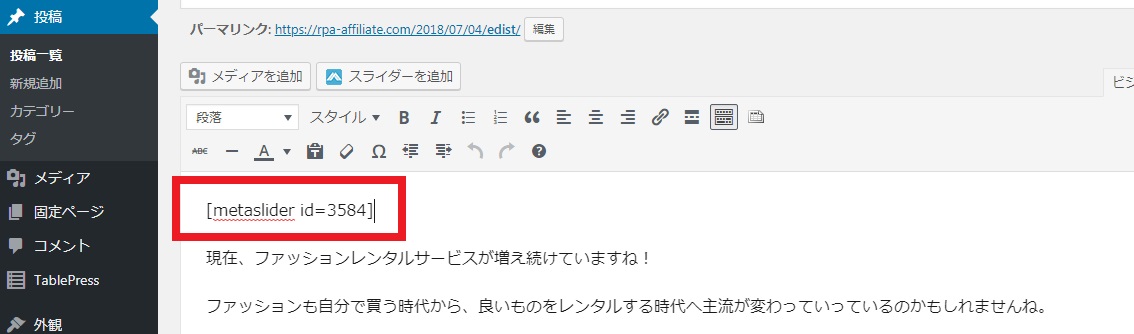
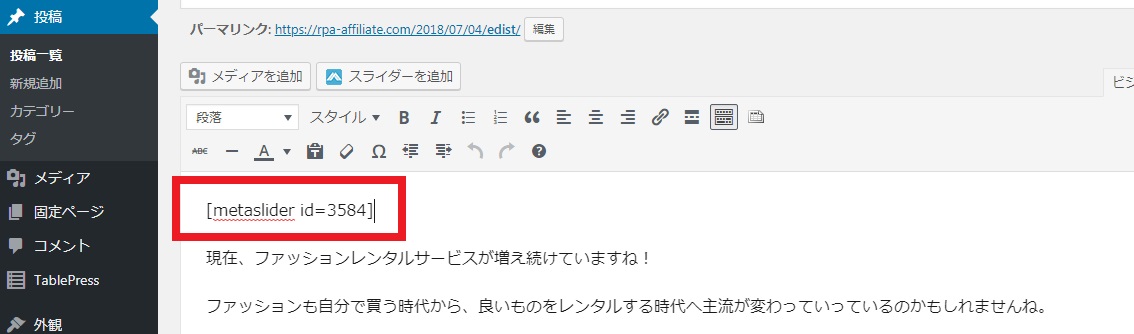
投稿記事の中に”EDIST”のショートコードが追加されます。このショートコードは皆さんが作成したスライダー毎に決められたコードとなります。


↓↓↓上記の赤枠のショートコードで実際に動いていますよね!
[metaslider id=3584]
私のサイトの実例!
私のサイトで実際に活用している例をいくつか紹介しますね!ぜひ、みてください!
【EDIST. CLOSET(エディストクローゼット)】 オリジナルデザインで非常に質が高い、ちょっと大人のファッションレンタルサービス!
【イービーエム】 全国で40店舗展開!オールハンド施術で人気のフェイシャル専門店。初回特別価格のご紹介
【Suyattoハーブの休息】 不眠でお悩みの方に、24種類のハーブを配合した休息ドリンクがオススメ!
【シンデレラスリープ】 眠りに悩む女性100人の声から誕生した「実感と安心」の女性専用の睡眠サプリ!


























コメントを残す