LION MEDIAのテーマの初期設定では、記事の最終更新日が表示されません・・・
なぜ!?と考えても、LION MEDIAの標準仕様なので仕方ないです・・・
でも安心してくださいね。記事の最終更新日を表示させることは可能ですよ!
最終更新日の表示位置
私が紹介するLION MEDIAの最終更新日の表示位置ですが、一番分かり易い、記事の情報(公開日やカテゴリ、タグ)表示に追加します。


記事を表示した際に一番最初に目にする場所ですから、きちんと更新されていることを閲覧者に示すことができますので、ある意味、この位置以外に表示しても意味がないですよね(笑)
記事が更新されているということは、記事を閲覧するユーザーにとって非常に安心感を与えます。
例えば、数年という単位で更新されていない古い情報の記事は、これから記事を閲覧しようとしているユーザーにとって意味がない情報であり、やっぱり更新されている記事を閲覧したいですよね!
きちんと更新されているサイトは、やっぱり最終更新日をきちんと表示しているサイトが多いですよね。
さぁ、LION MEDIAを使用している皆様も、閲覧ユーザーに対してきちんと更新されている記事であることを示して、より良い情報を提供していきましょう。それはサイトへの信頼にも繋がると思います!
最終更新日の表示方法
LION MEDIAに最終更新日を表示する方法ですが、LION MEDIAの設定メニュー(基本設定[LION用]、基本機能設定[LION用]など・・・)では指定できません。
LION MEDIAのテーマを構成する個別投稿(single.php)を直接修正する必要があります。
この個別投稿(single.php)が、記事の公開日やカテゴリ、タグを表示しているので、個別投稿(single.php)に最終更新日を追加すれば良いと言うことになりますね。
手順を順番に説明していきますね!
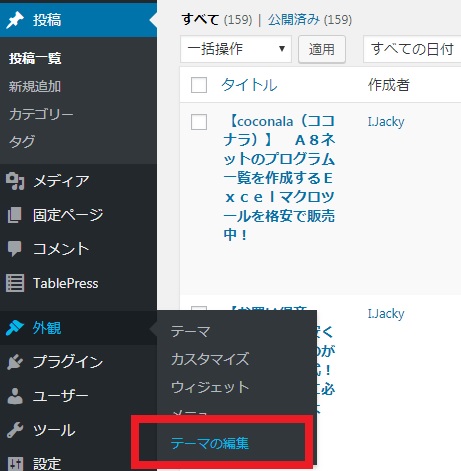
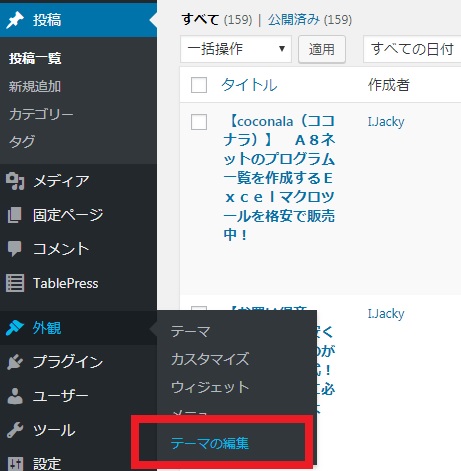
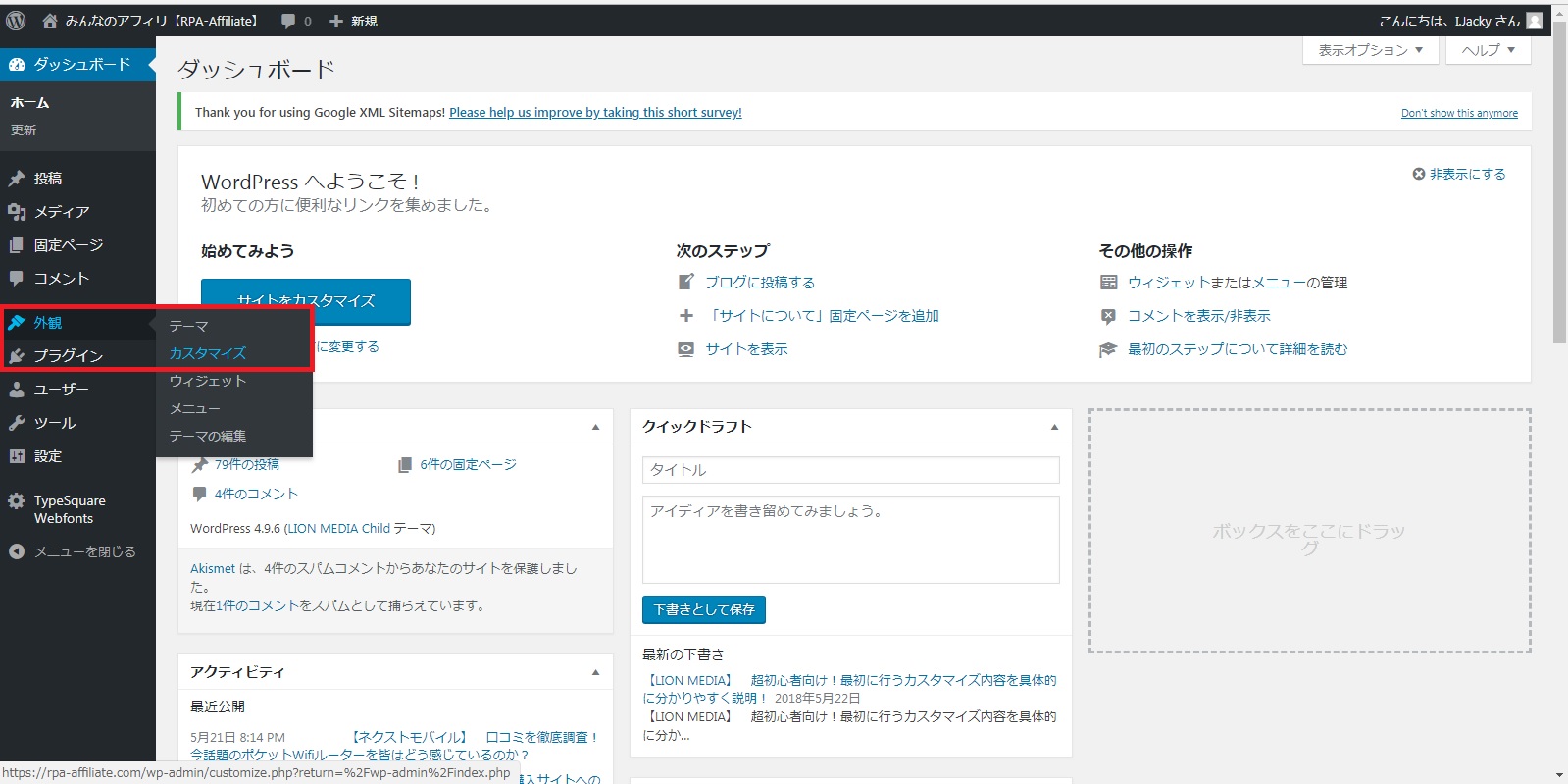
手順①:テーマの編集を選択します。


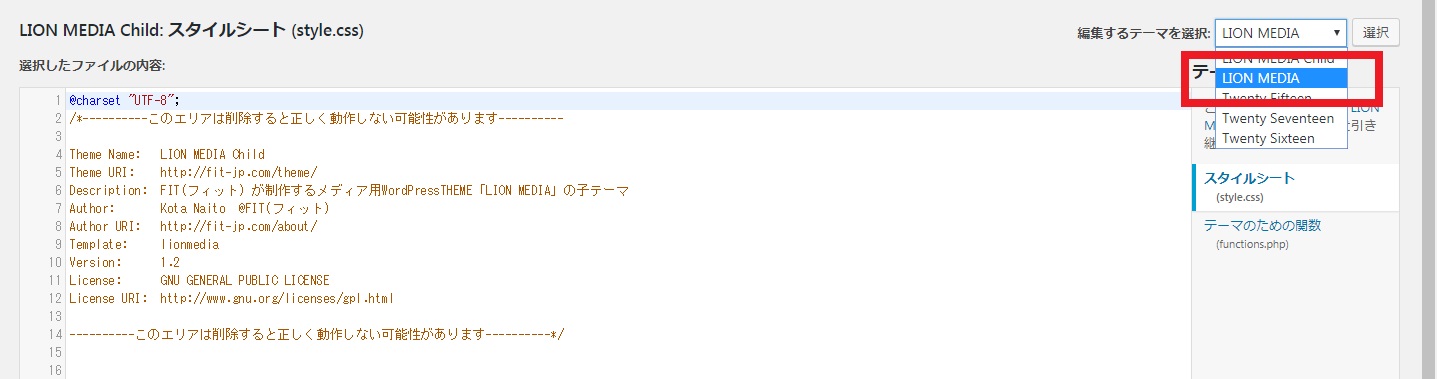
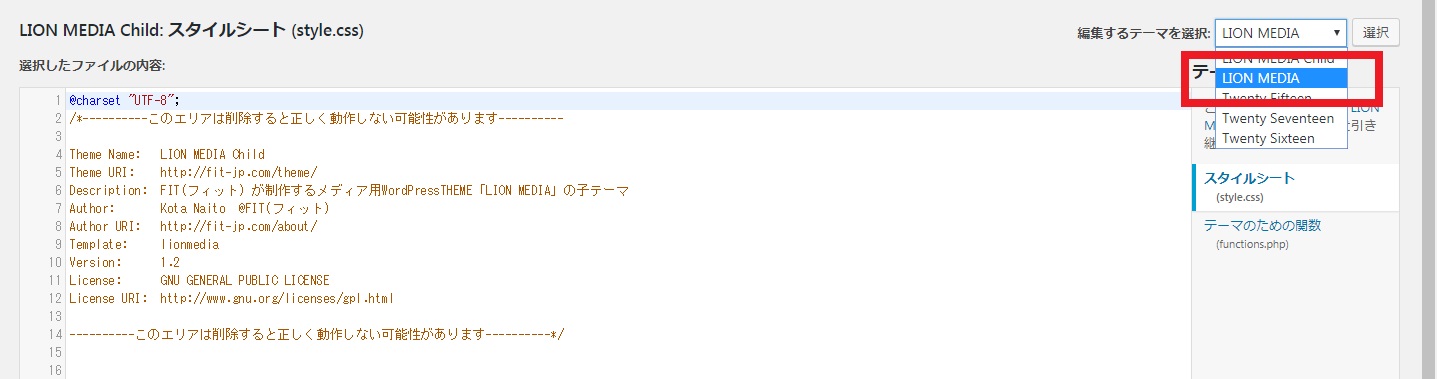
手順②:編集するテーマを”LION MEDIA”に変更します。


本来はこれが面倒なので、LION MEDIAの子テーマで出来るのがベストなのですが、今回の設定は親テーマを更新する必要があります!
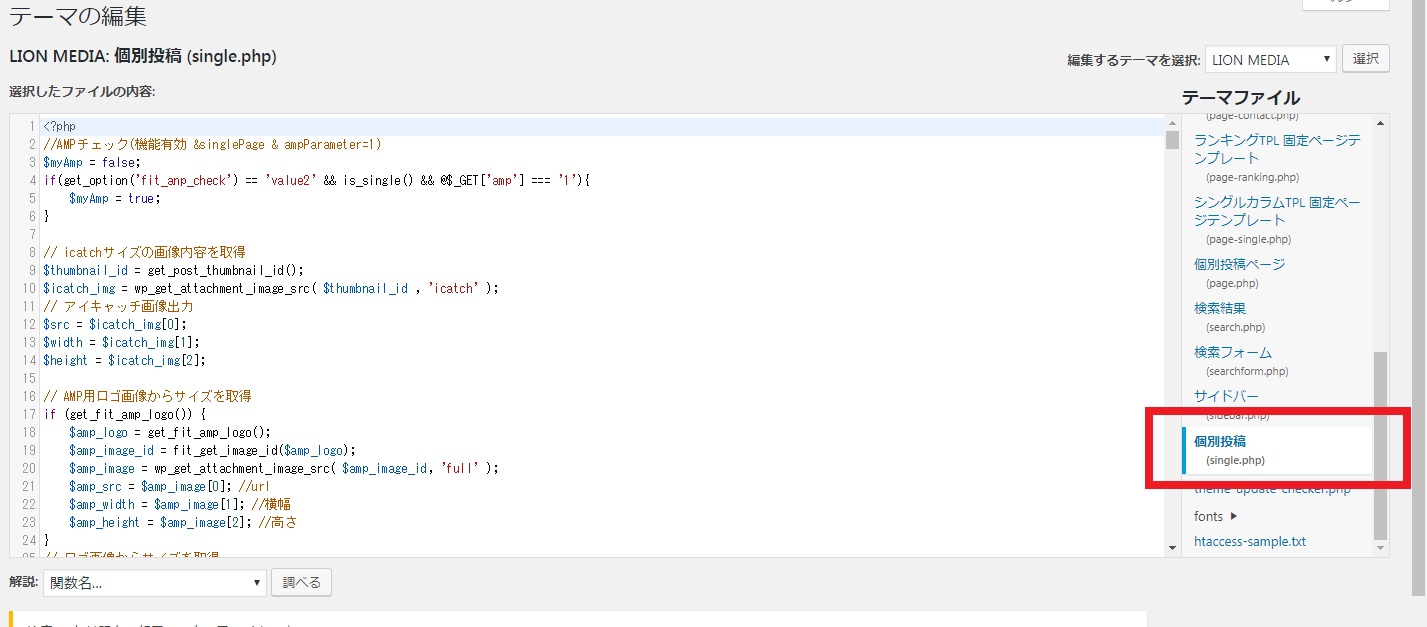
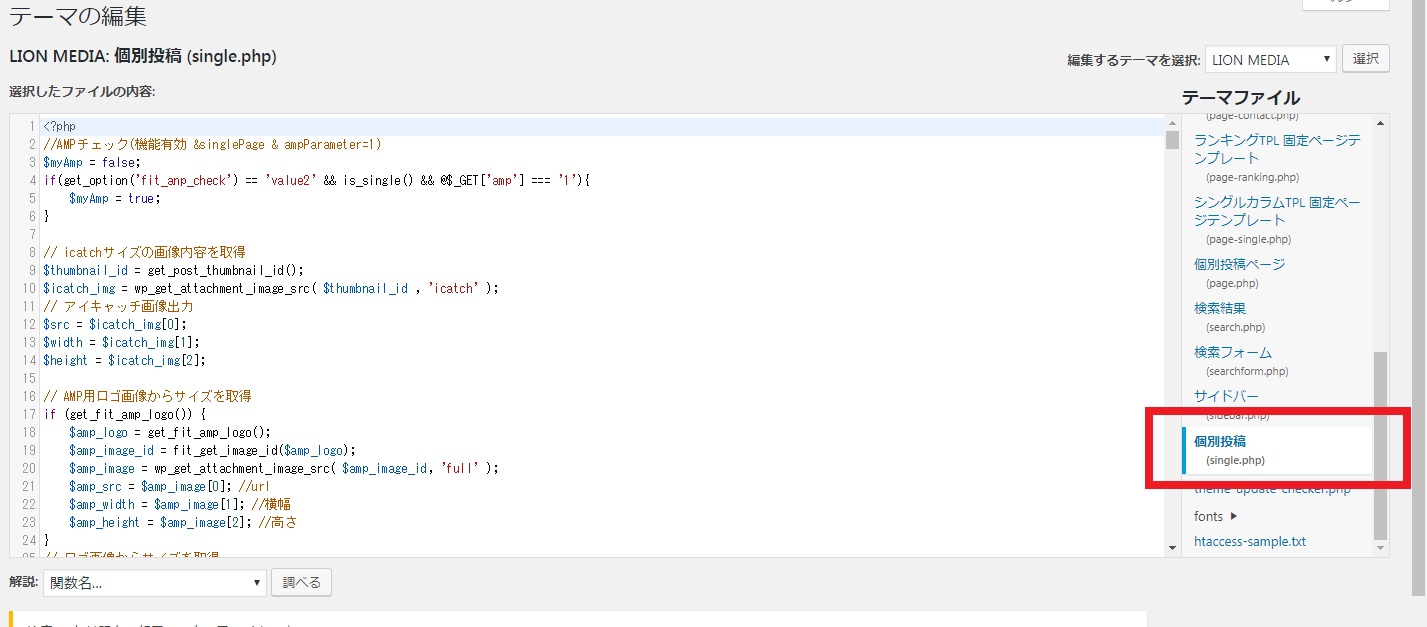
手順③:個別投稿(single.php)を選択します。


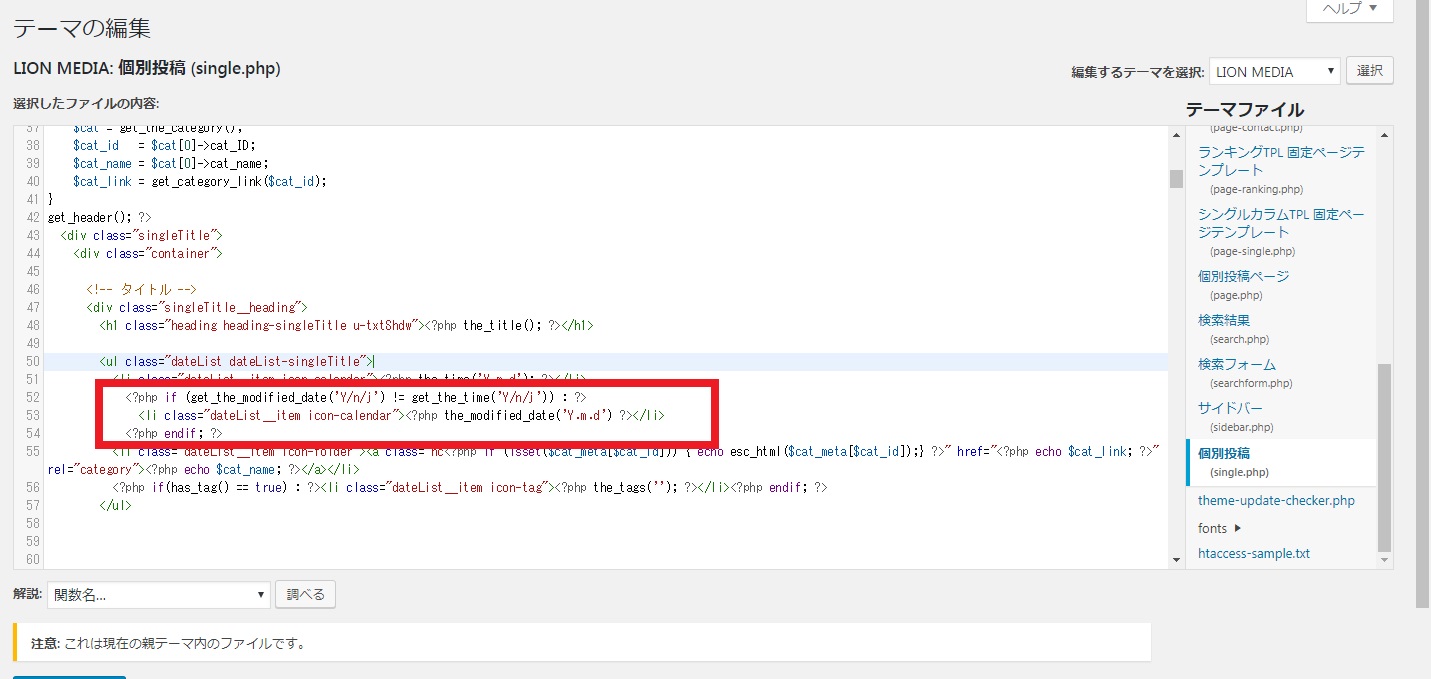
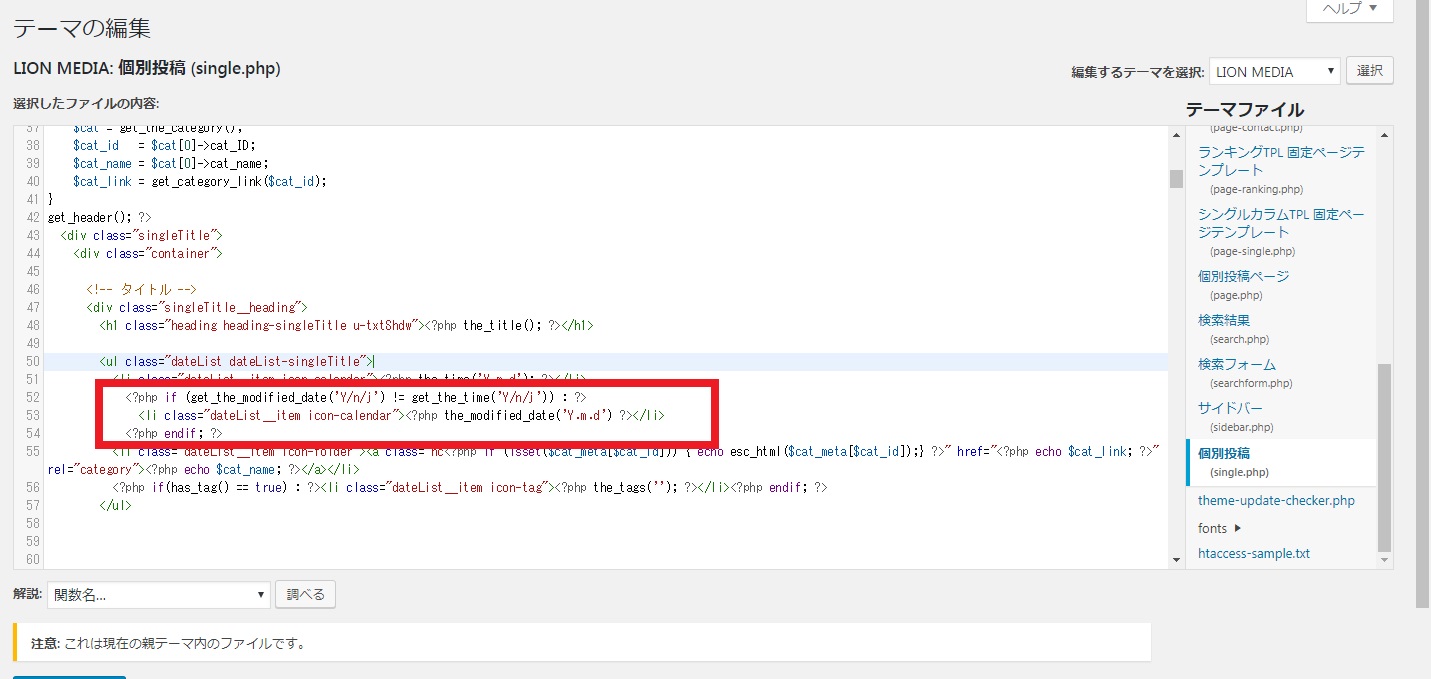
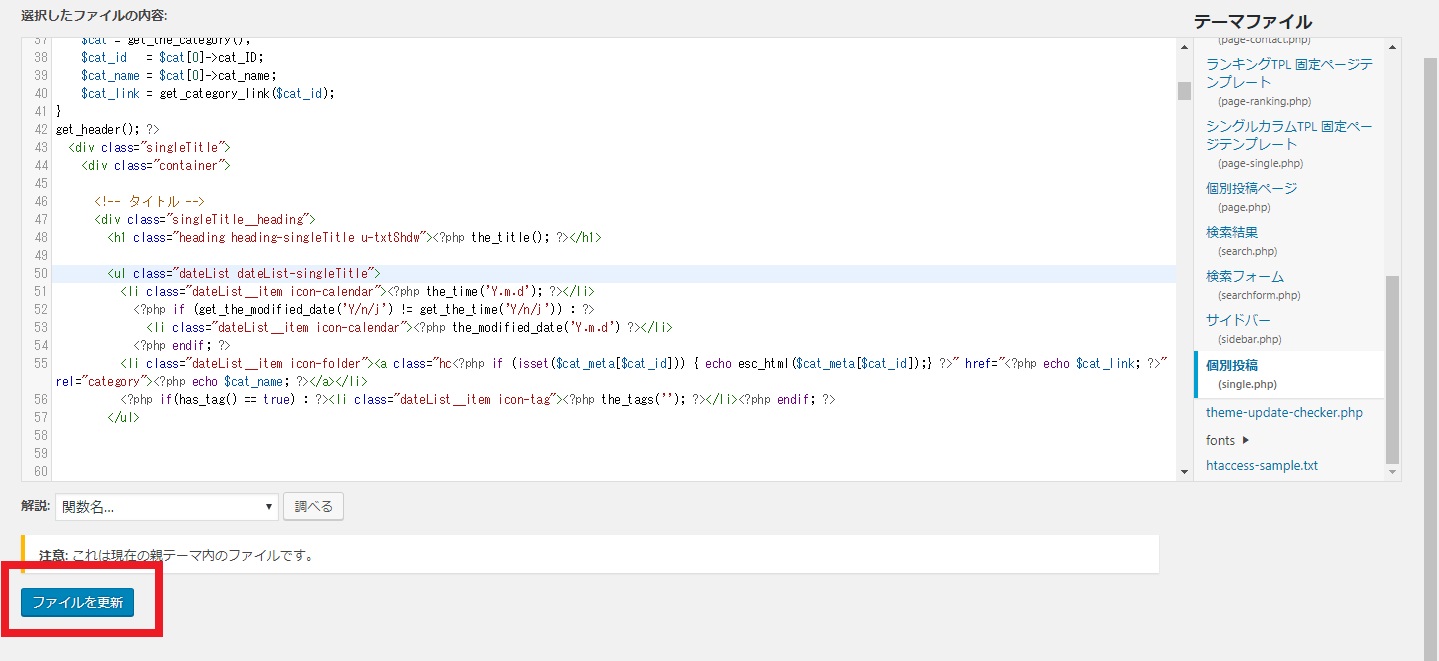
手順④:赤枠の部分に最終更新日を表示するコードを追加します。


追加するコードは以下の3行となります。
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<li class="dateList__item icon-calendar"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>
追加する場所は、個別投稿(single.php)の★の場所となります。
<ul class="dateList dateList-singleTitle">
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
★ <?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
★ <li class="dateList__item icon-calendar"><?php the_modified_date('Y.m.d') ?></li>
★ <?php endif; ?>
<li class="dateList__item icon-folder"><a class="hc<?php if (isset($cat_meta[$cat_id])) { echo esc_html($cat_meta[$cat_id]);} ?>" href="<?php echo $cat_link; ?>" rel="category"><?php echo $cat_name; ?></a></li>
<?php if(has_tag() == true) : ?><li class="dateList__item icon-tag"><?php the_tags(''); ?></li><?php endif; ?>
</ul>
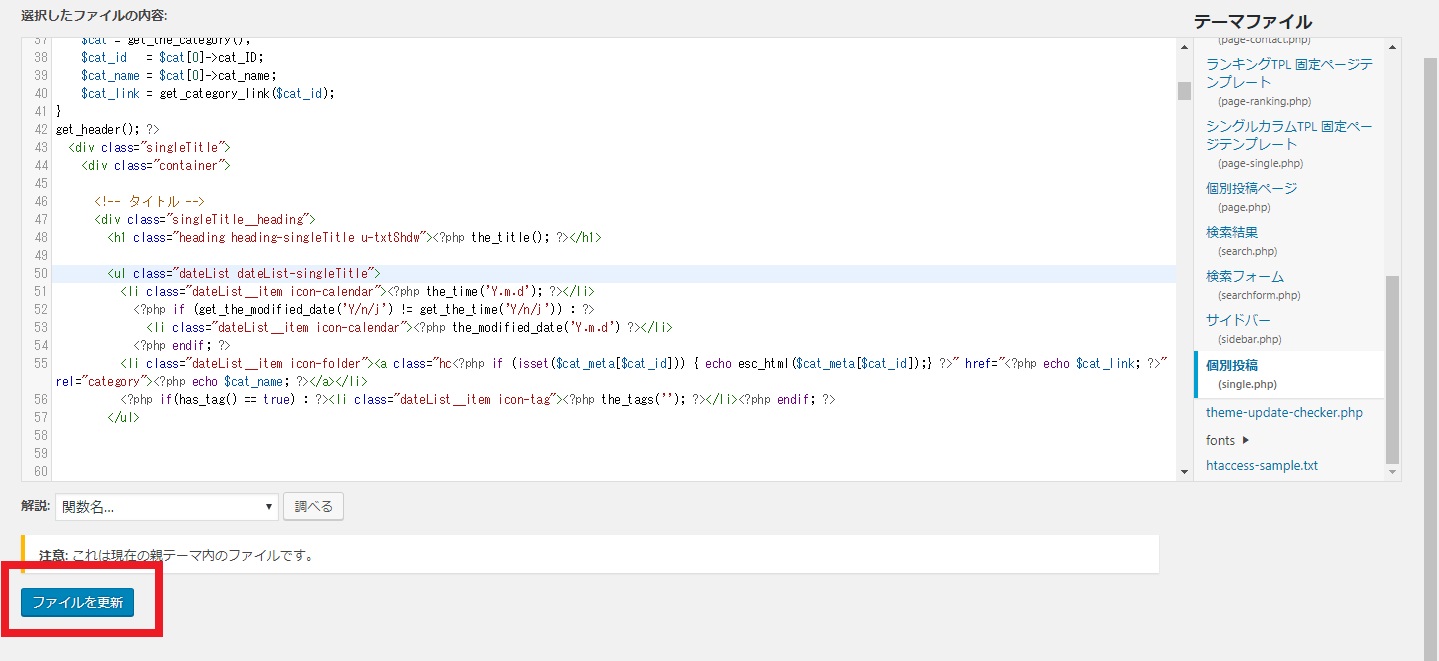
手順⑤:ファイルを更新します。


手順は以上です。早速、表示が変わったか確認してみましょう!
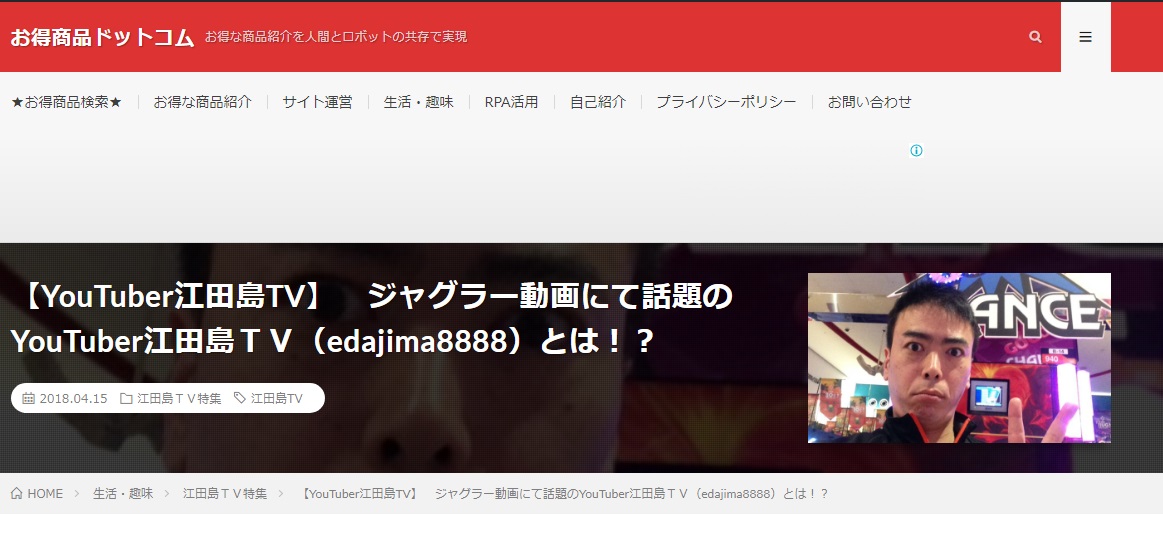
■最終更新日の表示(対応前)


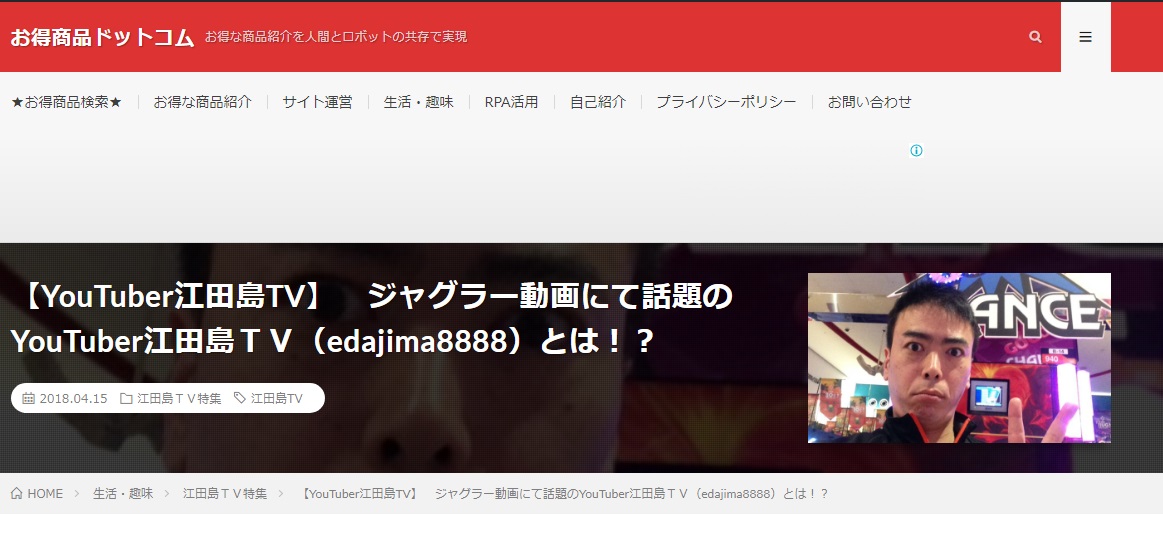
■最終更新日の表示(対応後)



























コメントを残す