【LION MEDIA】 親テーマと子テーマのインストール手順!分かりやすい画像付きの説明!


「LION MEDIA」のインストール
「LION MEDIA」のインストール前にチェックして欲しいことがあります!
・ レンタルサーバーの構築(WordPressが動作する前提)はお済みでしょうか?
・ ドメイン取得はお済みでしょうか?
・ WordPressのインストールは完了していますか?
インストール前のチェックは大丈夫でしょうか?
<お済でないものがある場合>
まだ、「LION MEDIA」をインストールしない方が良いと思います。
本サイトを構築した際の”レンタルサーバー契約~Googleへのサイト登録までの手順”に関する人気投稿がありますので、参考にしてください。その後、「LION MEDIA」をインストールすることをお勧めします。
それでは、有料テンプレート並みの力を発揮する「LION MEDIA」のインストールを行っていきましょう!
インストール時のポイントは、”親テーマ”⇒”子テーマ”の順番でインストールが必要です。
親テーマのインストール
まずは、親テーマのインストールから行っていきましょう。
「LION MEDIA」のテーマは、FITというサイトからダウンロードする必要があります。
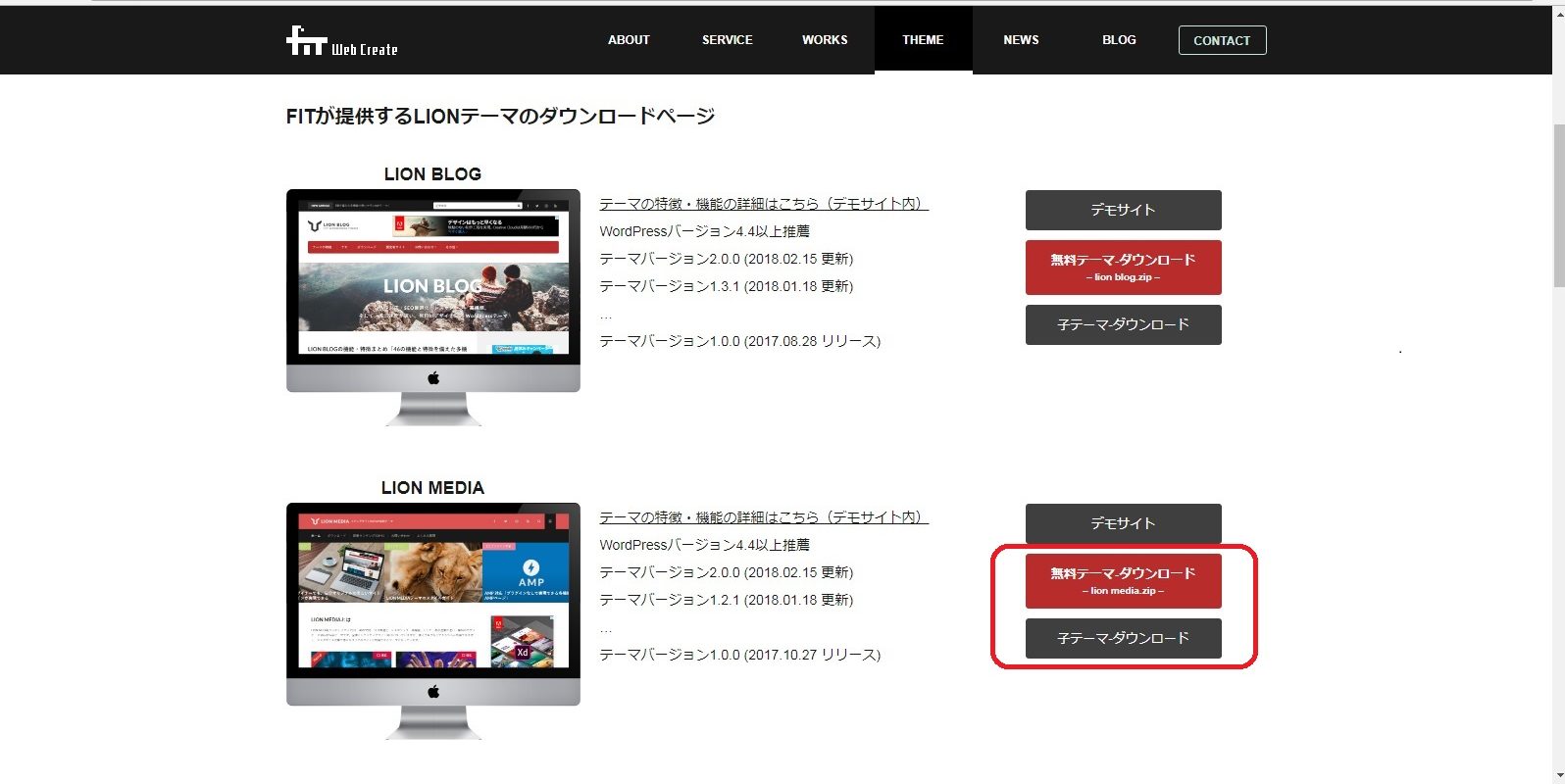
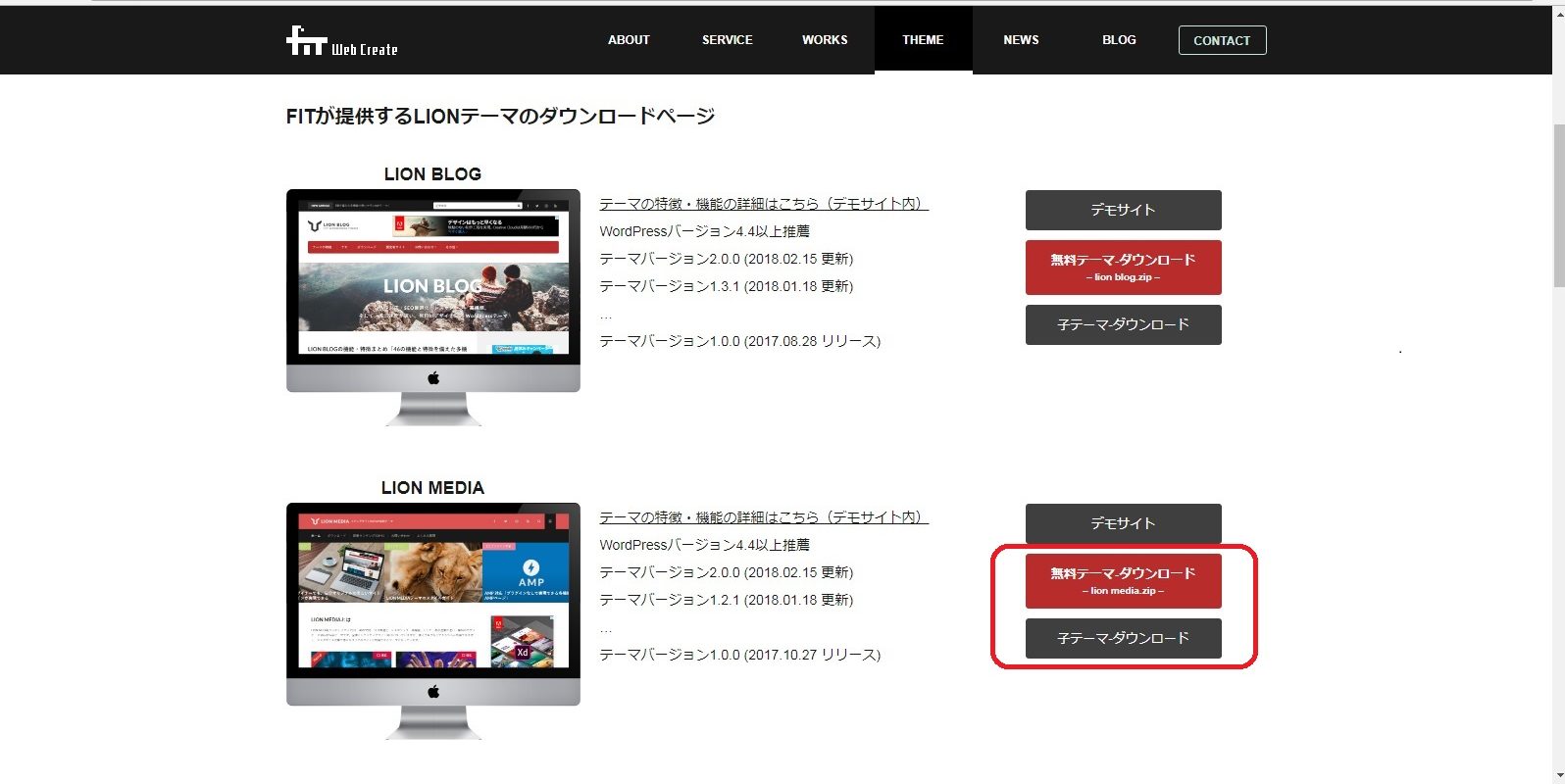
大きく「LION BLOG」と「LION MEDIA」の2種類がありますが、今回インストールしたいのは、「LION MEDIA」ですので、下図の赤枠で囲まれた、”無料テーマダウンロード”を押下して、親テーマのZIPファイルをダウンロードしてください。
また、このタイミングで”子テーマダウンロード”を押下して、子テーマもダウンロードしておきましょう!
ダウンロードURL:「http://fit-jp.com/theme/theme_download/」


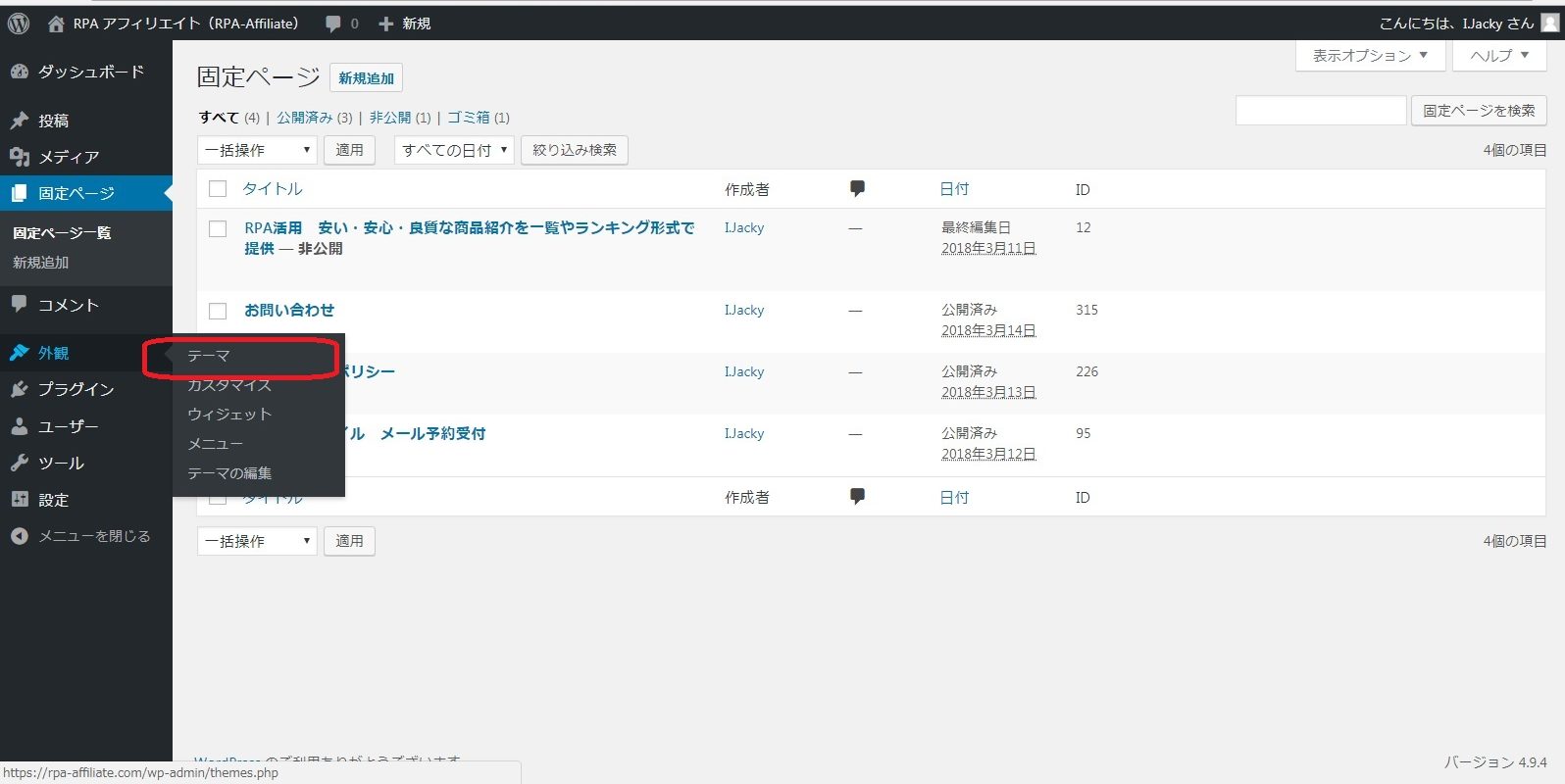
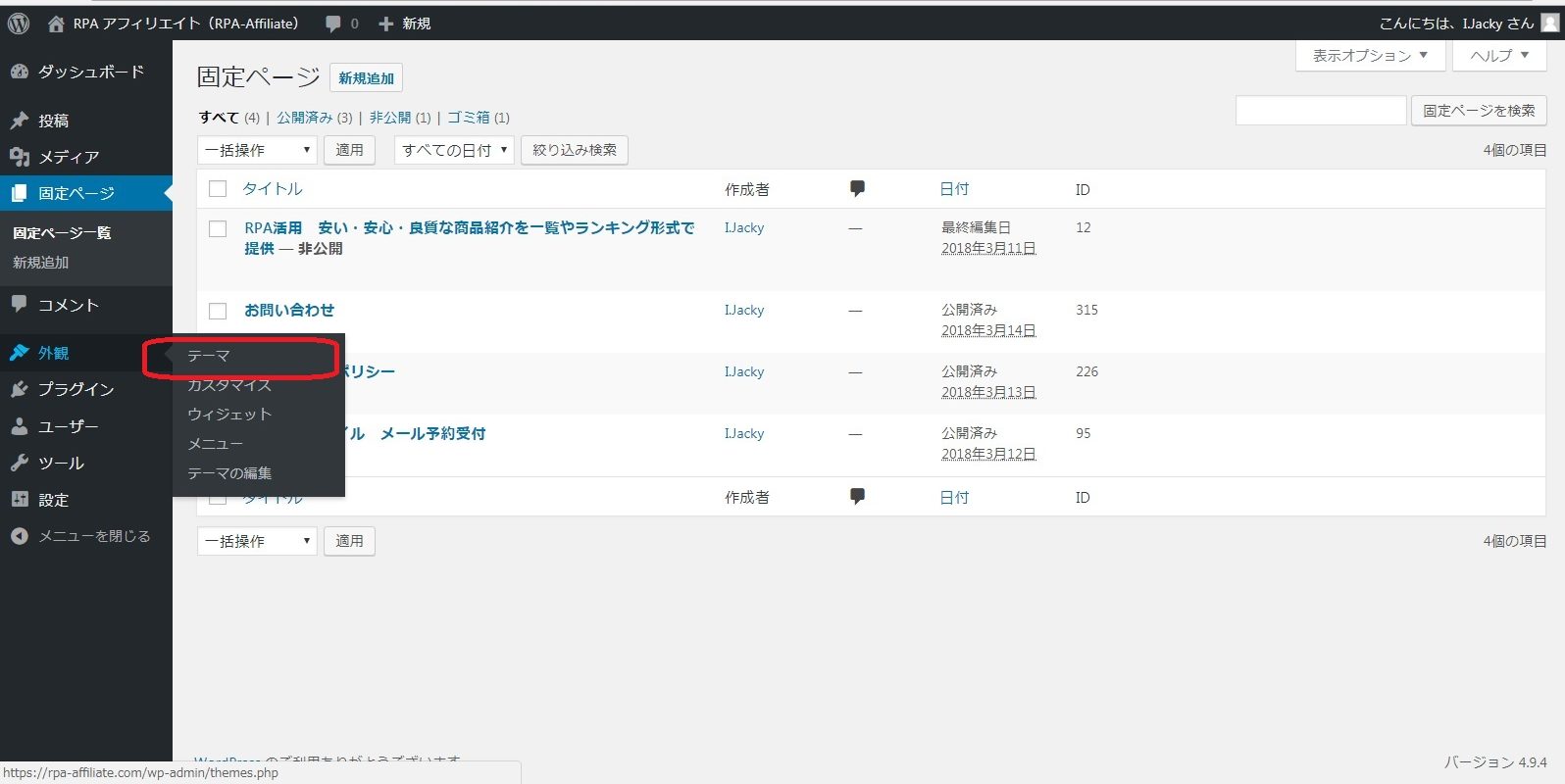
次にWordPressの画面から、外観⇒テーマを選択してください。

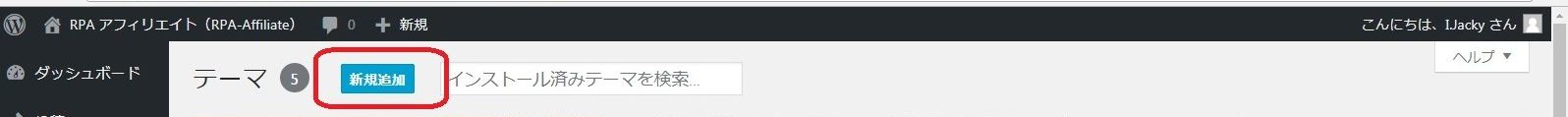
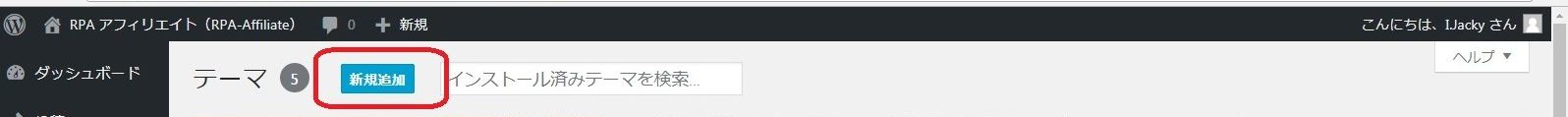
次に「新規追加」を押下してください


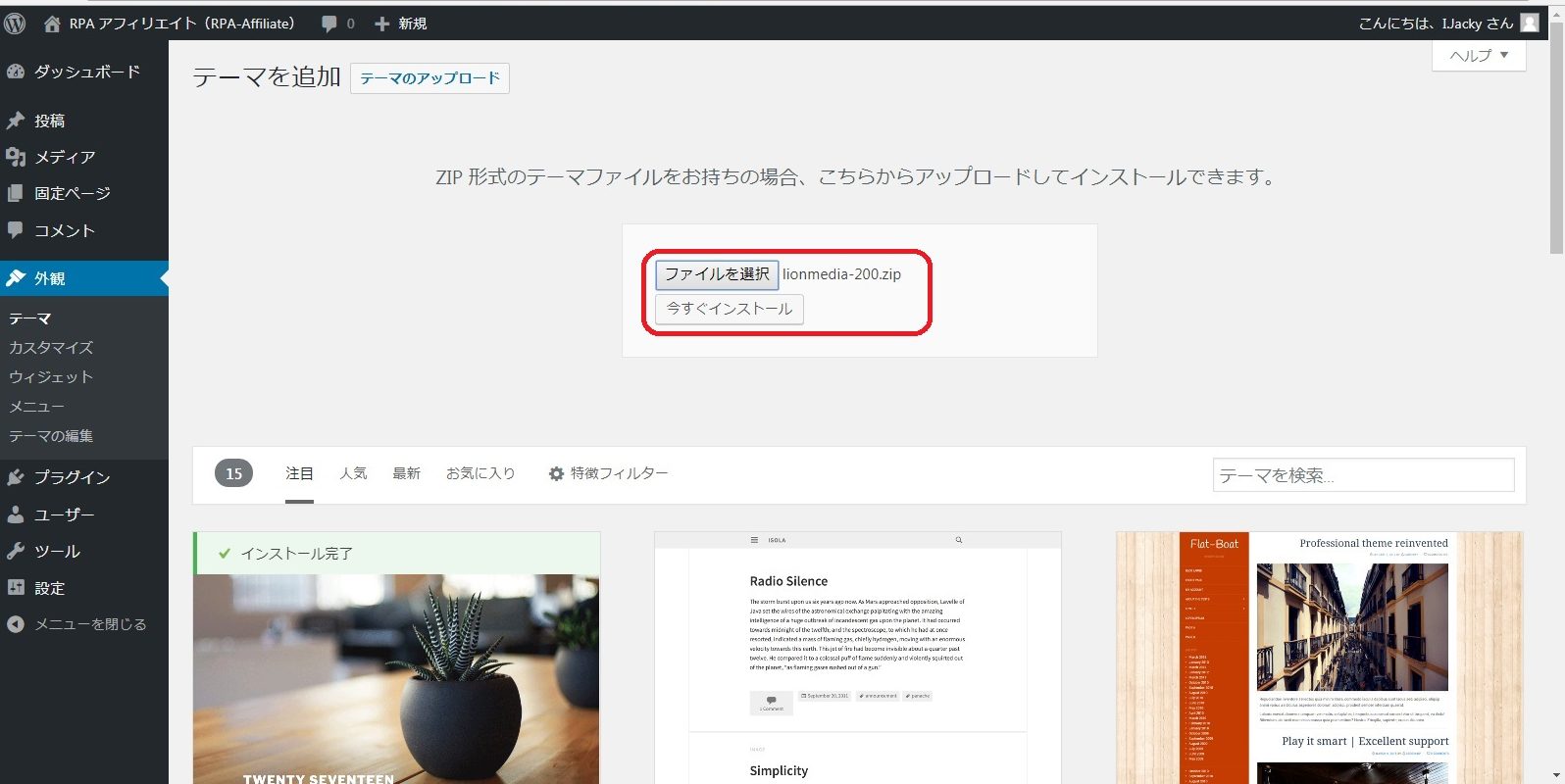
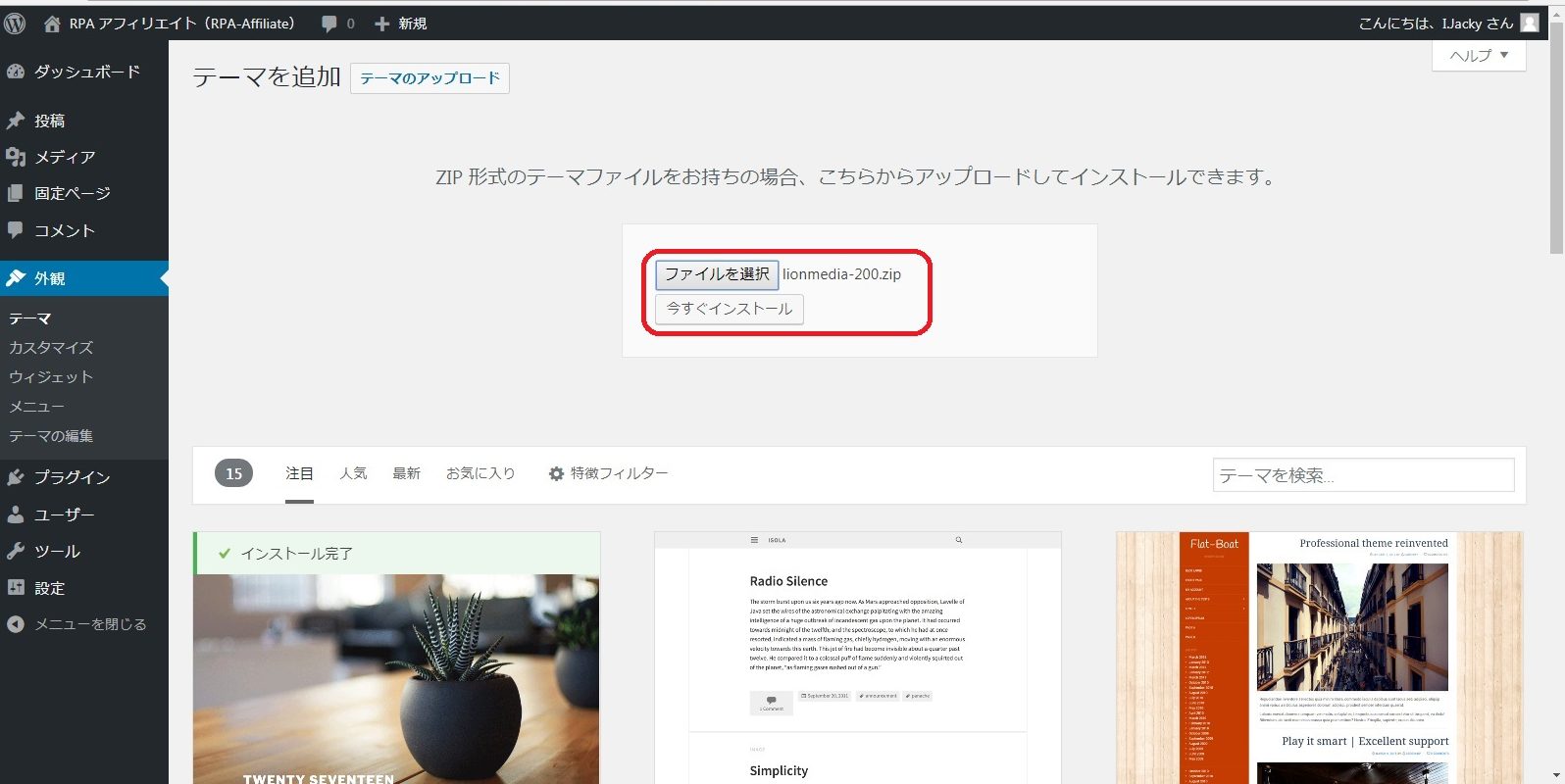
次に”テーマのアップロード”をクリックし、先ほどダウンロードした親テーマのZIPファイル(lionmedia-200.zip)を選択してください。

lionmedia-200.zip(親テーマ)が表示されていることを確認し、”今すぐインストール”を押下してください。

子テーマのインストール
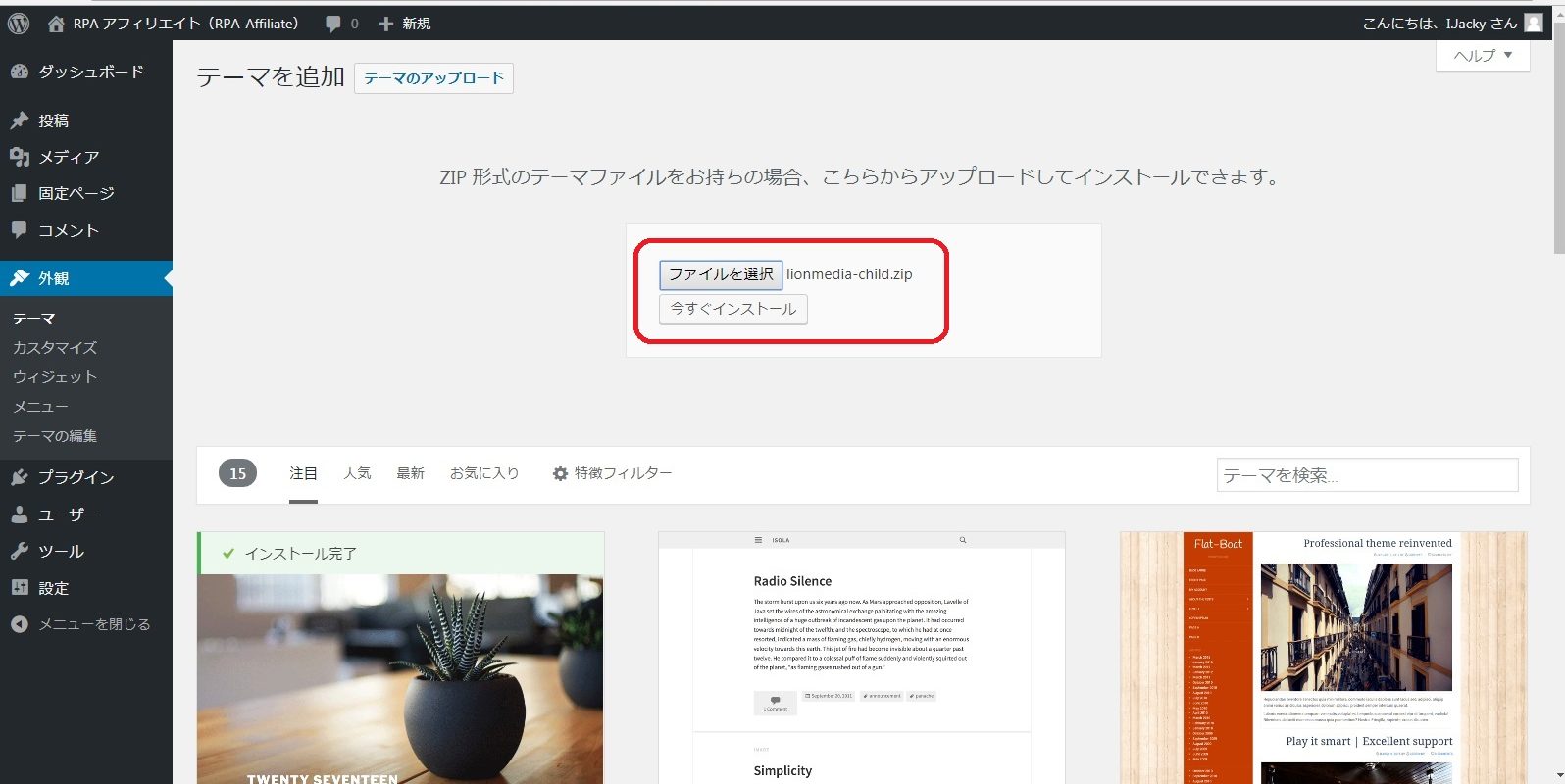
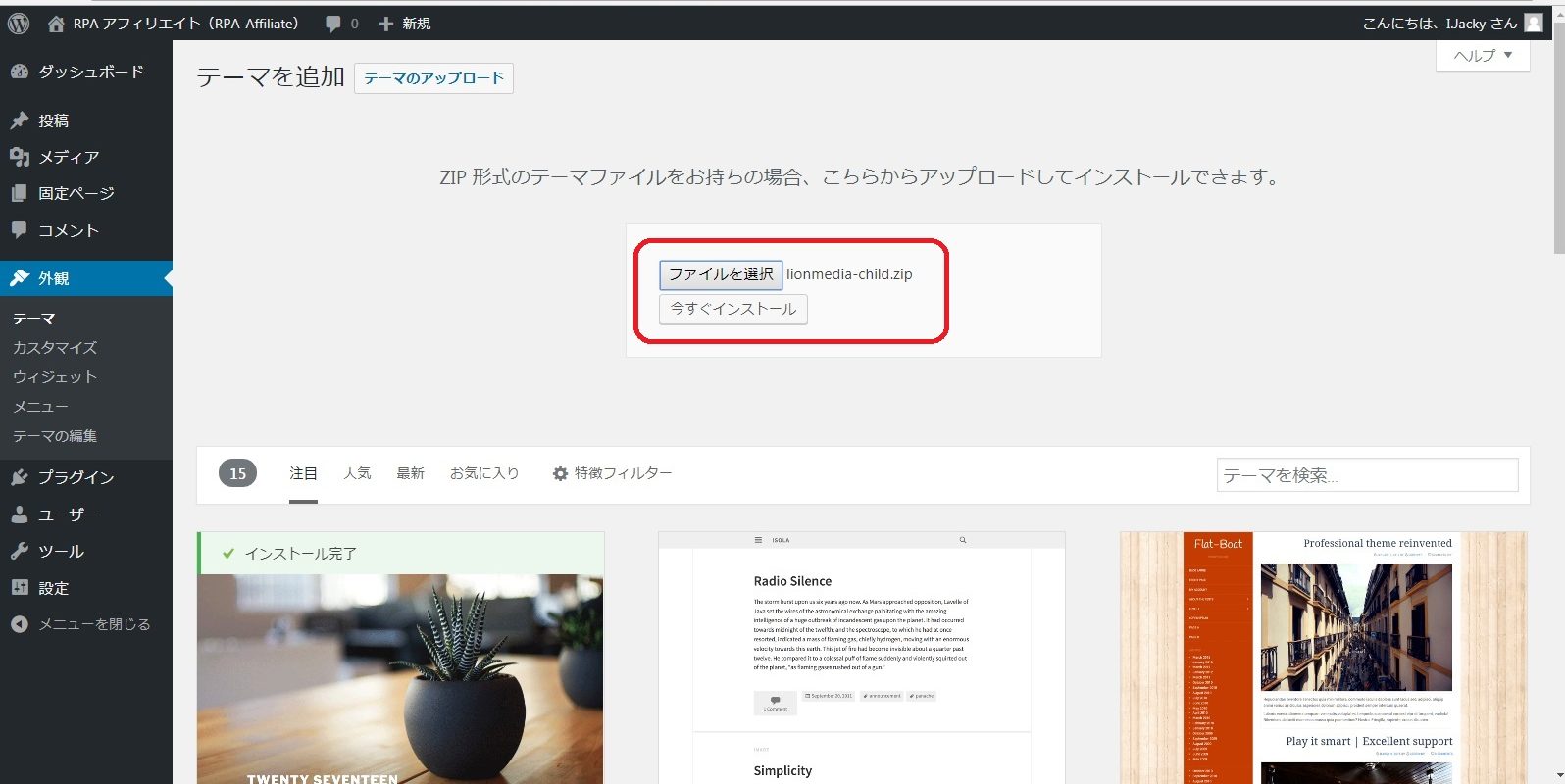
親テーマと同様に”テーマのアップロード”をクリックし、先ほどダウンロードした子テーマのZIPファイル(lionmedia-child.zip)を選択してください。

lionmedia-child.zip(子テーマ)が表示されていることを確認し、”今すぐインストール”を押下してください。

これで、親テーマも子テーマもインストールが完了した状態となります。


「LIONE MEDIA」の子テーマを有効化
親テーマと子テーマをインストール後は、子テーマを有効化します。


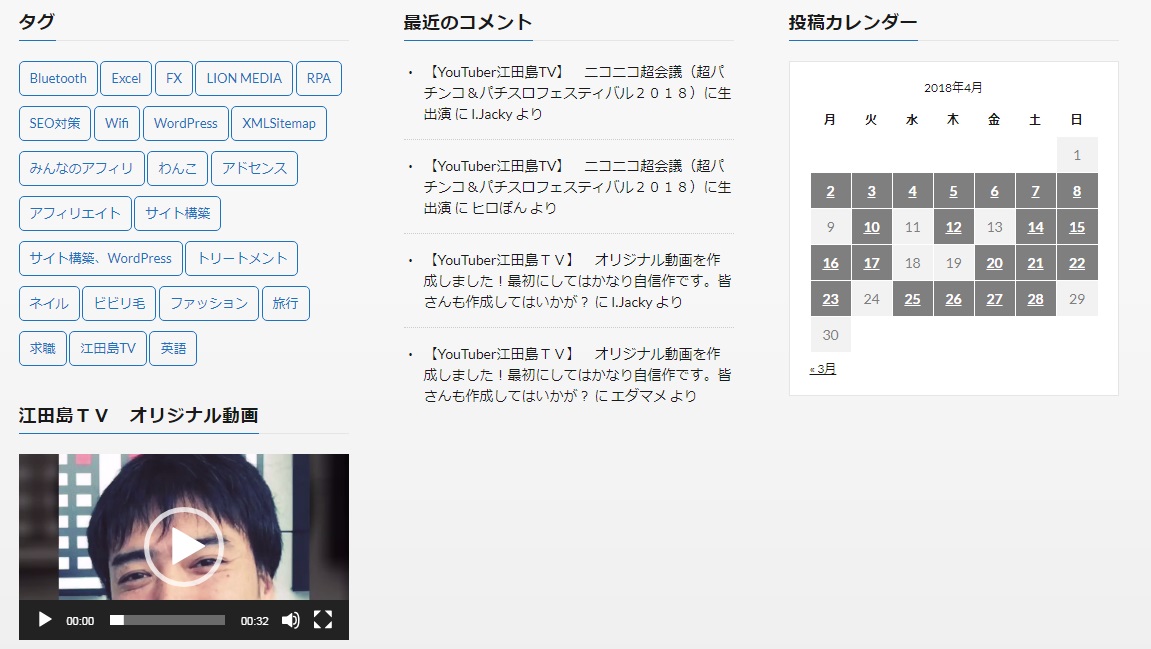
「有効化」ボタンを押すだけで適用されます。この時点で、それなりに良い画面構成になっているはずです。テーマを変更するとイメージがガラッと変わりますからね。
「LION MEDIA」の最初のカスタマイズ内容に関する記事は、こちらをご覧ください。
また、私が書いた別記事に、本サイトの「LION MEDIA」の設定内容を公開しているものがありますので、初心者の方はぜひ参考にしていただき、「LION MEDIA」の使い方を覚えていただければと思います。
カスタマイズの基本(初級)~応用(上級)編までをまとめた記事もご覧ください。

























コメントを残す