LION MEDIAをインストール後、最初に行うカスタマイズ内容をご紹介します。


超初心者向けですので、分かりやすく画像を使って、順番にカスタマイズしていきましょうね!
最初の設定が終わると、画面の見栄えやLION MEDIAの豊富な機能を使ってみたくなると思いますので、本サイトの別記事に沢山カスタマイズの記事がありますので、参考にしていただければと思います。
目次
最初に行うカスタマイズ内容
LION MEDIAをインストール後はテーマを有効にするだけで、LION MEDIAの初期構成に画面が切り替わりますので、ある程度の変化を感じることができると思います。
カテゴリやコンテンツ(投稿ページ、固定ページ)を作成する前に、まず最初に設定を行うべき、超基本的な設定内容を一緒に行っていきましょう!
大きくは以下の3つとなります。
1.サイト基本情報の設定
2.画面レイアウト設定
3.Copyright設定
1.サイト基本情報の設定
サイトを作成する場合に一番重要と言っても過言ではない、サイト名称の設定となります。このサイト名称は、SEOと呼ばれるGoogleの検索結果順位を決定する重要な要素となりますので、一度設定したら頻繁に変更することは避けた方が良いです。
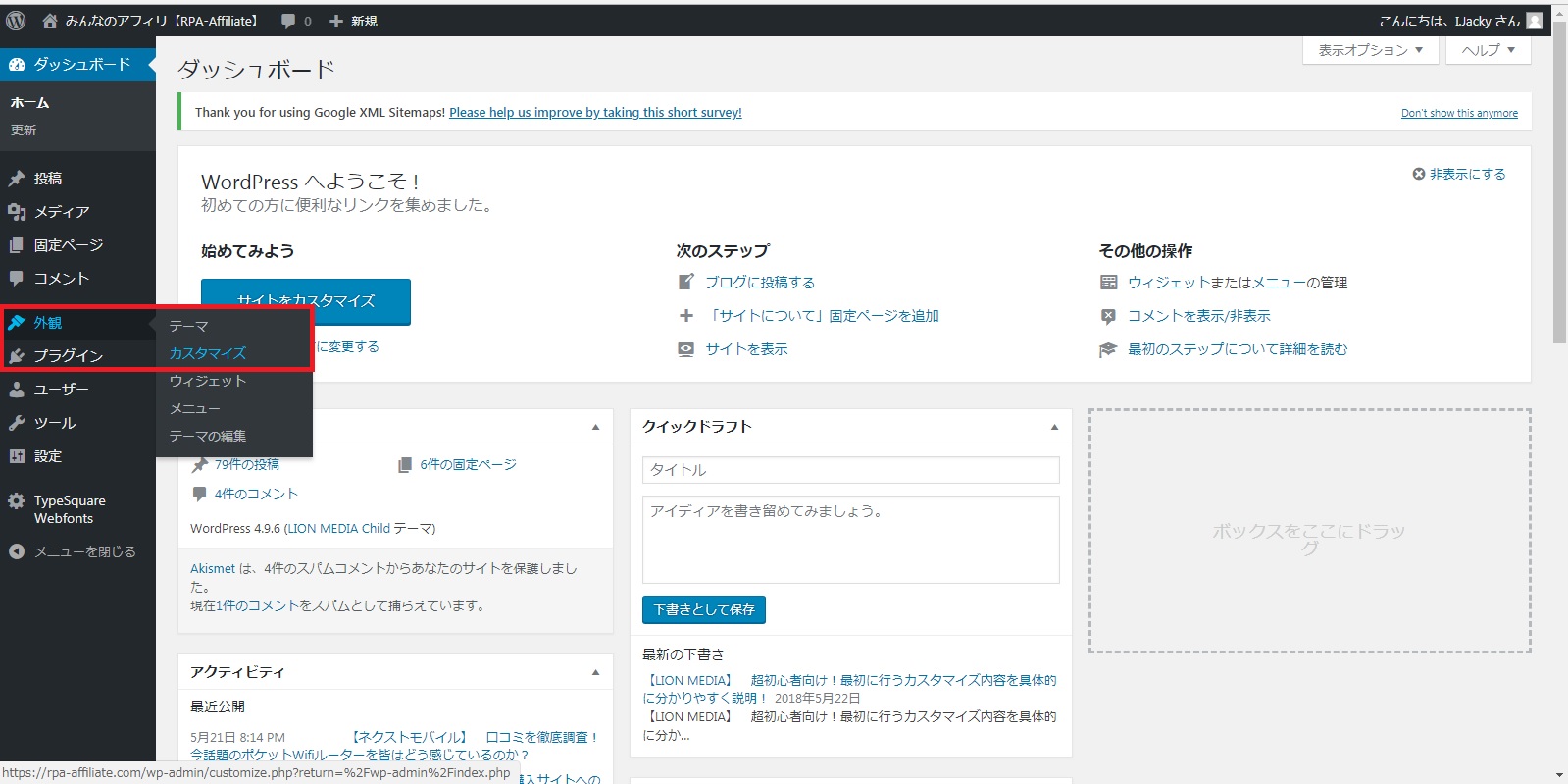
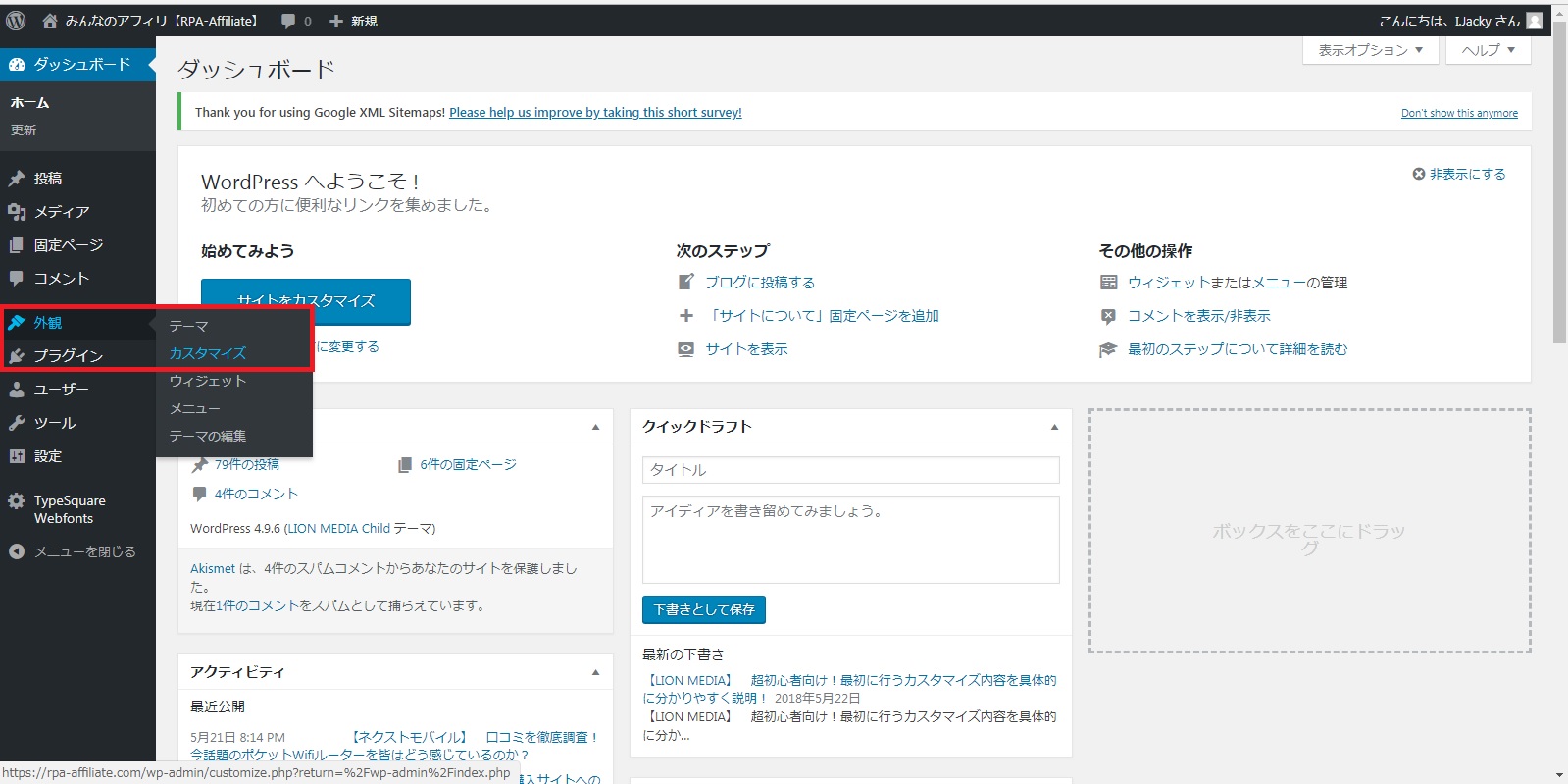
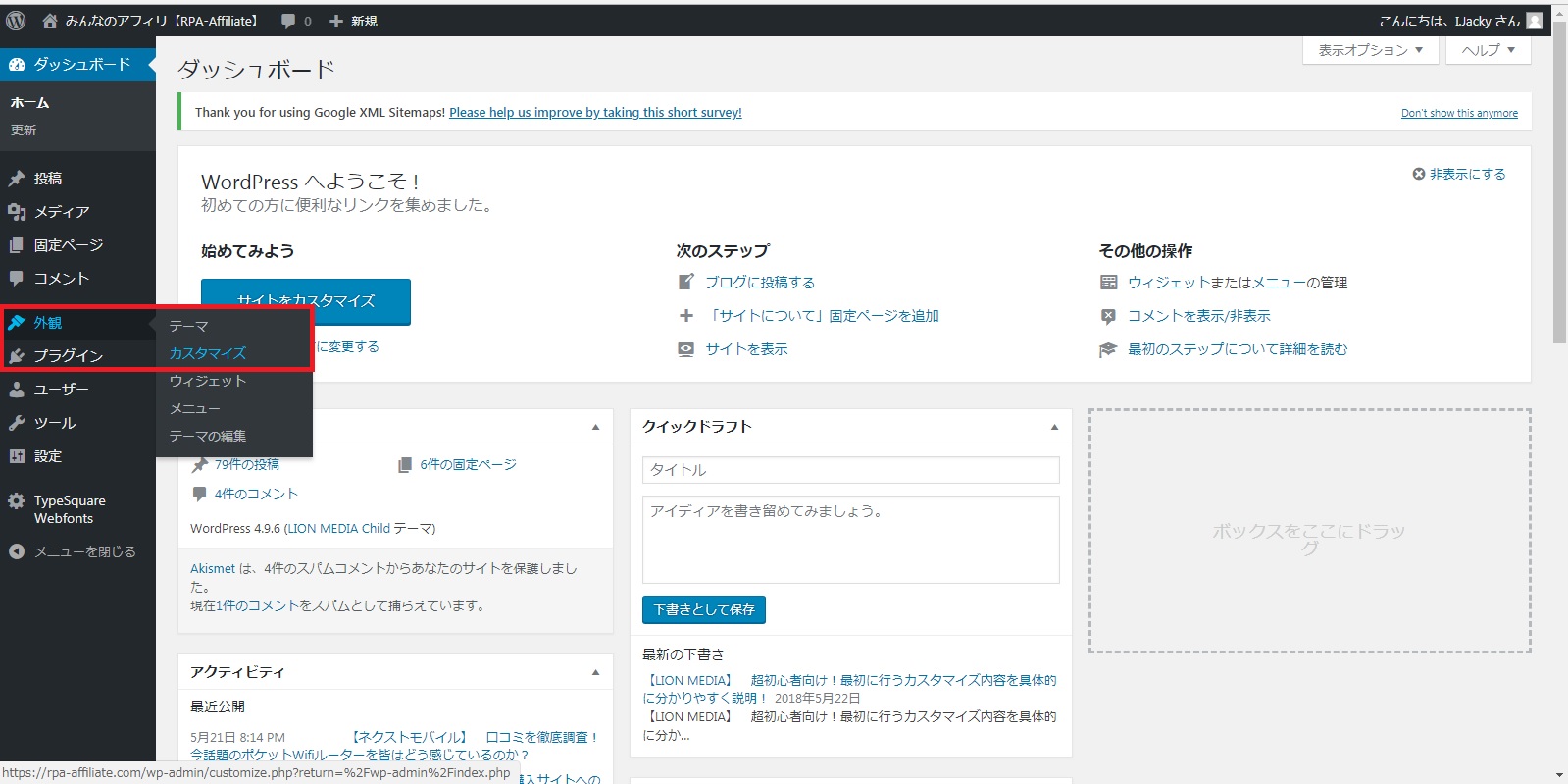
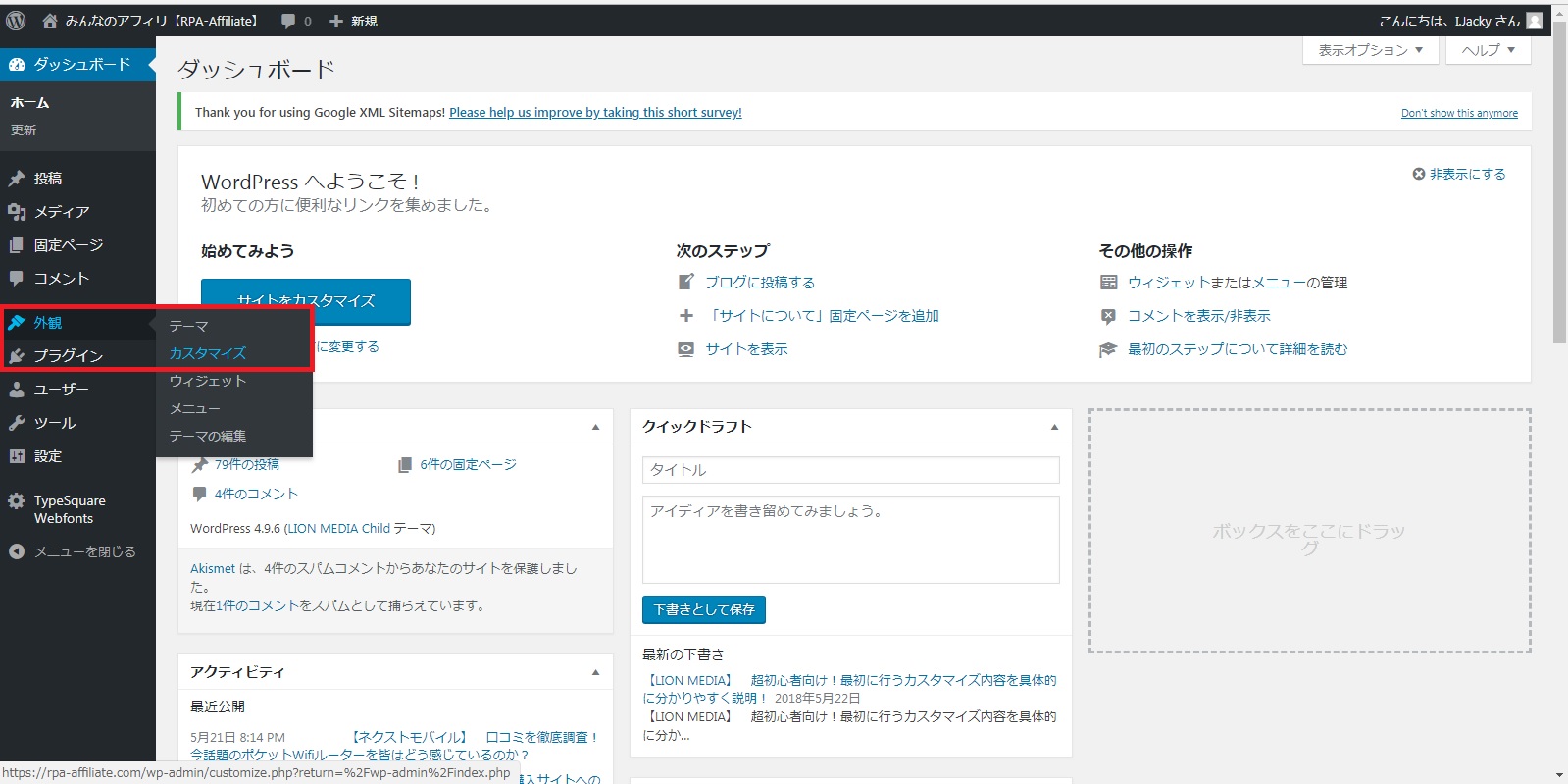
カスタマイズメニュー表示
この手順は、LION MEDIAのカスタマイズを行う上で、非常に重要な操作となります。
なぜなら、LION MEDIAに関するカスタマイズを行う場合には、「外観」⇒「カスタマイズ」を選択することで、カスタマイズのメニューが開き、そのメニューから色々な設定を行い、画面レイアウトや画面構成(ウィジェットの配置)等の設定を行うからです。LION MEDIAを使用する上で、頻繁に使用する手順となります。


「カスタマイズ」をクリックすると、以下のメニュー画面が表示されます。


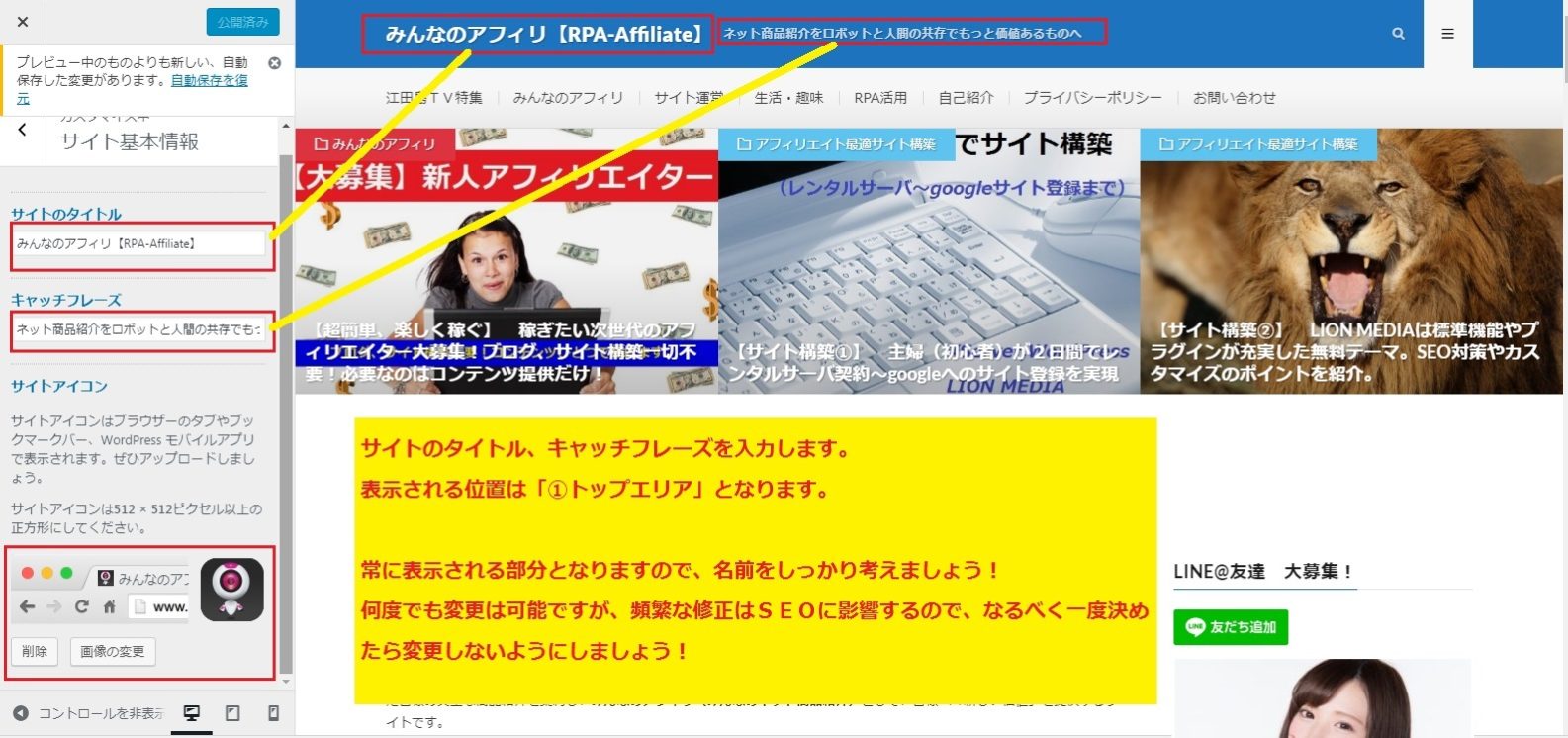
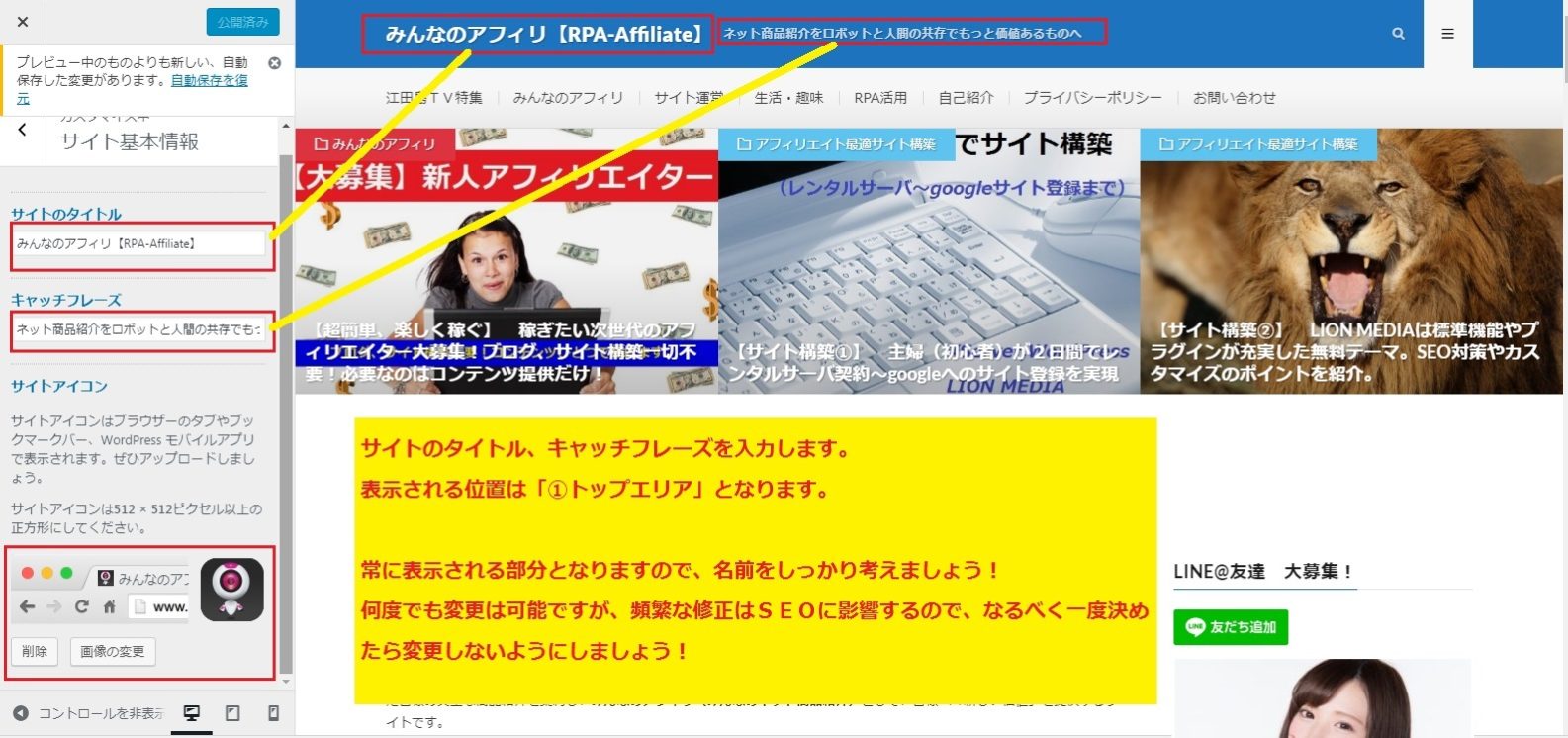
サイト基本情報の設定
カスタマイズメニューの”サイト基本情報”を選択




以下の内容を設定していきましょう!
・サイトのタイトル
・キャッチフレーズ
・サイトアイコン
サイトのタイトルやキャッチフレーズは頻繁に変更するものではありませんので、慎重に検討した内容を入力しましょう!
サイトのアイコンは、ブラウザのタブに表示される小さいアイコンです。これはいつでも変更可能ですので、最初から設定しなくても問題はありません。
2.画面レイアウト設定
画面レイアウトの基本設定を行います。
画面レイアウトの基本設定とはサイト全体(共通)の画面に影響する、
・メニューを表示する設定
・トップ画面のピックアップ記事(3つ)表示
・タイトルとメニューの色指定
を行います。
メニュー表示設定
カスタマイズメニューの”基本設定[LION用]”を選択




最初に開くメニューを選択で、”Gナビメニュー”を指定します。トップ画面が表示された場合に、サイト内の検索を行うテキストボックスを表示するか、メニューを表示するかを指定するものですが、メニューを表示させる方がサイト全体の構成が分かりますし、より多くの記事を閲覧いただける可能性も高まります。
ぜひ、最初にカスタマイズしておきたい内容です。
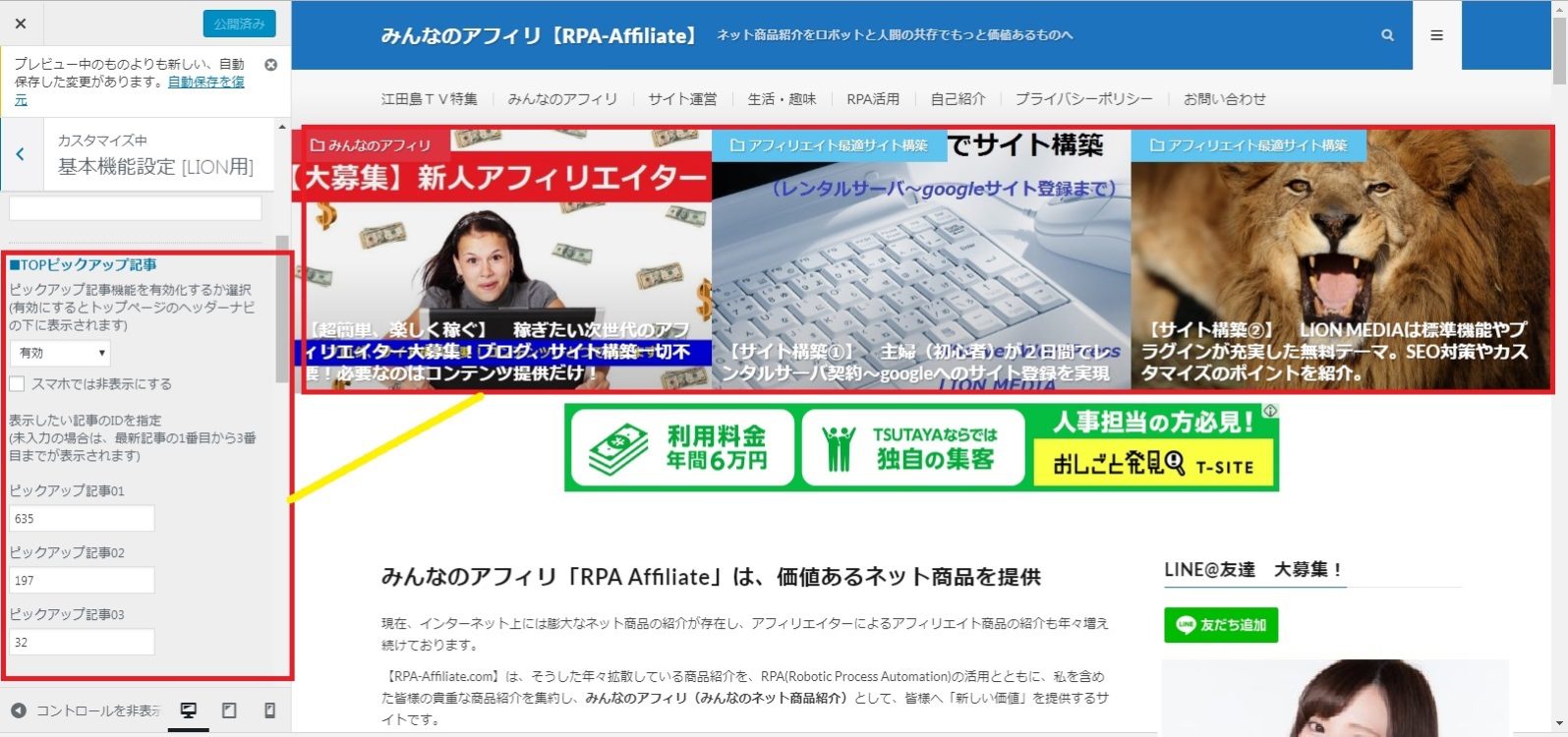
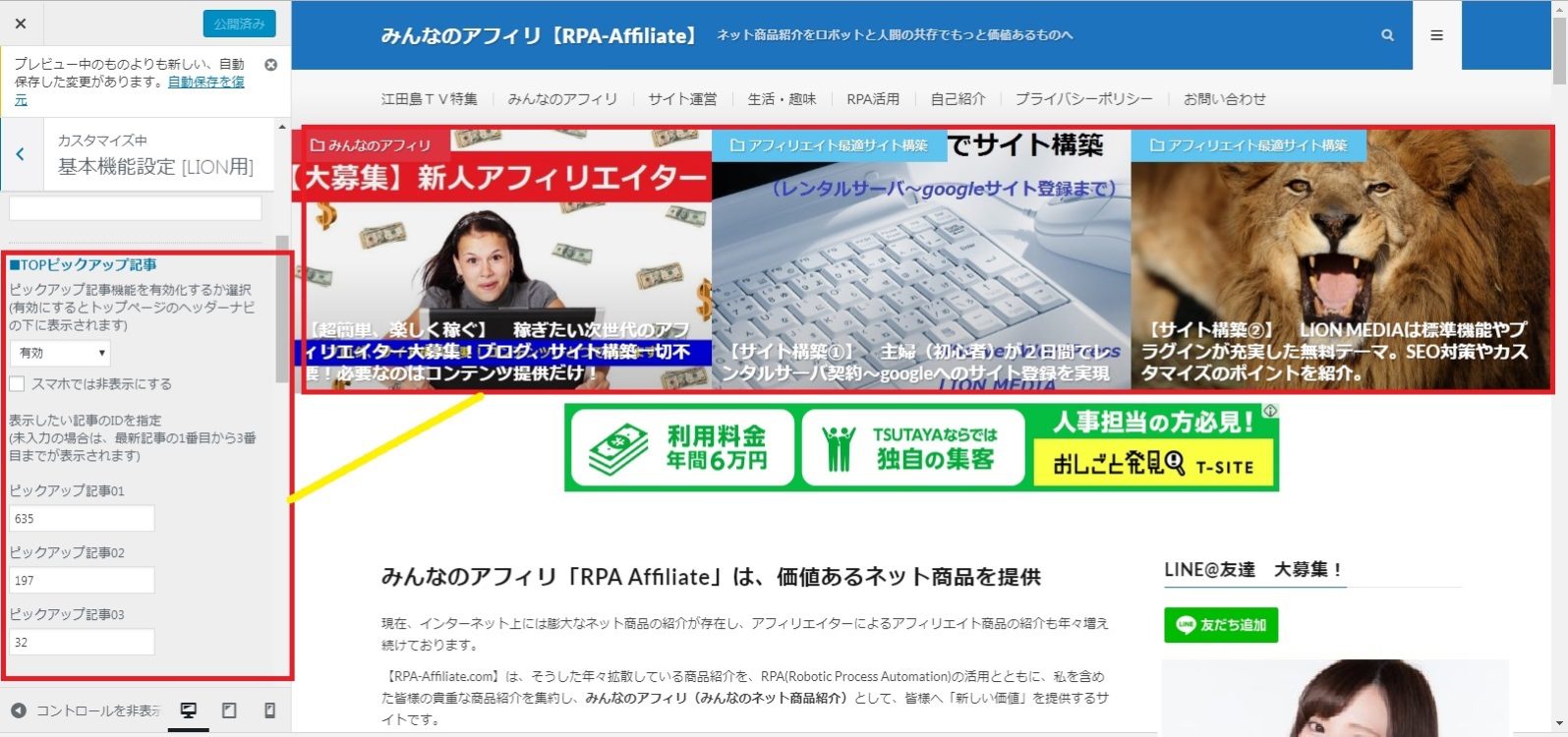
トップ画面のピックアップ記事(3つ)表示
カスタマイズメニューの”基本機能設定[LION用]”を選択




TOPピックアップ記事を”有効”に設定しましょう!
この設定は、LION MEDIAのトップページに3つの記事を並べて表示できる機能であり、見栄えも大きく変わる設定であり、LION MEDIAを使用するならば、必ず”有効”にしておきたい内容となります。
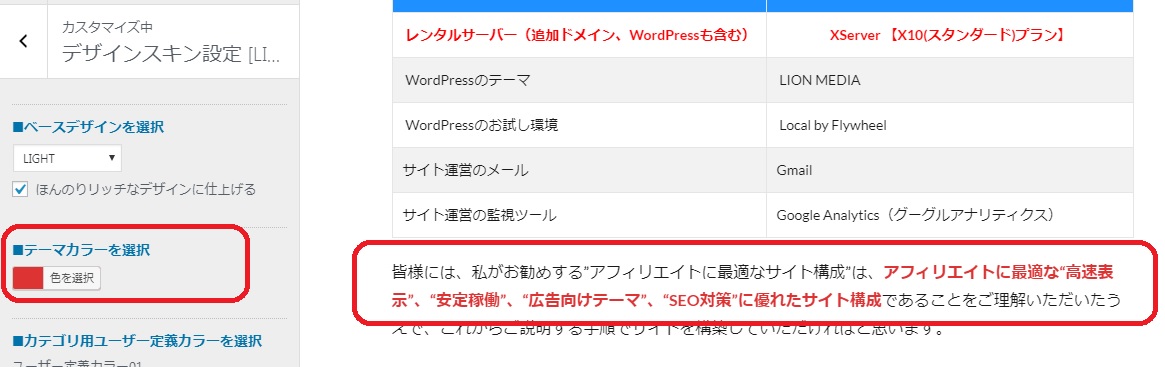
タイトルとメニューの色指定
カスタマイズメニューの”デザインスキン設定[LION用]”を選択




3.Copyright設定
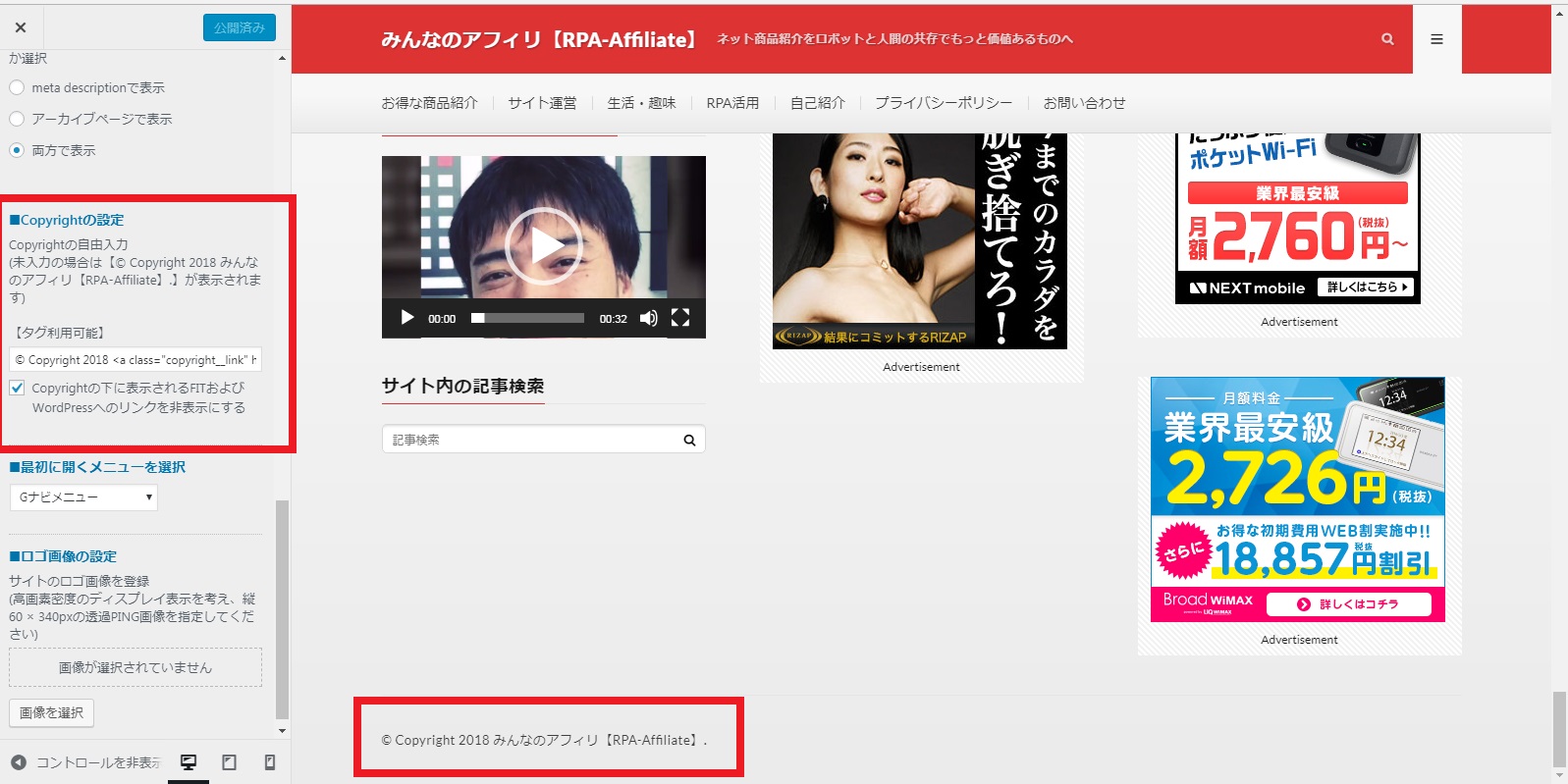
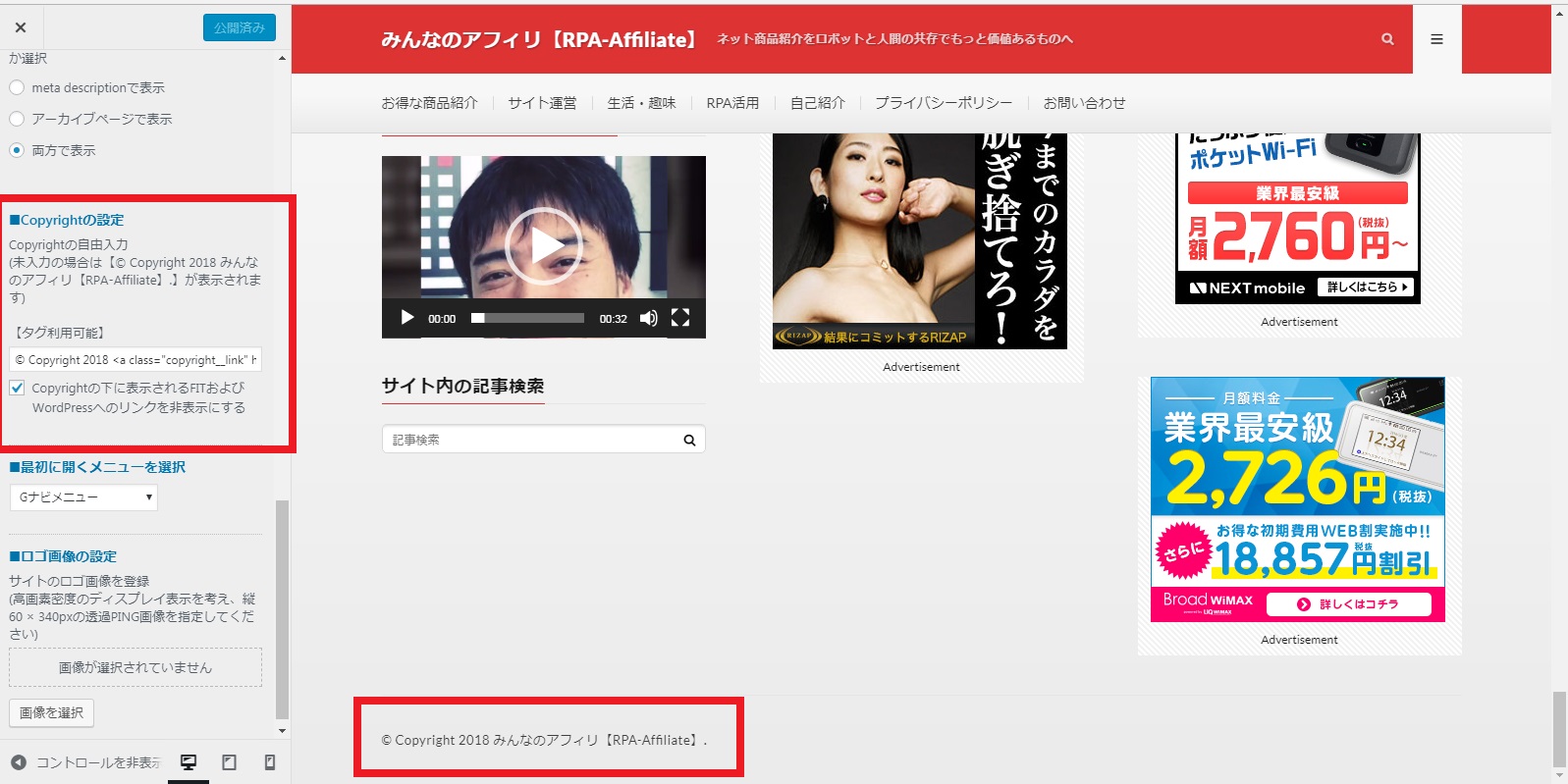
サイトの著作権を示す、Copyrightを設定しましょう!
カスタマイズメニューの”基本機能設定[LION用]”を選択




基本的なカスタマイズ設定が完了したら、次は、見栄えの良い画面構成にカスタマイズがおすすめです。

























コメントを残す