テキストリンクの色と下線を引く方法について説明します。
LION MEDIAの標準の設定ではできませんが、CSSを活用することで簡単にできます。
先日、私のお客様から、LION MEDIAのテキストリンクを青色に変更して欲しいとの依頼があり、対応させてもらった内容となります。
やっぱり、テキストリンクと言えば、”青色”が一般的ですかね。
LION MEDIAのテキストリンクは?
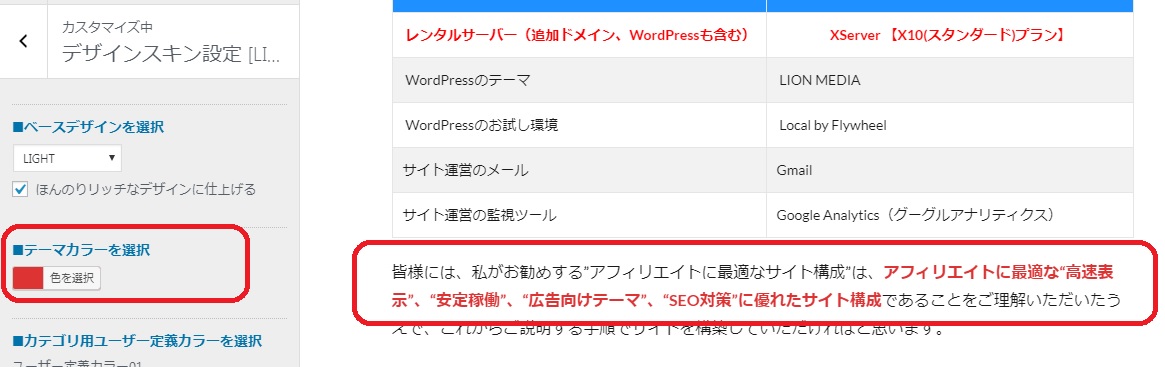
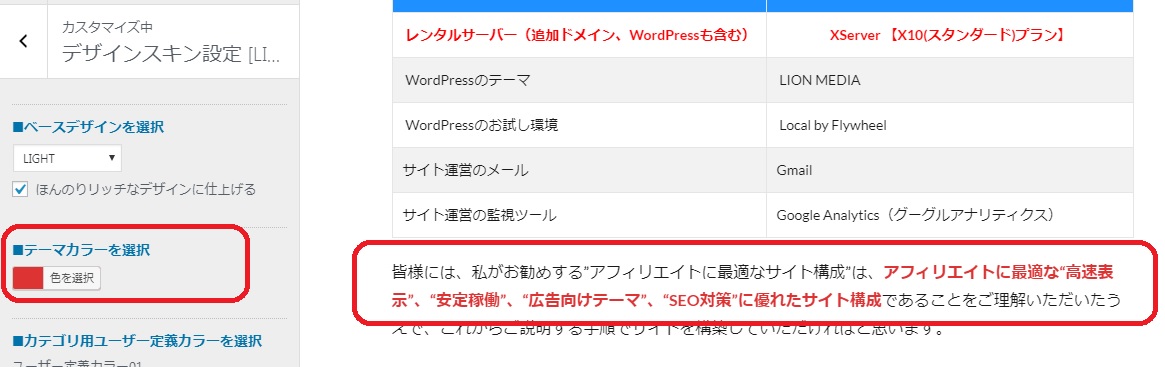
LION MEDIA標準のテキストリンクは、”テーマカラー”によって変わる動作仕様になっています。この動作仕様をLION MEDIAの設定だけで変更するはできません。
私のサイトでは”テーマカラー”が赤ですから、青色に変更することはできないってことですね。


テキストリンクの変更方法
テキストリンクの色や下線表示は、CSSを使ってLION MEDIAの標準動作を上書きすることで変更します。
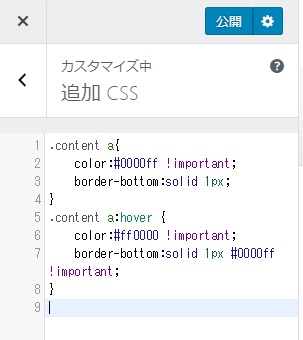
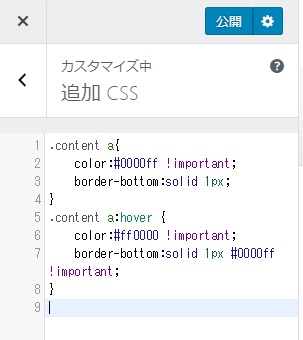
LION MEDIAにはCSSを追加できる場所がありますので、そこに、以下のCSSコードを貼り付けてください。


.content a{
color:#0000ff !important;
border-bottom:solid 1px;
}
.content a:hover {
color:#ff0000 !important;
border-bottom:solid 1px #0000ff !important;
}
設定内容の補足説明
.content a{
color:#0000ff !important;
border-bottom:solid 1px;
}
⇒ マウスカーソルがない状態の設定です。
color:#0000ff がRGB形式の色指定ですね。#0000ffは青色となります。値を変えれば、色が変わります。
!importantは強制的に変更するという指定です。付けておいてくださいね。
border-bottom が下線で、サイズは1pxという指定ですね。
.content a:hover {
color:#ff0000 !important;
border-bottom:solid 1px #0000ff !important;
}
⇒ マウスカーソルがある状態の設定です。
テキストリンクにマウスのアイコンをかぶせると、color:#ff0000 で指定している赤色に変更します。これも#ff0000の値を変えれば、皆さんのサイトにあった色へ変更可能です。
もし、上記の設定をしても動作がテキストリンクの色や下線表示が変わらない場合、ブラウザのキャッシュが残っている可能性もありますので、その場合は、ブラウザのキャッシュを削除してみてください。
AMPの場合は適用されるの?
この指定はLION MEDIAのAMPには適用されません。
LION MEDIAは独自のAMPテンプレートとなりますので、追加CSSに記載した内容は適用されませんので、要注意です。
では、AMPの場合はどうすれば、青色のテキストリンクにできるのでしょうか?
以下の記事を参考にしてくださいね。
【LION MEDIA】 AMP記事のテキストリンクをfunction.phpを使用して青色にする方法

























[…] ここで解決→ https://rpa-affiliate.com/2019/04/29/textlink/ […]