私も使用しているWordPressのテーマ【LION MEDIA】ですが、AMP記事の場合に、テキストリンクを青色にするにはCSSでは適用できず、少々テクニックが必要です。
しかも、この【LION MEDIA】のテクニック、インターネットで検索しても見つからないので、ぜひ、本記事を参考に覚えてください。


私のお客様から、テキストリンクを青色にして欲しいとのことで、通常の記事は簡単にCSSの設定にて青色になったのですが、AMP記事の場合に反映されませんでした!!
そのお客様は、テーマの背景色が白色だったので、テキストリンクが白色になりリンクの文字が見えなかったのです!!
これは難しい!!
のですが、解決策はあります。
↓実際に私が対応したお客様のURL
なぜCSSが反映されない!
LION MEDIAのAMP動作仕様となります。AMP専用のCSSを定義する場所(ファイルもなし)がありませんので、追加CSSの欄に記載した内容はAMPの場合には読み込まれないこととなります。
かなりCSSにてレイアウトを変えている方は、AMPの場合には反映されませんので要注意です。
これは、LION MEDIAの動作仕様ですので、テーマがアップデートで対応しない限り、この動作を変えることはできません。
AMPの場合の対応方法
皆さんが知りたいことは、AMPの場合にもテキストリンクを青色にしたいってことですよね。
やっぱりテキストリンクは青色、そしてAMPの場合も同じにしたい、そう思いますよね。
この問題を解決するには、function.phpを利用します。
手順は2つです。
手順1:function.php修正
// AMP判別関数
function is_amp(){
//AMPチェック
$is_amp = false;
if (empty($_GET['amp']) ) {
return false;
}
if (is_single() && $_GET['amp'] === '1'){
$is_amp = true;
}
return $is_amp;
}
function convert_body_amp($the_content){
if(!is_amp()){
return $the_content;
}
$the_content = preg_replace('/<a href="(.*?)">(.*?)</i','<a href="$1"><span class="c-user01">$2</span><',$the_content);
return $the_content;
}
add_filter('the_content','convert_body_amp',1001);
上記のコードを、function.phpに貼り付けてください。
内容を簡単にご説明すると、is_amp()はAMP判定関数です。
重要なのは、convert_body_amp()のpreg_replaceという関数を使用しているとこです。
<a>タグを”c-user01″(ユーザー定義カラー1)で定義された色にするよう強制的に置き換えています。これがポイントですね。
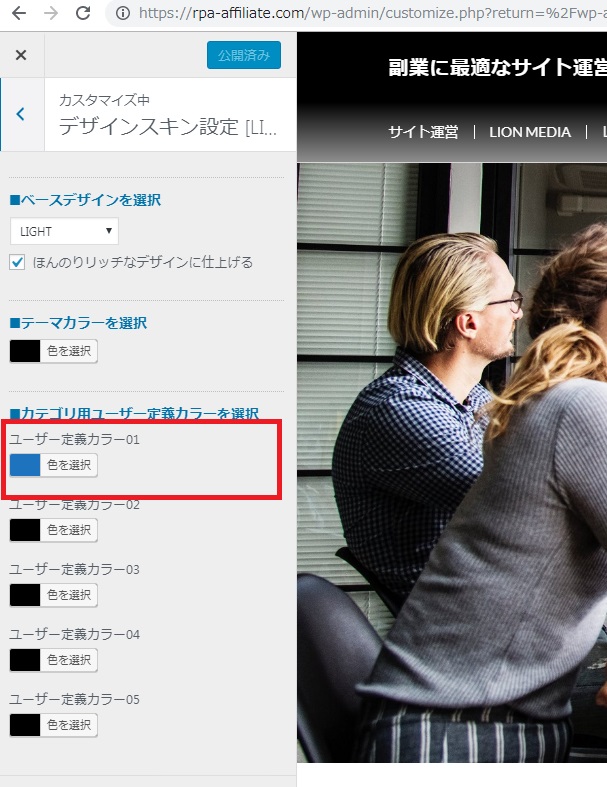
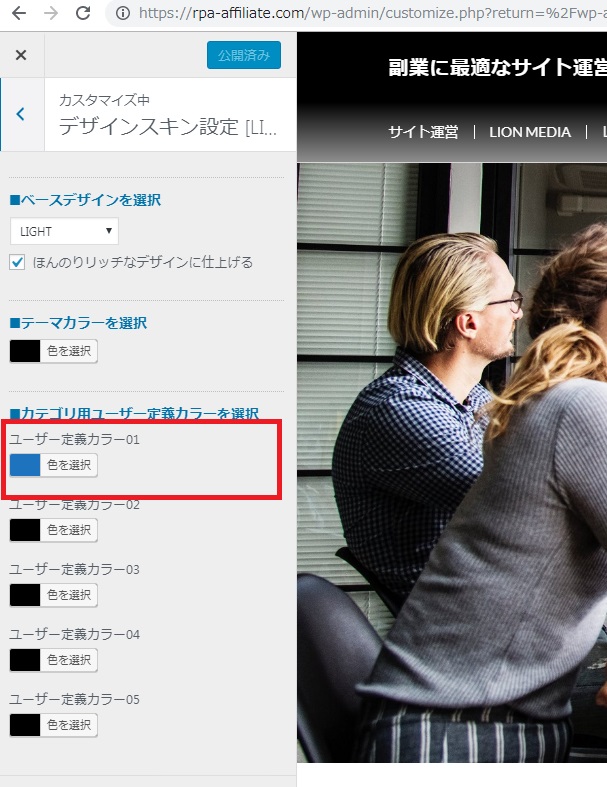
手順2:ユーザー定義カラー1を青色へ
LION MEDIAのカスタマイズで、デザインスキン設定[LION MEDIA用]のユーザー定義カラー1を青色(これがリンクの色になります)に変更します。


さぁ、AMP記事を確認してみましょう。
青色リンクになりましたよね(笑)、AMPで色を指定したい場合は、少々テクニックを要します。

























コメントを残す