LION MEDIA のテーマで、Google アドセンスのAMP用の自動広告を貼り付ける方法をご紹介します!
本記事を作成するきっかけは、”【LION MEDIA】 カスタマイズ基本編(Googleアドセンスの自動広告の活用)自動広告で収益アップを目指そう!”のコメントに、AMP用の自動広告の貼り付け方法に関するご質問をいただきましたので、急ぎ、記事を作成しました!
※ご質問ありがとうございました!
AMP広告貼り付けの手順
手順は以下の2つとなります。
1.Google アドセンスのAMP広告配信を許可
2.LION MEDIAのAMP広告と関連付け
手順1:Google アドセンスのAMP広告配信を許可


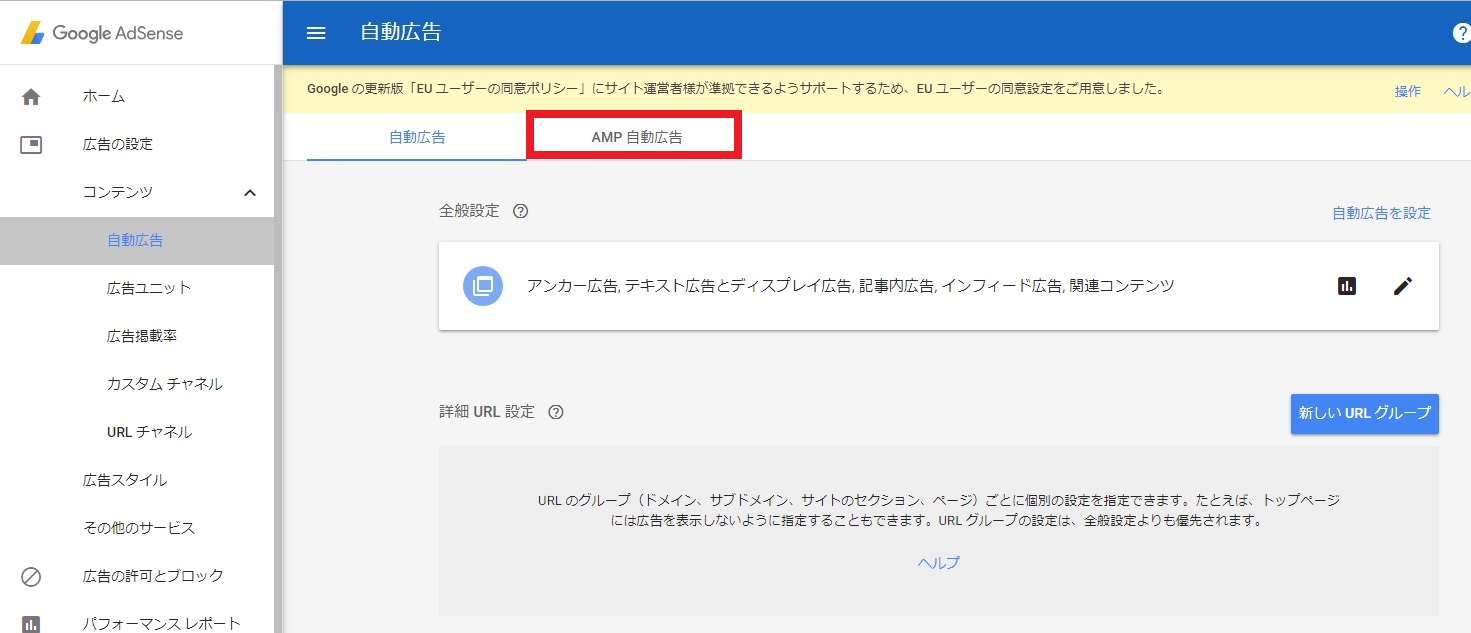
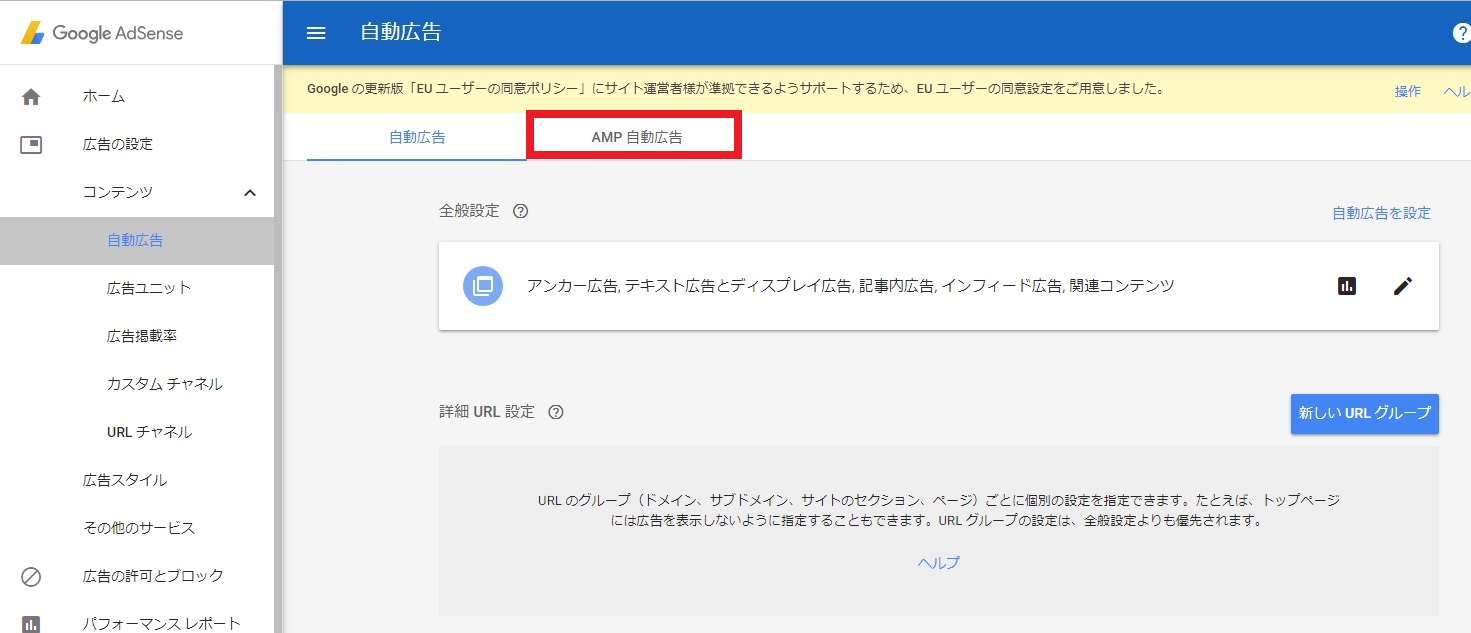
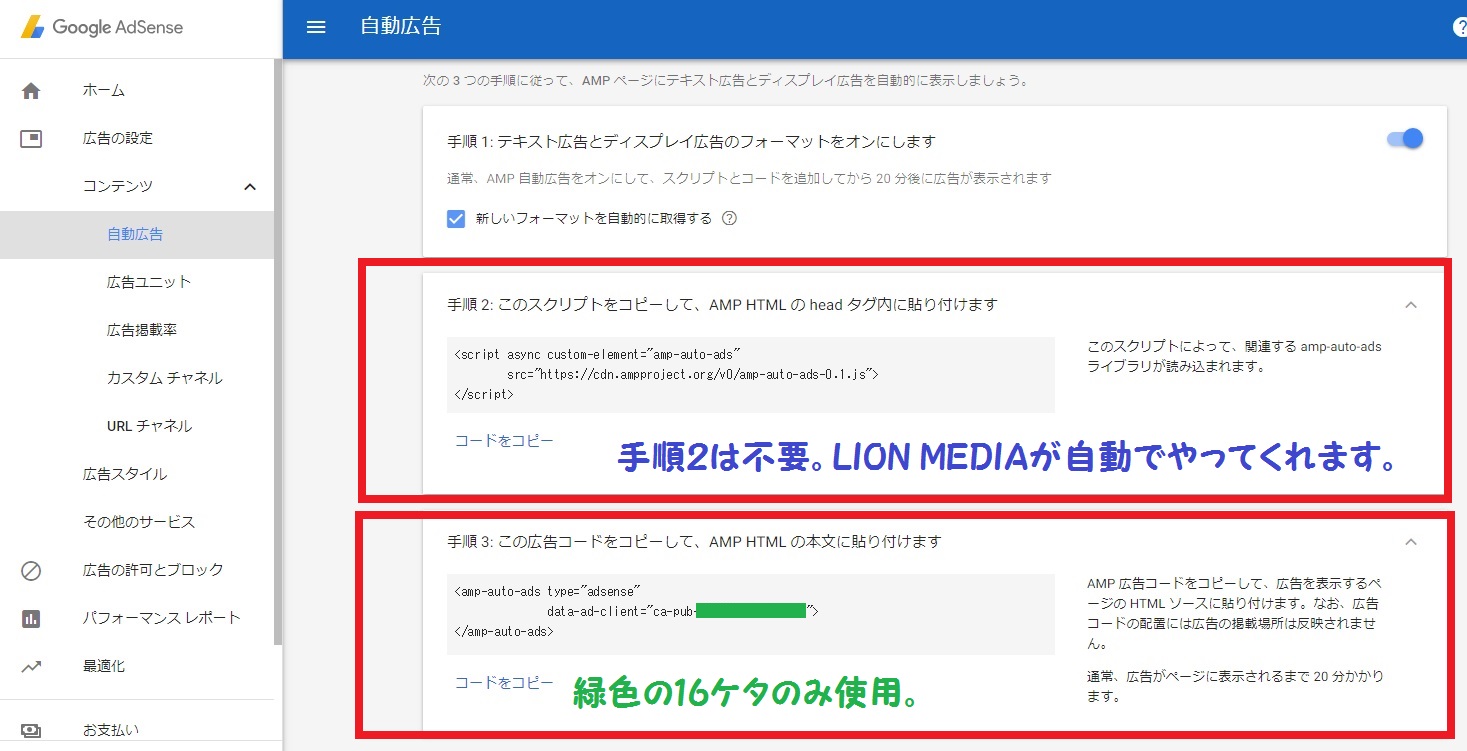
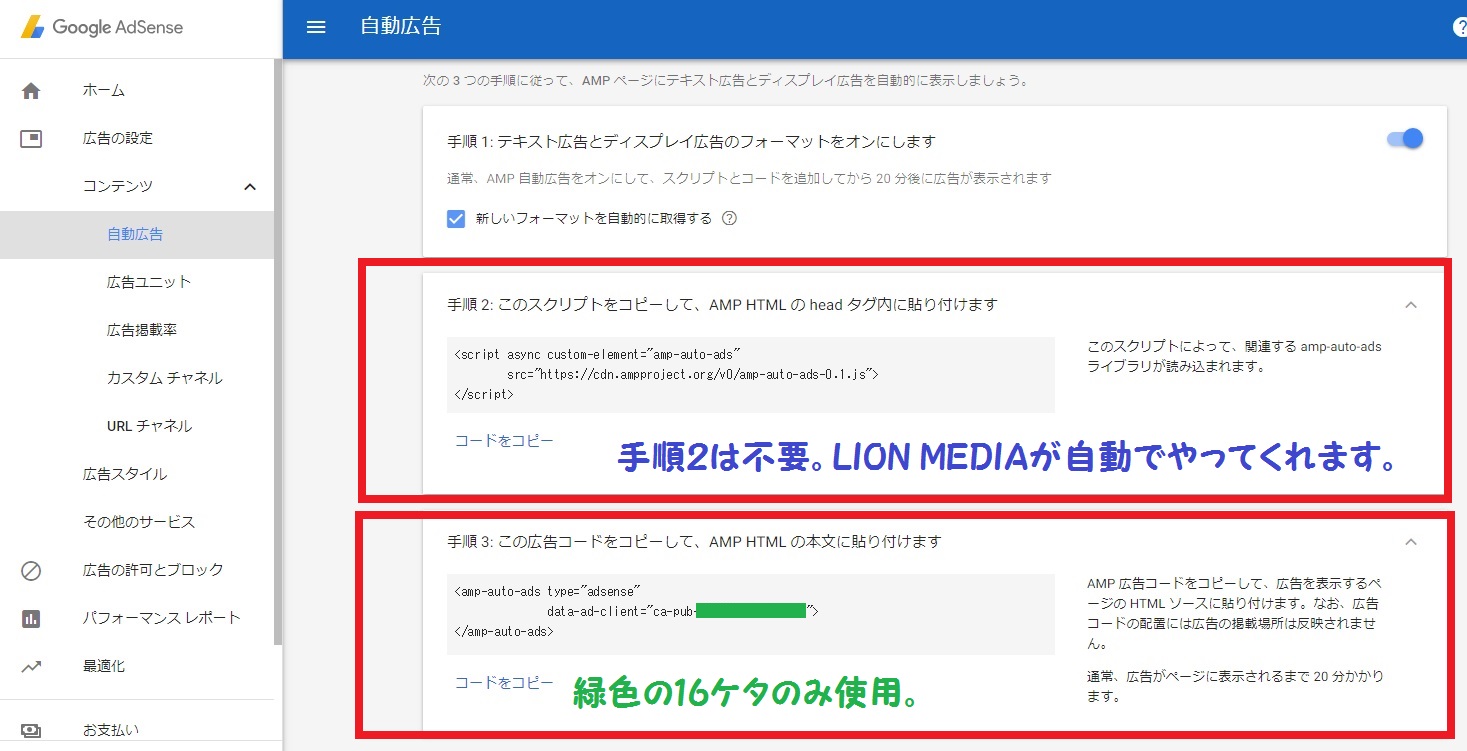
【AMP自動広告】タブをクリックします。


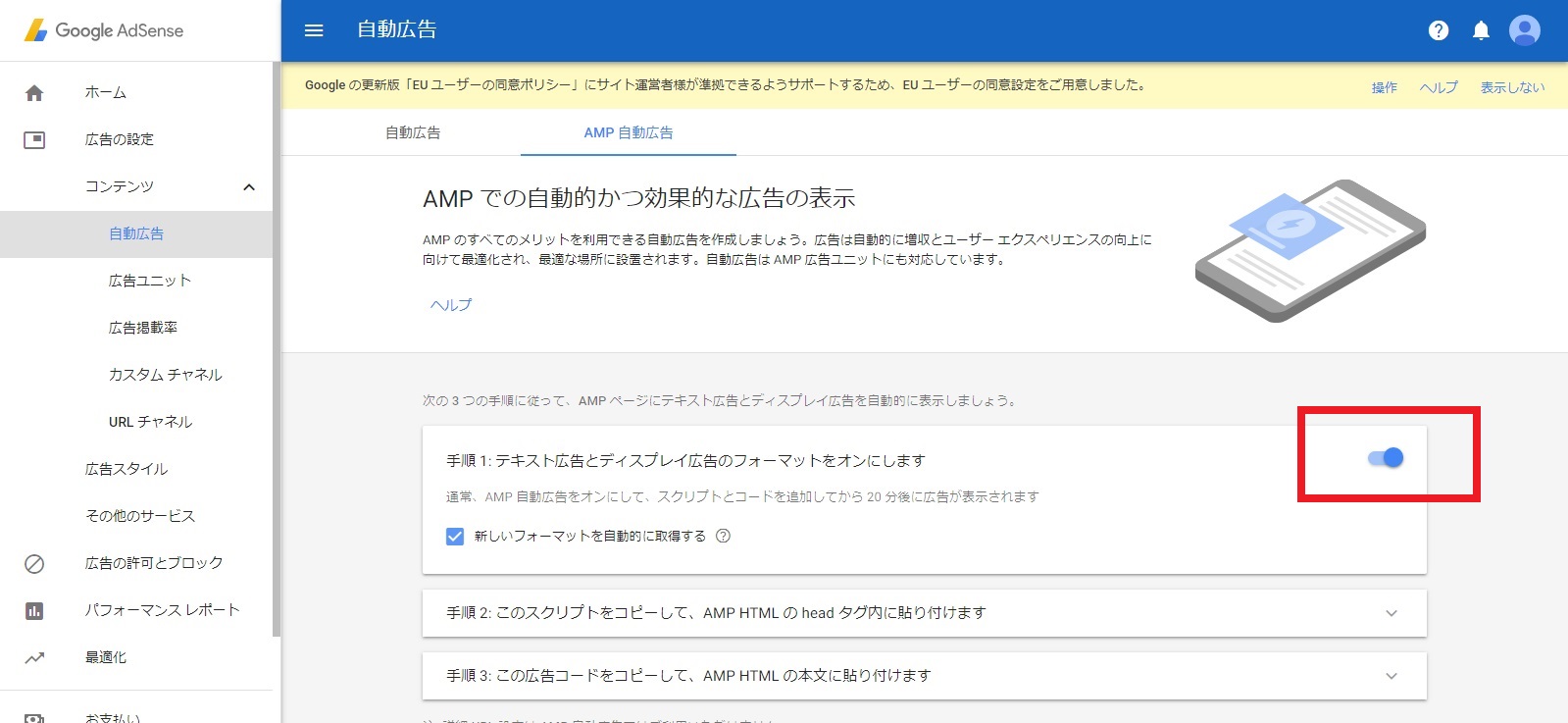
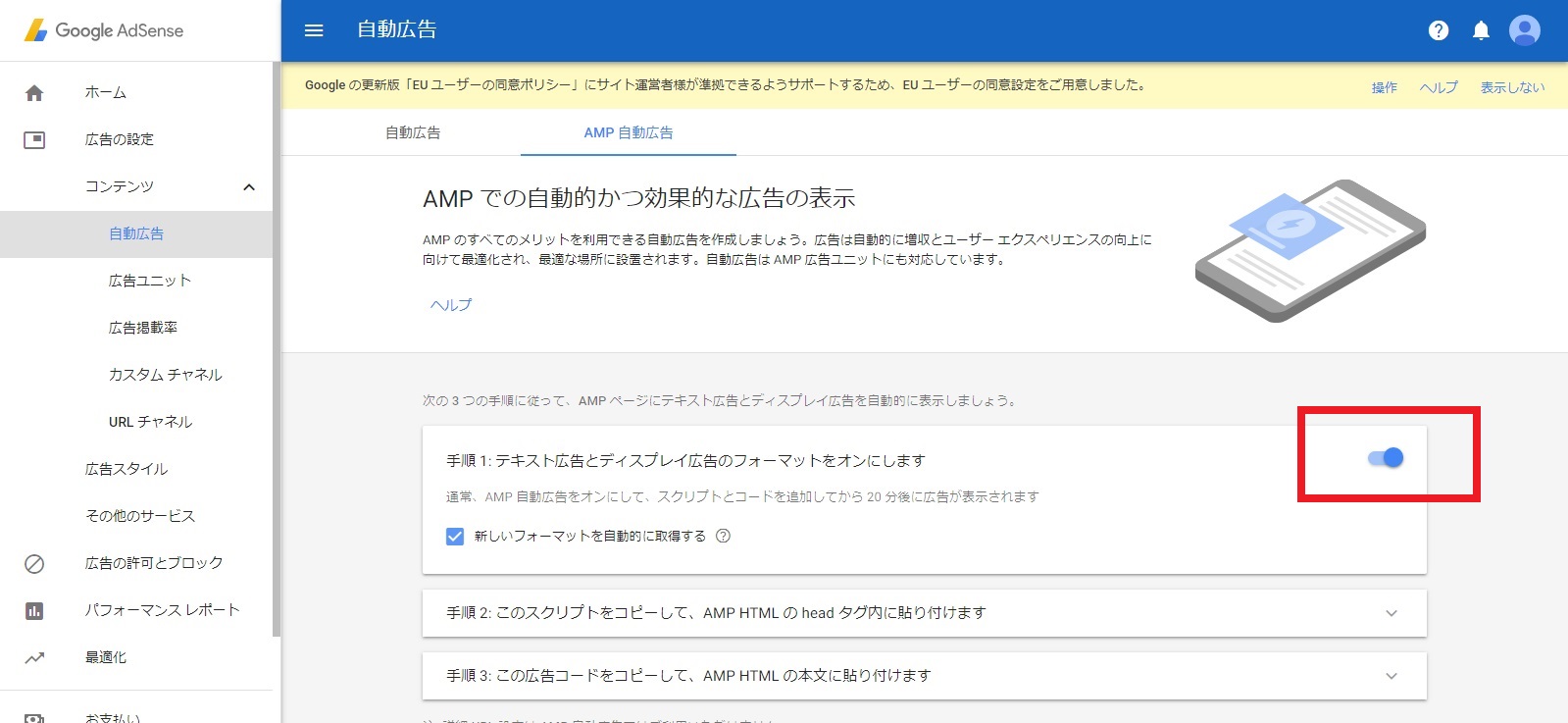
赤枠のAMP自動広告のフォーマットを”オン”に変更します。


緑色の”data-ad-client”のIDを覚えておきましょう!
この”data-ad-client”がLION MEDIAと関連付けするキーになります!(重要)
でも気になるのは、なぜ、手順2は不要、手順3は一部だけで良いのでしょうか?
それは、Googleアドセンスのコードは、LION MEDIA専用のコードではないことと、そもそもLION MEDIAはAMP対応のテーマであることから、GoogleアドセンスのコードをLION MEDIA用にカスタマイズする必要があります。
そのまま貼り付けたりすると・・・
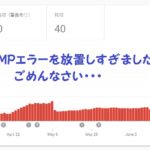
AMPエラー
になってしまう可能性が高いです。※検証していないので分からないですが、不正なScriptコードがあると言われそう・・・
実際にAMP画面のソースコードを確認すると、
<script async custom-element=”amp-ad” src=”https://cdn.ampproject.org/v0/amp-ad-0.1.js”></script>
<script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
のようにLION MEDIAがAMP対応ですので、必要なスクリプトの読み込みが行われています。
手順2:LION MEDIAのAMP広告と関連付け


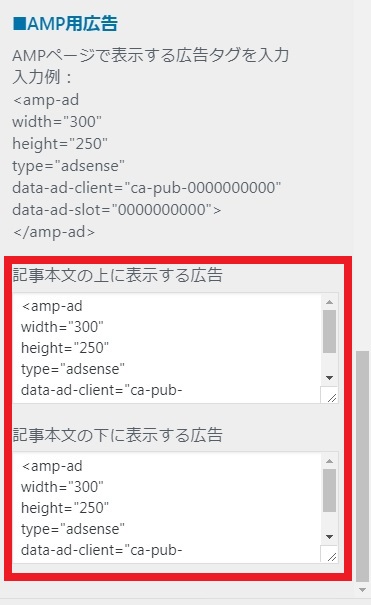
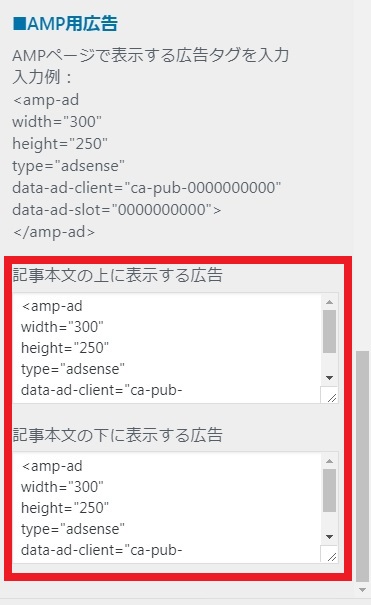
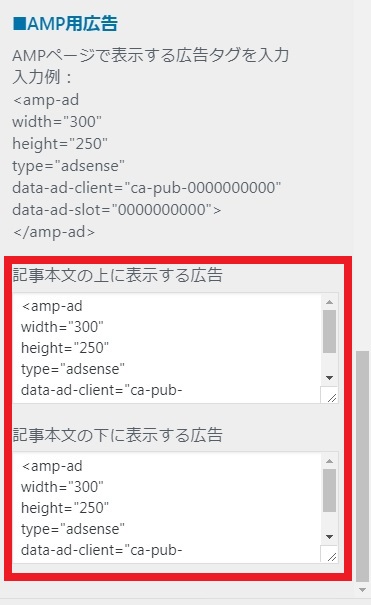
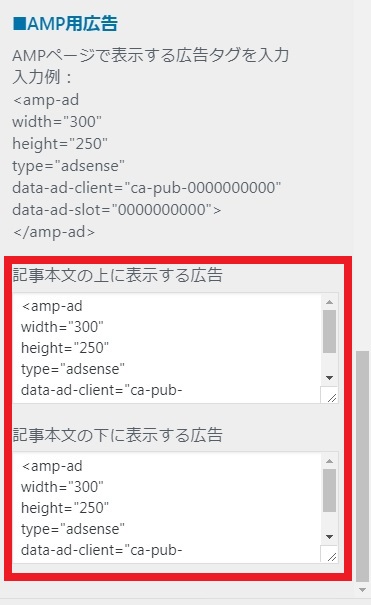
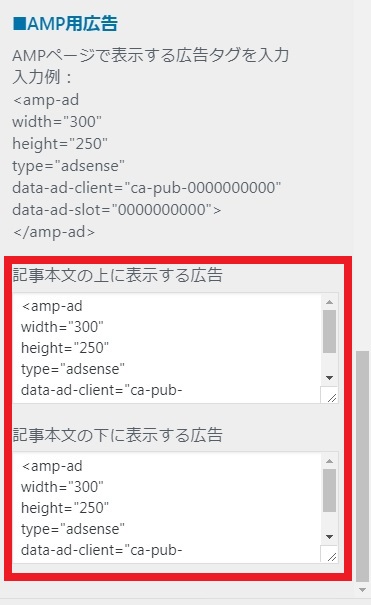
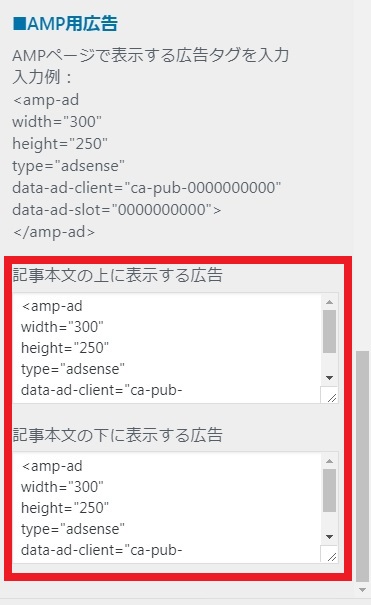
LION MEDIAの広告設定[LION MEDIA用]の”■AMP用広告”に、以下の内容を入力します。
<amp-ad
width=”300″
height=”250″
type=”adsense”
data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX“>
</amp-ad>
”cp-pub-”の後の”XXXXXXXXXXXXXXXX”は、先程、記録しておいた”data-ad-client”のIDとなります。
手順はこれだけ。後は、広告が配信されるのを待つだけですね。


広告が配信されると上記のような画面になります。
画面はパソコンからAMP画面を表示したもので、URLの後に”?amp=1”を入力することで、パソコンからもAMP画面を確認できます。
https://rpa-affiliate.com/2018/06/25/deodorant-cream/?amp=1
広告の種類を指定する場合
自動広告とは言っても、記事の上下に表示する広告の種類を変更したいときもあると思います。そんなときは、Googleアドセンスにて、レスポンシブ AMP 広告ユニットを作成して、LION MEDIAと関連付けします。
詳しい手順は、https://support.google.com/adsense/answer/7183212?hl=ja を参照


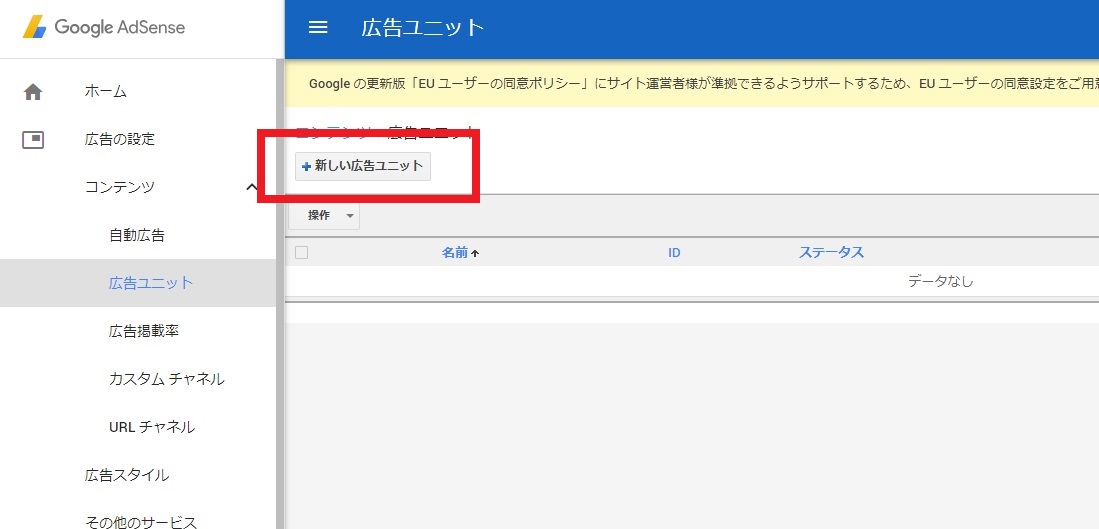
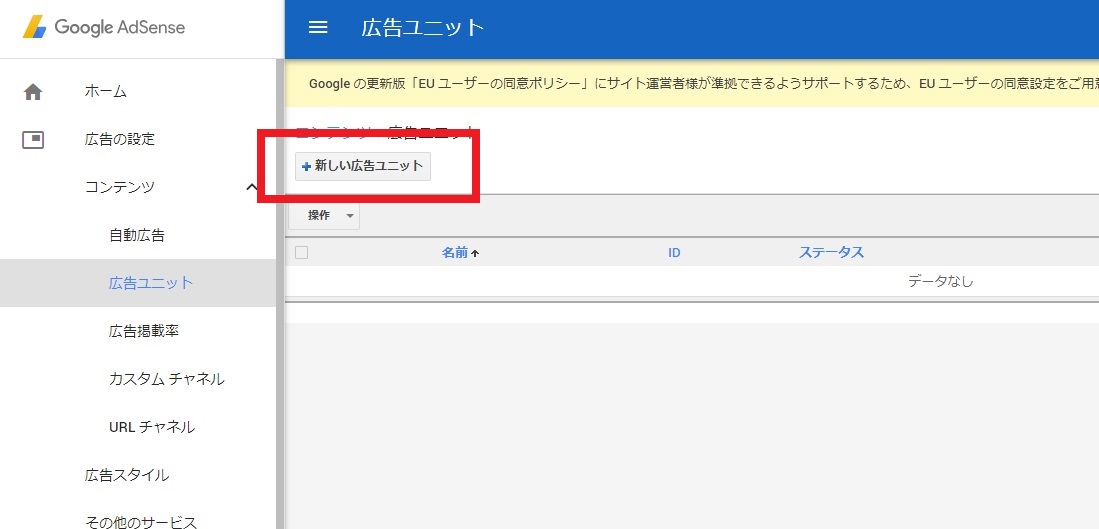
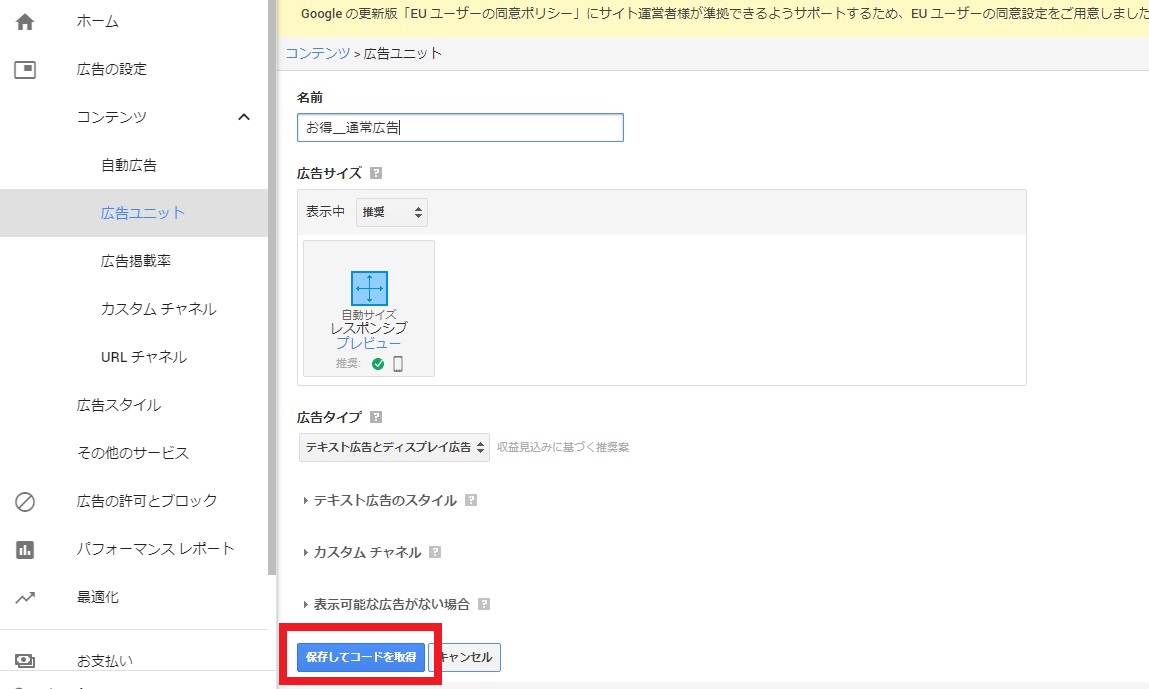
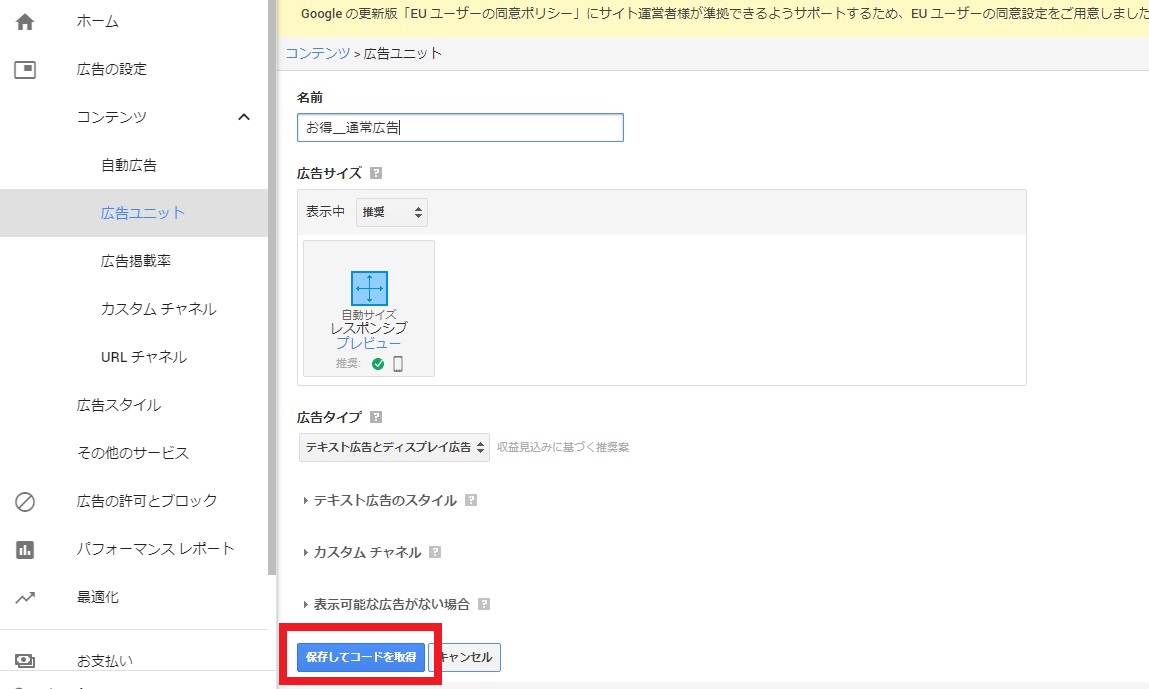
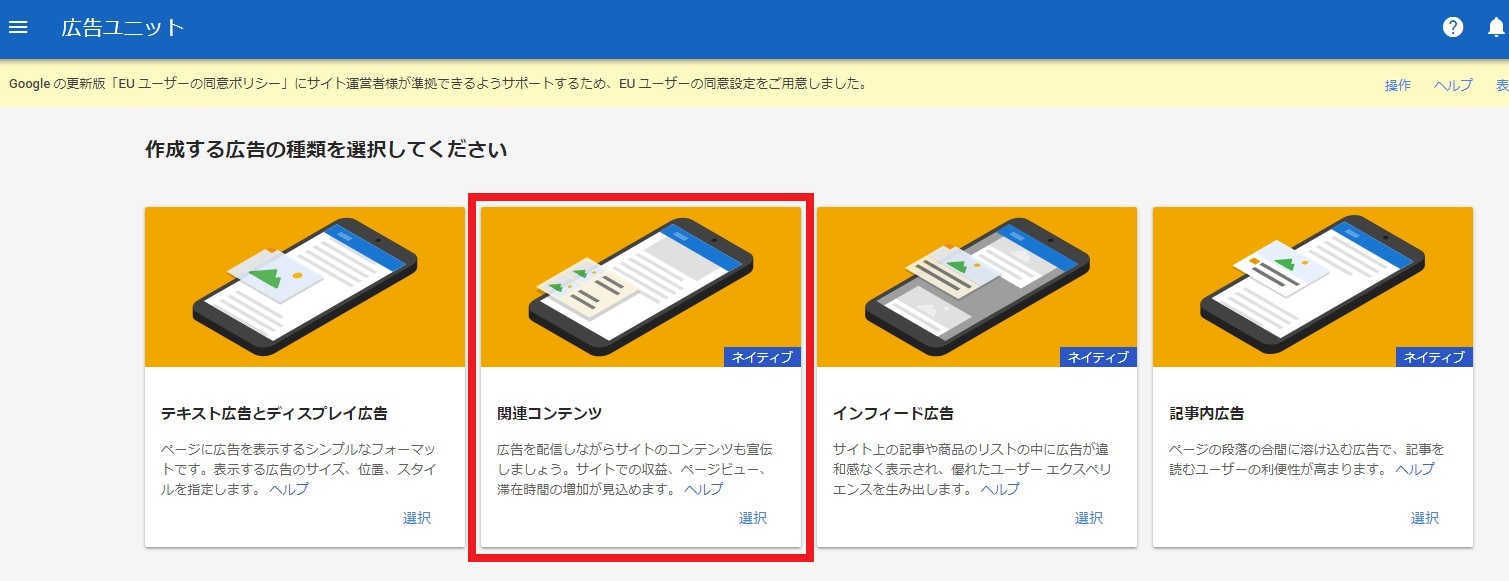
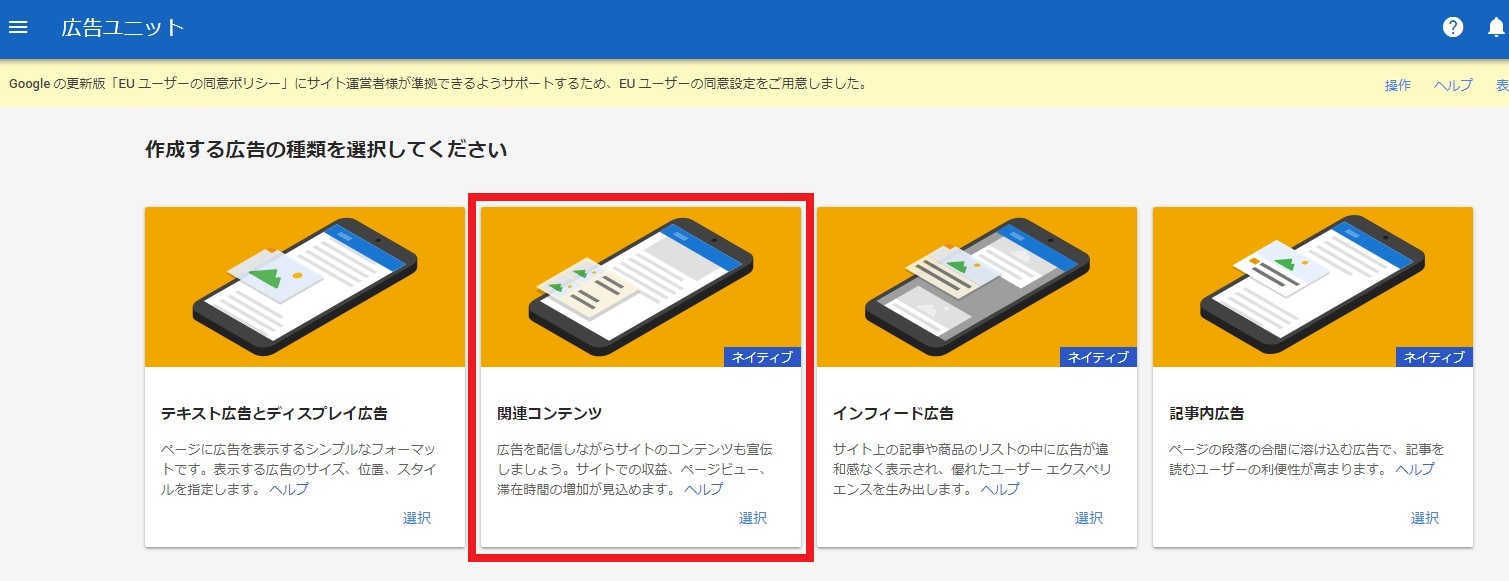
”新しい広告ユニット”をクリックします。


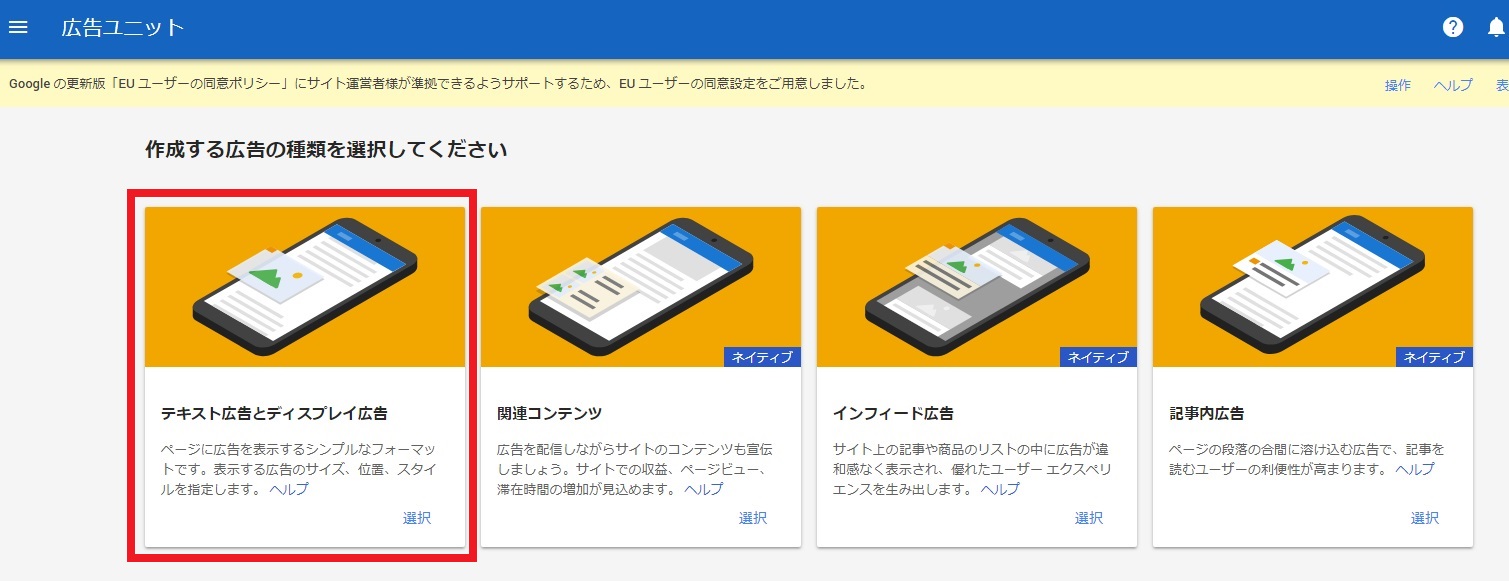
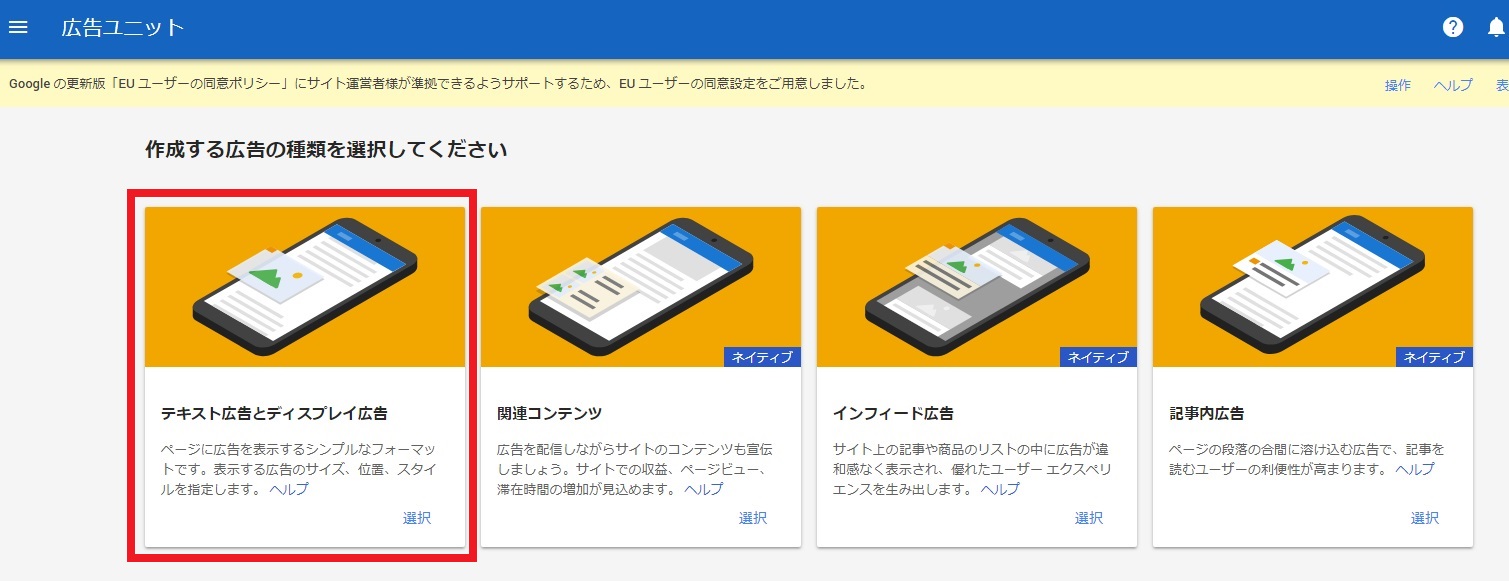
広告の種類を選択する画面が開きますので、”テキスト広告とディスプレイ広告”を選択します。
※今回は、”テキスト広告とディスプレイ広告”と”関連コンテンツ”の2つを紹介します。


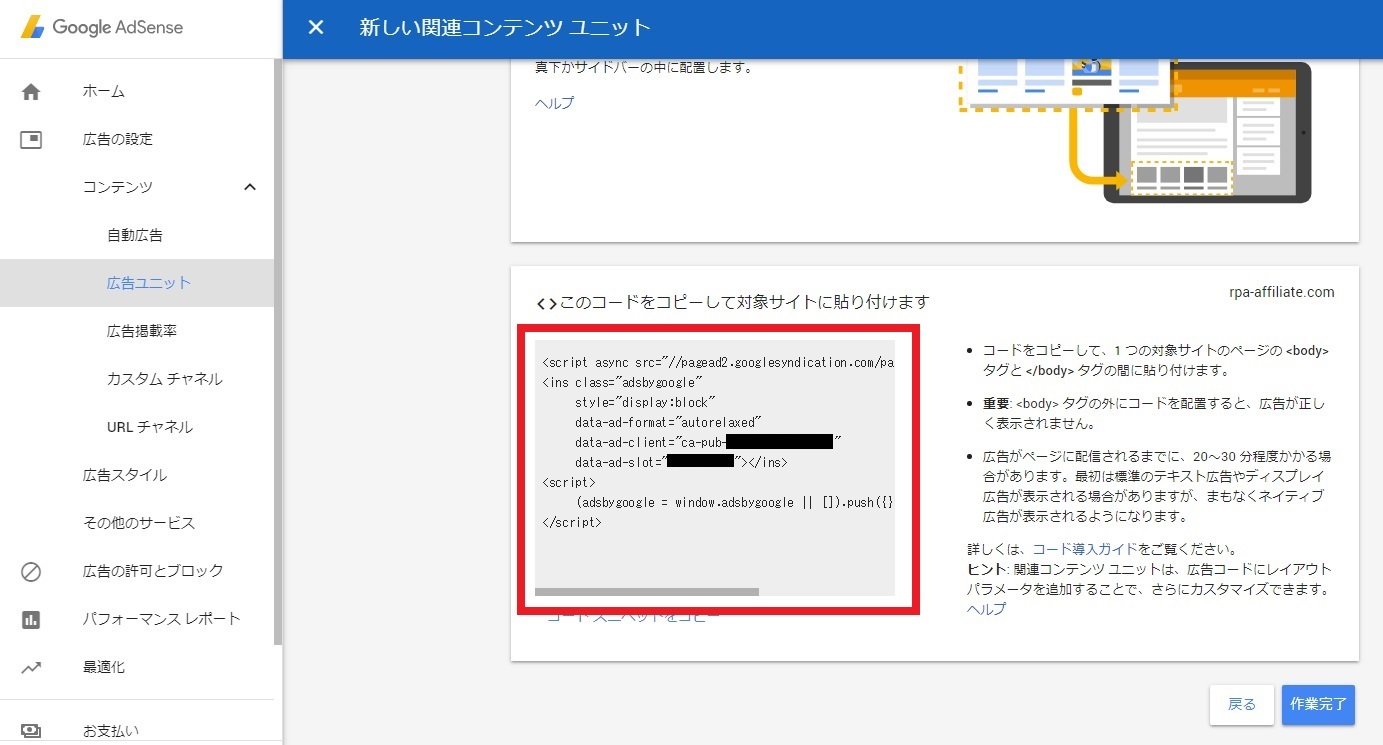
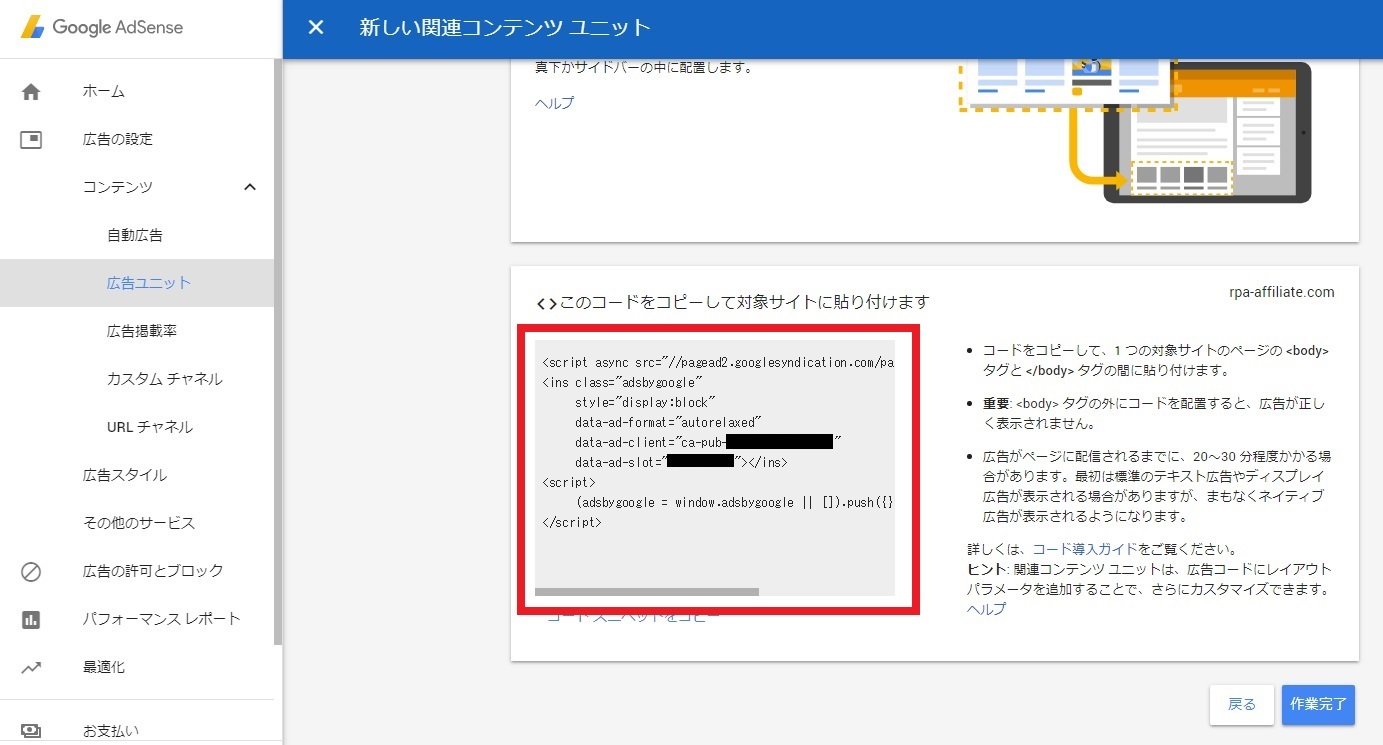
保存してコードを取得をクリックします。


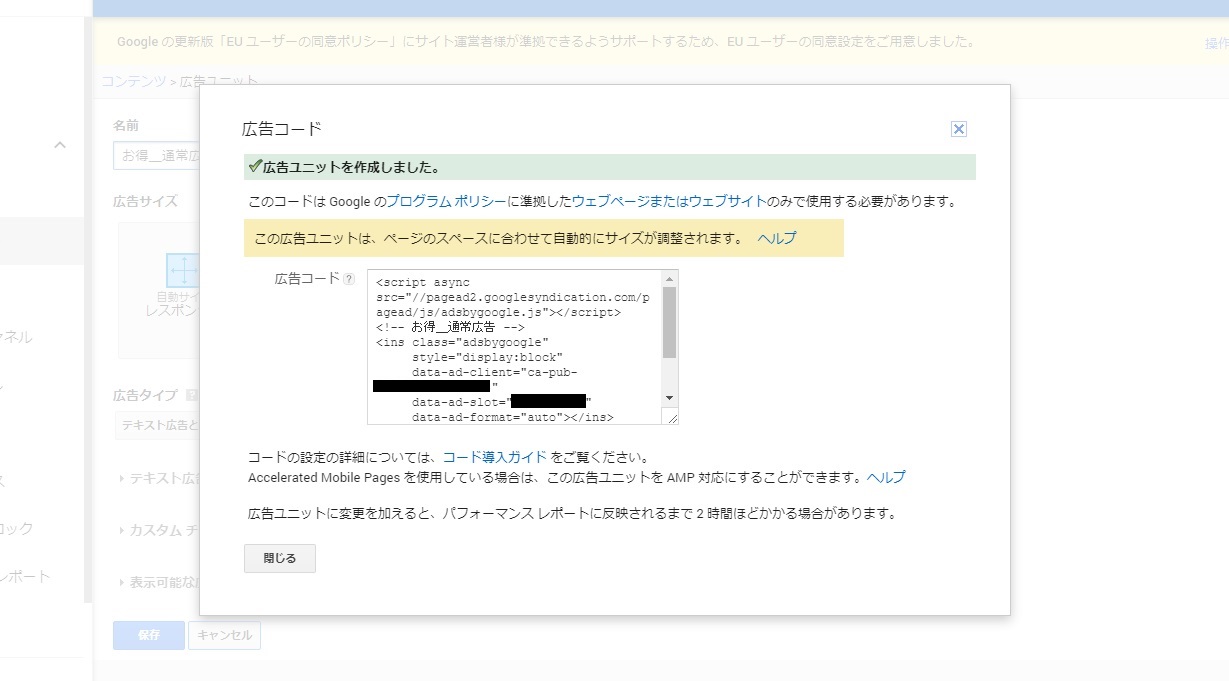
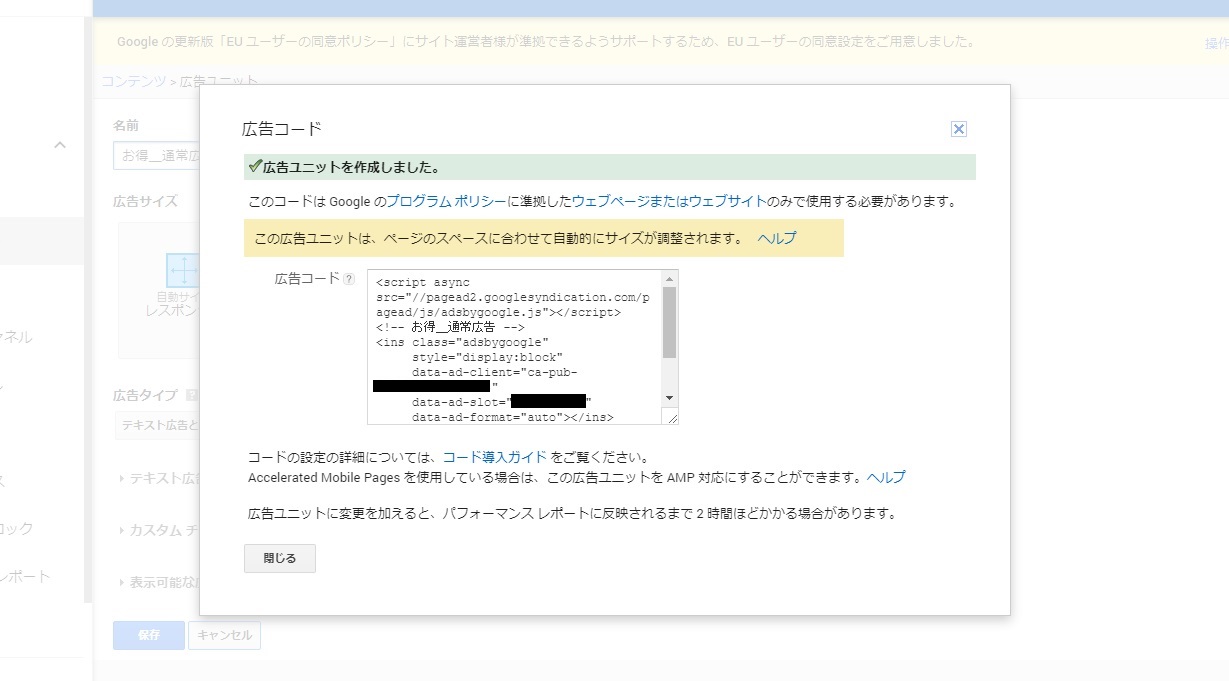
上記のようなコードが表示されます。
data-ad-clientと、data-ad-slotの値を覚えておきましょう!


以下のコードを貼り付けます。
<amp-ad width=”100vw” height=320
type=”adsense”
data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX”
data-ad-slot=”YYYYYYYYYY”
data-auto-format=”rspv”
data-full-width>
<div overflow></div>
</amp-ad>
赤文字の部分を先程取得した値で修正します。
これで、スマホから広告が配信されていることを確認してしてください!
※パソコンからでは ?amp=1 を入力しても表示されませんでした・・・


関連コンテンツを選択してください。


上記のようなコードが表示されます。
data-ad-clientと、data-ad-slotの値を覚えておきましょう!


以下のコードを貼り付けます。
<amp-ad width=”100vw” height=320
type=”adsense”
data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX”
data-ad-slot=”YYYYYYYYYY”
data-auto-format=”rspv”
data-full-width>
<div overflow></div>
</amp-ad>
赤文字の部分を先程取得した値で修正します。
これで、スマホから広告が配信されていることを確認してしてください!
※パソコンからでは ?amp=1 を入力しても表示されませんでした・・・

























コメントを残す