目次
フォント変更に関するサンプルコード
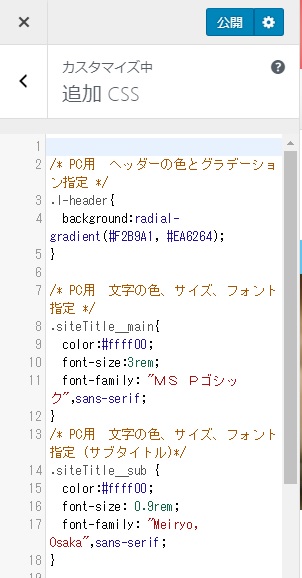
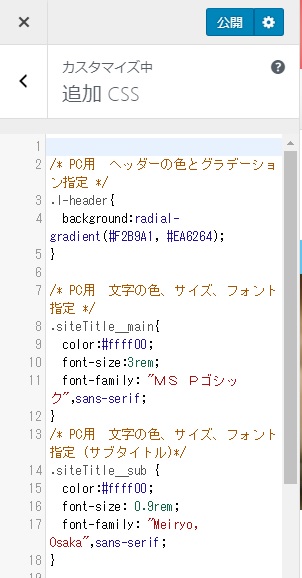
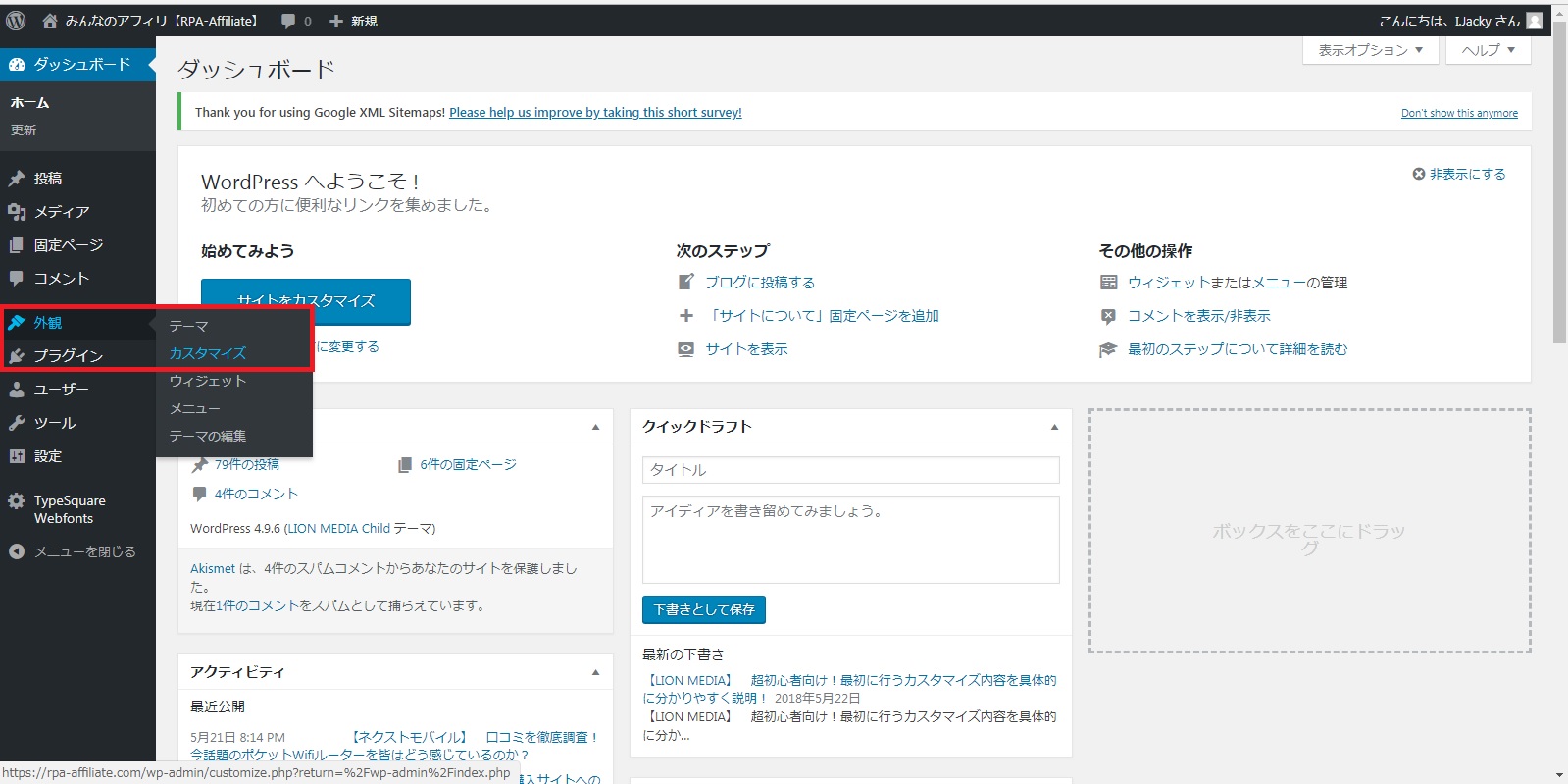
まず、以下のサンプルコードをコピーして、
LION MEDIAの追加CSS欄に貼り付けてください。


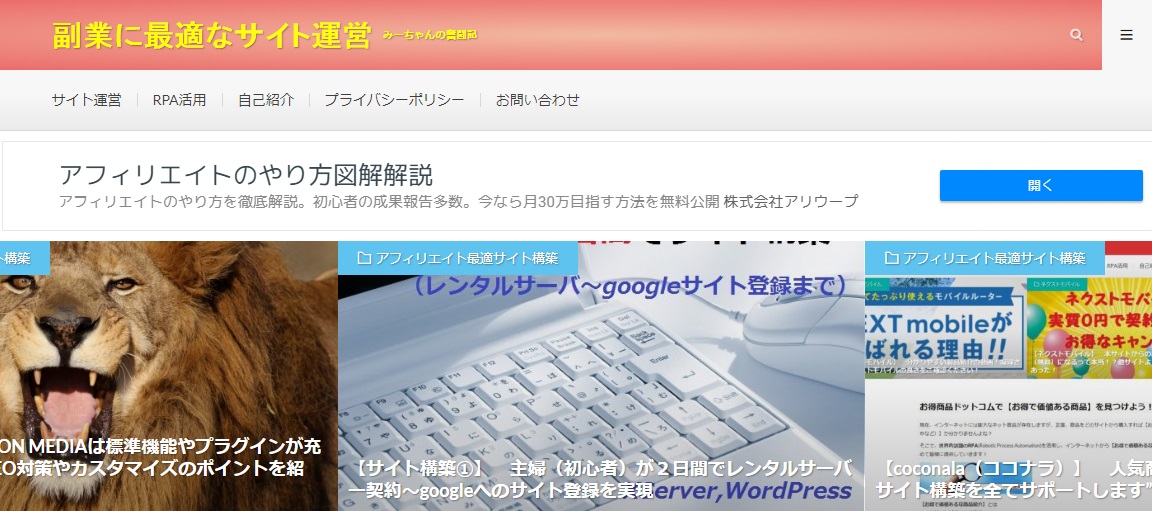
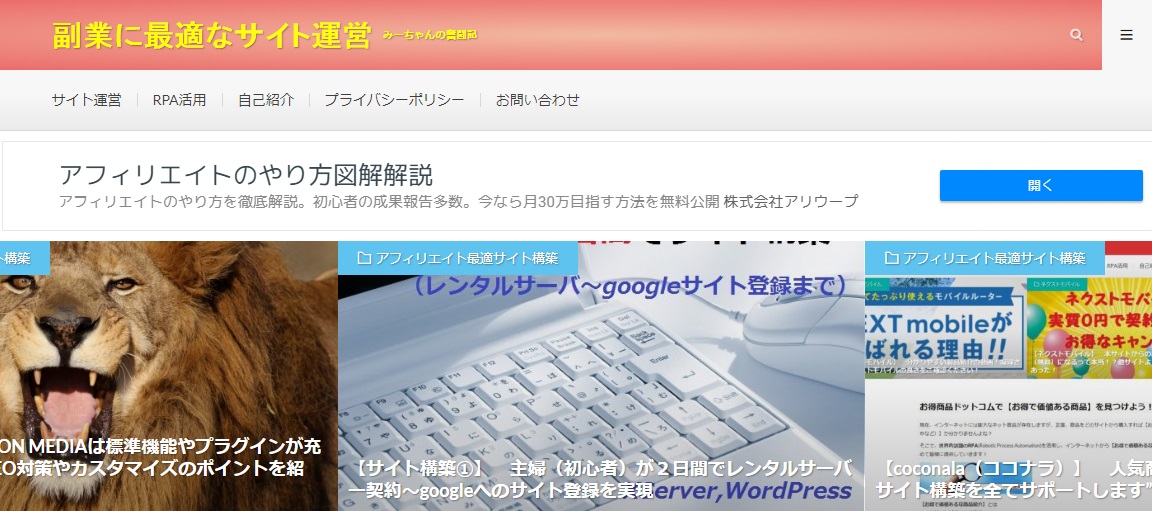
貼り付けるとタイトルのフォントや色、グラデーションが変わりましたよね?
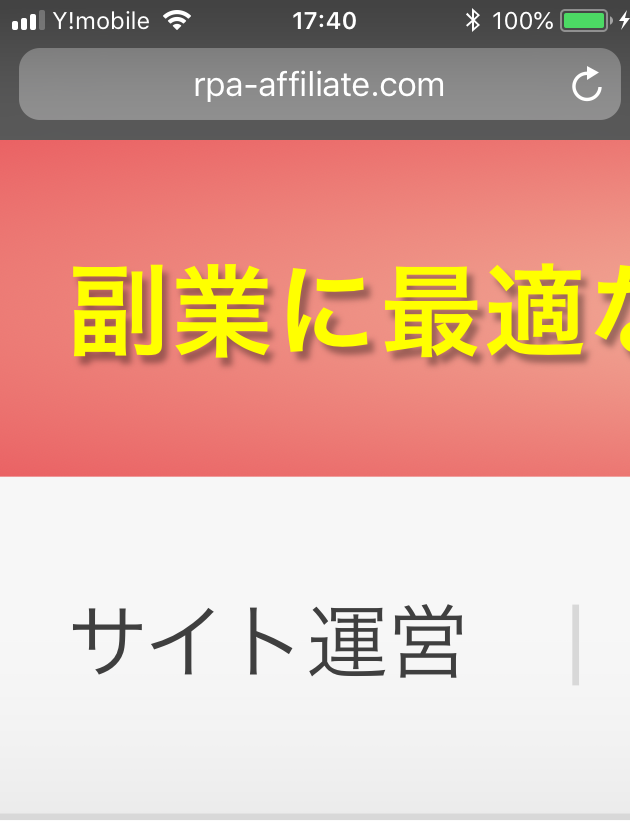
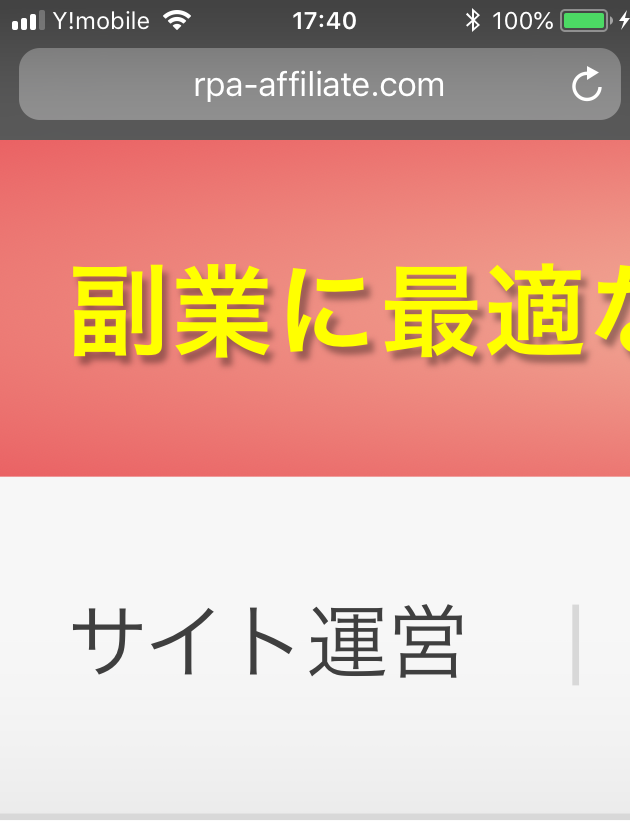
私のサイトのイメージですと、以下の画像のような感じ。


当然、皆様のサイトと私のサイトは異なりますので、お好みに合わせてカスタマイズしちゃってください。
/* PC用 ヘッダーの色とグラデーション指定 */
.l-header{
background:radial-gradient(#F2B9A1, #EA6264);
}
/* PC用 文字の色、サイズ、フォント指定 */
.siteTitle__main{
color:#ffff00;
font-size:3rem;
font-family: "MS Pゴシック",sans-serif;
}
/* PC用 文字の色、サイズ、フォント指定 (サブタイトル)*/
.siteTitle__sub {
color:#ffff00;
font-size: 0.9rem;
font-family: "Meiryo, Osaka",sans-serif;
}
@media only screen and (max-width: 767px){
/* SP用 ヘッダーの色とグラデーション指定 */
.l-header{
background:radial-gradient(#F2B9A1, #EA6264);
}
/* SP用 文字の色、サイズ、フォント指定 */
.siteTitle__main{
color:#ffff00;
font-size:1.5rem;
font-family: "MS Pゴシック",sans-serif;
}
/* SP用 文字の色、サイズ、フォント指定 (サブタイトル)*/
.siteTitle__sub {
color:#ffff00;
font-size: 0.9rem;
font-family: "Meiryo, Osaka",sans-serif;
}
}
CSSを変更のはなぜ!?
LION MEDIAやCSSに詳しい方は、この説明は飛ばしていただいて良いです。
LION MEDIAの画面デザインもCSSが使われております。CSS(Cascading Style Sheets)はHTMLの装飾として一般的に使用されるものであり、LION MEDIA専用ではありません。CSSを勉強すれば、LION MEDIAの画面に関するカスタマイズが色々と出来るということですね。
CSSは画面の色やレイアウトへの配置、文字フォントの色や大きな指定など色々できて便利です。
なお、別の記事でも注意事項として記載しておりますが、LION MEDIAは親テーマと子テーマがあります。必ず、CSSの修正は子テーマに対して実施してください。親テーマに実施すると、LION MEDIAのバージョンが新しくなった場合に、CSSが上書きされてしまい、折角定義したものが全て消えてしまいます。
前置きが長くなってしまいましたが、私が説明するLION MEDIAのフォント指定は、子テーマのStyle.cssに定義を行い、親テーマで設定されている内容を上書きすることで実現しています。
フォント変更に関する解説
大きく3つについて説明しますね。
①ヘッダーのグラデーション指定
②タイトルの文字(色、サイズ、フォント指定)
③サブタイトルの文字(色、サイズ、フォント指定)
①ヘッダーのグラデーション指定
/* PC用 ヘッダーの色とグラデーション指定 */
.l-header{
background:radial-gradient(#F2B9A1, #EA6264);
}
の部分ですが、強制的にグラデーションさせてます。#XXXXXXは、色を示すもので、RGBの順番で2桁の16進数で示します。
グラデーションの種類もありますので、以下を参考に色々と試してください。
linear-gradient()・・・線形グラデーションを指定する
radial-gradient()・・・円形グラデーションを指定する
repeating-linear-gradient()・・・繰り返しの線形グラデーションを指定する
repeating-radial-gradient()・・・繰り返しの円形グラデーションを指定する
詳細な設定は、http://www.htmq.com/css3/#gradation を参照してください。
CSS設定が楽しくなるはずです(笑)
②タイトルの文字(色、サイズ、フォント指定)
/* PC用 文字の色、サイズ、フォント指定 */
.siteTitle__main{
color:#ffff00;
font-size:3rem;
font-family: “MS Pゴシック”,sans-serif;
}
の部分ですが、colorが色、font-sizeがサイズ、font-familyがフォントの種類です。
皆様のサイトイメージにあった色や、サイズ、fontへ変更してください。
定義する色が分からない場合は、こちらのサイトを確認すると便利です。
font-family: “Lato”, “游ゴシック体”, “Yu Gothic”, “YuGothic”, “ヒラギノ角ゴシック Pro”, “Hiragino Kaku Gothic Pro”, “メイリオ”, “Meiryo, Osaka”, “MS Pゴシック”, “MS PGothic”, “sans-serif”;
のフォントが定義されています。
③サブタイトルの文字(色、サイズ、フォント指定)
.siteTitle__sub {
color:#ffff00;
font-size: 0.9rem;
font-family: “Meiryo, Osaka”,sans-serif;
}
の部分ですが、タイトルと同じ設定内容です。定義が、”.siteTitle__sub”に変わったというだけですね。
皆様のサイトイメージにあった色や、サイズ、fontへ変更してください。
注意:PCとスマホで設定が異なります
1点変更する際の注意がございます。
Style.cssの定義内容は、PC版とスマホ版で内容が異なります。
サンプルにもPC版とSP版(スマートフォン)の両方を記載しておりますが、必ず両方を指定してくださいね。
もし、PC版のみを修正した場合は、SP版にも適用されていまし、スマホで確認した際、


みたいなことになりますよ(笑)
@media only screen and (max-width: 767px){}
の{}で囲まれた部分に定義されているものがSP版ですので、同じPC版を同じ項目を定義し、定義する内容をSP用にカスタマイズすれば良い(逆に言うと別々の設定ができる)ということですね。

























コメントを残す