独自ドメインでGoogleアドセンスを申請しようとしたら、WordPressをサブディレクトリにインストールしてしまい、独自ドメイン名と一致しないため、申請できなかった経験ってありませんか?
実際に私のTwitterのフォロワー様に該当する方がおられましたので、同様の問題を抱えている方がいらっしゃるかと思い記事にしました。
目次
実際に対応した環境構成
| サイト構築に必要 | 構築内容 |
| サーバー | エックスサーバー(XServer) |
| WordPressインストール先 | https://makokkoblog.com/makokkoblog.com/ ※現在は404エラー(正しい動作) |
| サイトURL | https://makokkoblog.com/ |
【やりたいこと】
https://makokkoblog.com/makokkoblog.com/ ではなく、
https://makokkoblog.com/ でアクセスできるように変更したい!!
ルートディレクトリへの変更手順
手順は大きく5つです。
①サイトURLを変更
②ルートディレクトリ用のindex.php作成
③パーマリンク設定の初期化
④.htaccessファイルをコピー
⑤index.htmlの名前を変更
手順①:サイトURLを変更
WordPressへログインし、「設定」→「一般」を押して、一般設定画面を開いてください。
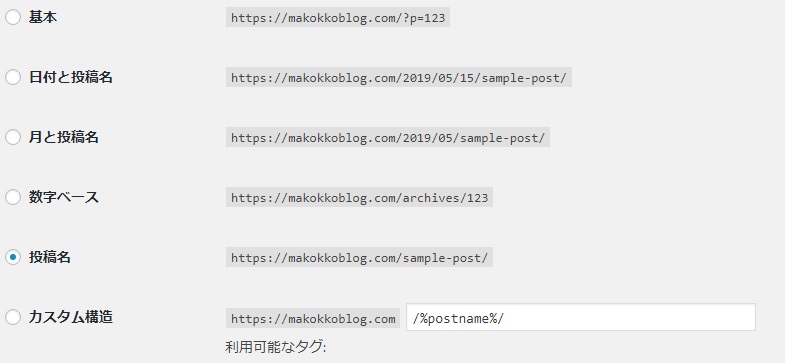
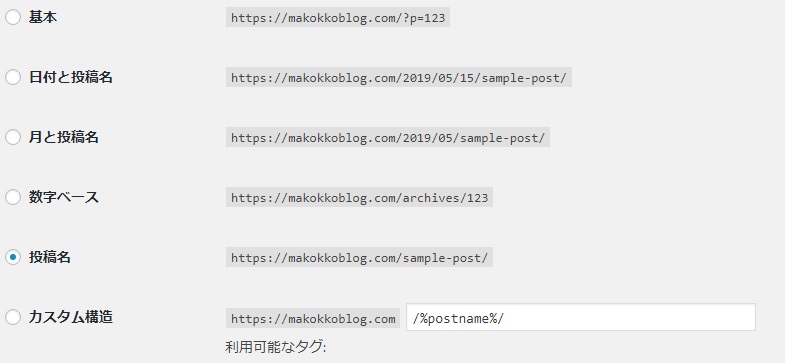
以下の内容を修正します。




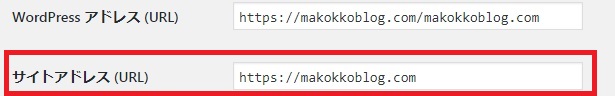
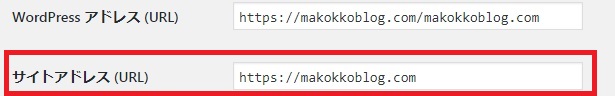
サイトアドレス(URL)を、ルートディレクトリに変更します。
変更後は「変更を保存」ボタンを押してください。
手順②:ルートディレクトリ用のindex.php作成
XServerのファイルサーバより、インフォパネル→ファイル管理へと接続します。
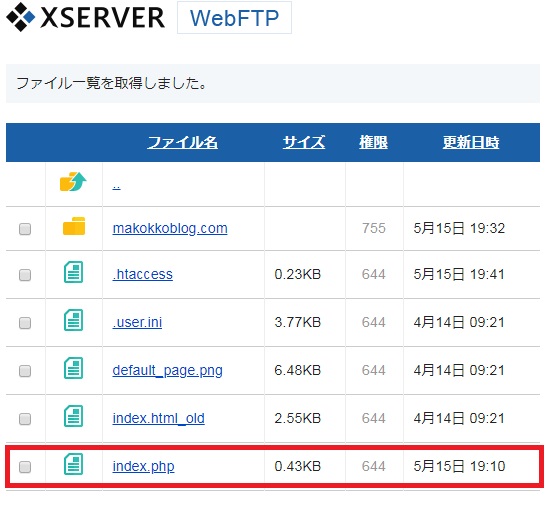
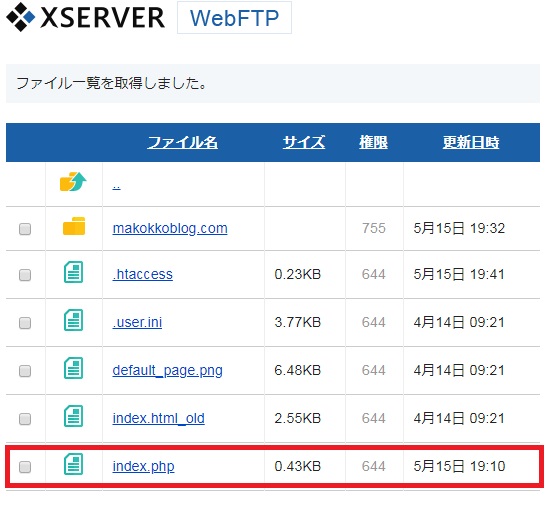
そうすると、以下のような画面に遷移します。


ディレクトリをクリックして、以下のディレクトリへ移動してください。
/makokkoblog.com/public_html/makokkoblog.com/
※makokkoblog.comは、皆様の環境に置き換えて下さいね。


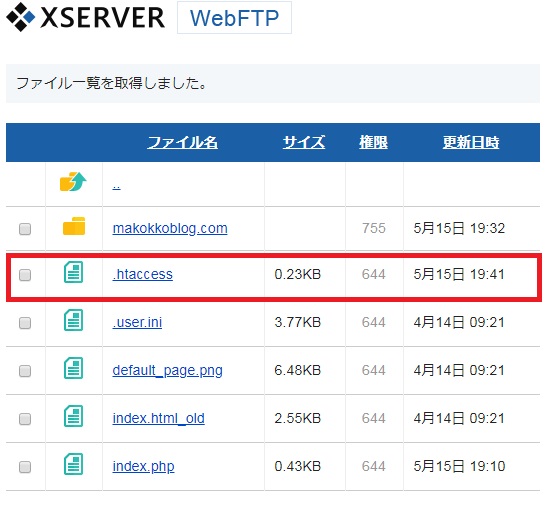
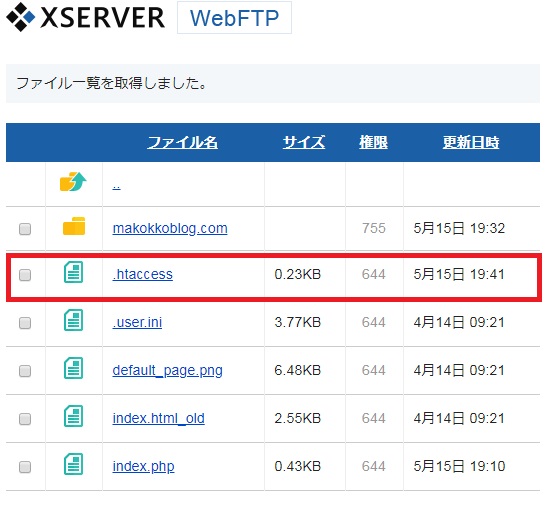
赤枠の、”index.php”をクリックして、ローカル環境へダウンロードします。
ダウンロードしたファイルを以下のように編集します。
【変更前】
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
<変更箇所>
17行目を変更します。
変更前:require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
変更後:require( dirname( __FILE__ ) . ‘/makokkoblog.com/wp-blog-header.php’ );
サブディレクトリを追加します。
理由は、ルートディレクトリにアクセスが来た場合のトップページを
/makokkoblog.com/wp-blog-header.php
へ遷移させて、あたかもルートディレクトリのWordPressが動作しているかのように見せるためですね。
【変更後】
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/makokkoblog.com/wp-blog-header.php' );
次に、変更後のindex.phpをルートディレクトリへアップロードします。


配置場所は、/makokkoblog.com/public_html/
※makokkoblog.comは、皆様の環境に置き換えて下さいね。
手順③:パーマリンク設定の初期化
現在の状態は “https://makokkoblog.com/” でも “https://makokkoblog.com/makokkoblog.com” でも同じトップページが表示されてしまいますので、“https://makokkoblog.com/makokkoblog.com” ではトップページにアクセスできないように、パーマリンクの設定を変更します。


何も変更する必要はありませんので、”変更を保存”のボタンを押してください。それで完了です。
手順④:.htaccessファイルをコピー
今度は、.htaccessファイルをサブディレクトリから、ルートディレクトリへコピーします。
ディレクトリをクリックして、以下のディレクトリへ移動してください。
/makokkoblog.com/public_html/makokkoblog.com/
※makokkoblog.comは、皆様の環境に置き換えて下さいね。


この.htaccessをクリックして、ローカル環境へダウンロードしてください。
次に、ルートディレクトリへ.htaccessをアップロードします。


配置場所は、/makokkoblog.com/public_html/
※makokkoblog.comは、皆様の環境に置き換えて下さいね。
手順⑤:index.htmlの名前を変更
もし、ルートディレクトリ配下にindex.htmlが存在する場合、index.phpよりもindex.htmlが優先されますので、index.htmlの内容が表示され、あれ?変更できてないの?と勘違いしますので、index.htmlのファイル名を変更しておきましょう。





















コメントを残す