目次
Twitterカードとは
サーバー構築、WordPressのインストール〜レイアウトカスタマイズまで全てお一人で出来ます😊
サイト構築①〜④
心配な方は、私が全て無料でサポートしますよ💕https://t.co/PI8w1pZSiM
— ミー@副業大好き♡妖艶主婦 (@discount_prod) March 14, 2020
Twitterの画像表示部分となります。この画像をクリックすると記事へ遷移するものですが、これをTwitterカードと呼びます。
Twitterカードが表示されない理由
Twitterカードが表示されない理由は、以下のTwitterタグが存在していないためです。
WordPressをお使いの場合は、テーマに依存します。
テーマ変更した場合などに【以前は表示されてたんだけど】なんてことが起こります。
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:title” content=”副業サイト構築①|初心者でも安心!サーバー契約~Googleへのサイト登録方法 | 副業Let's try” />
<meta name=”twitter:image” content=”https://rpa-affiliate.com/wp-content/uploads/2018/03/20180313_site.jpg” />
Twitterカード表示設定
WordPressをお使いの方限定の対応となります。
【All In One SEO Pack】のプラグインを使用することで簡単にTwitterカードを表示させることができます。
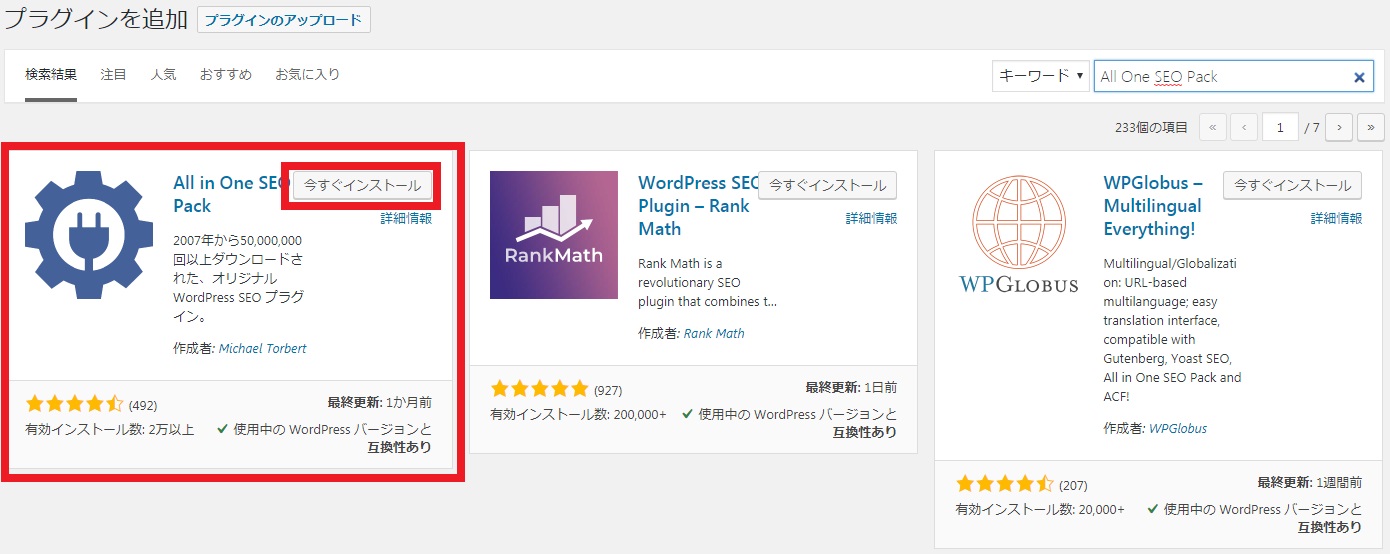
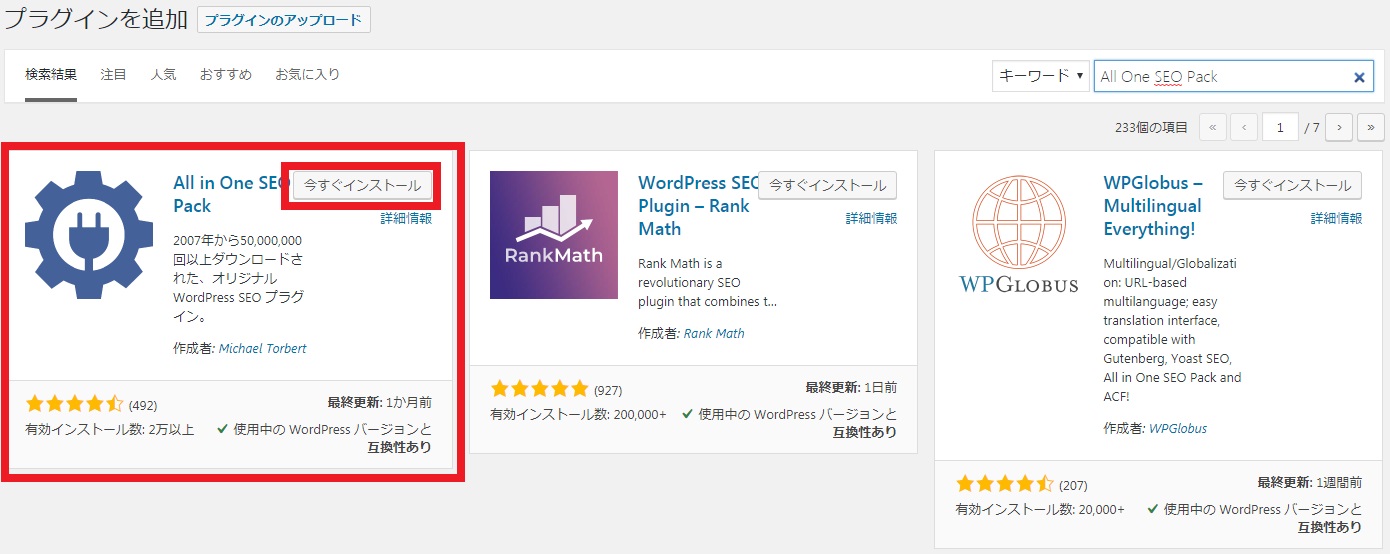
【All In One SEO Pack】インストール


新規プラグインより、【All in One SEO Pack】を選択しインストールします。
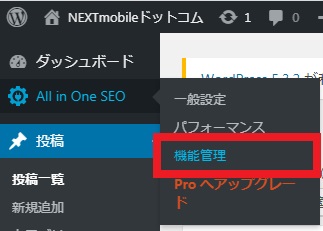
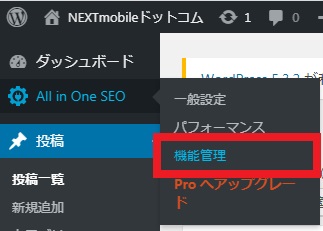
ソーシャルメディア選択


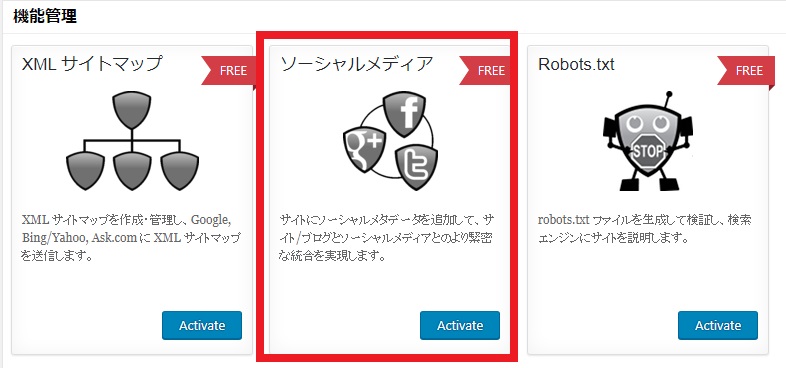
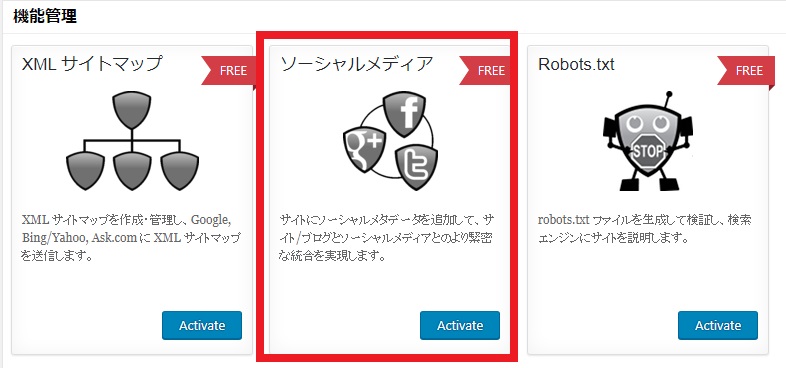
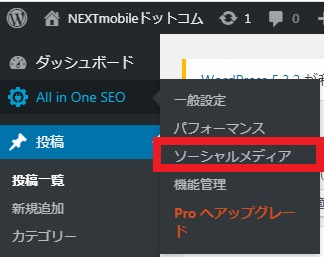
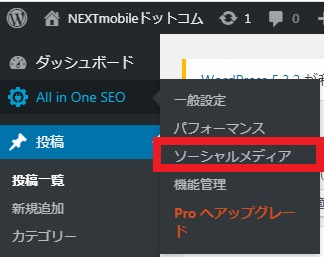
WordPressのメニューにある【All in One SEO】を選択し、”機能管理”を押してください。


赤枠のソーシャルメディアを選択し、”Activate”ボタンを押してください。


All in One SEOのメニューに”ソーシャルメディア”が表示されますので、”ソーシャルメディア”を押してください。
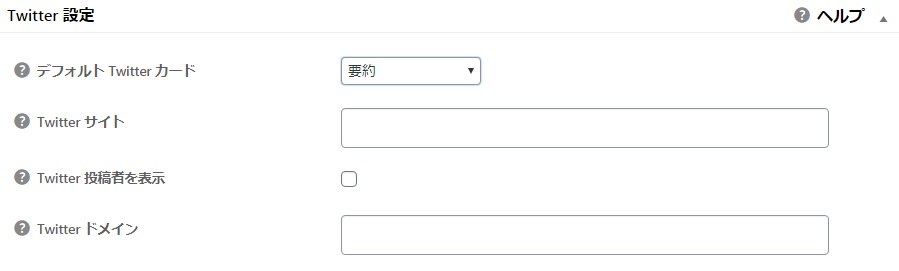
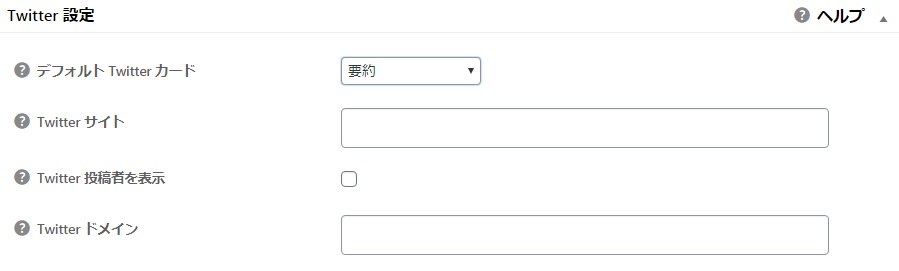
Twitter表示設定


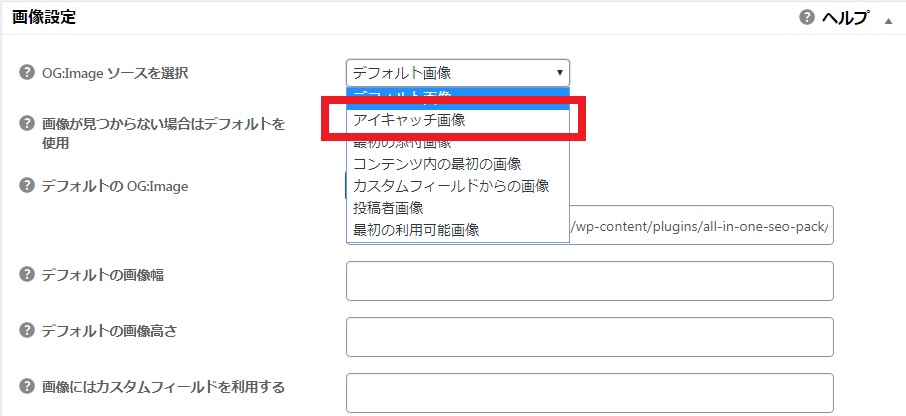
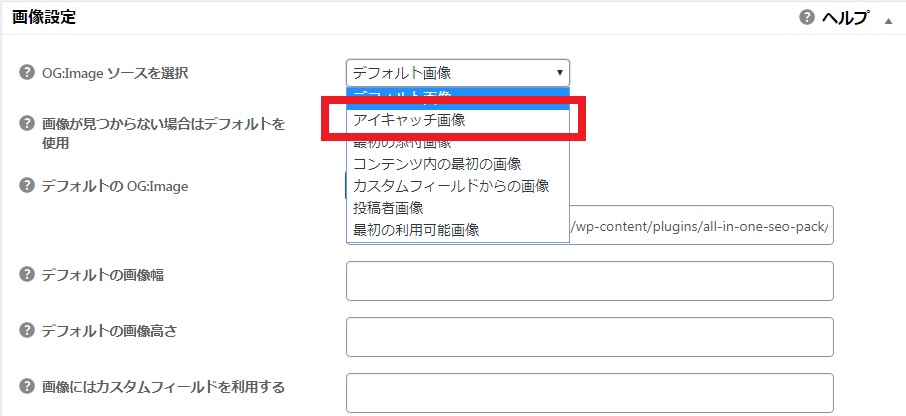
OG:Imageソースを選択にある、コンボボックスを選択し、”アイキャッチ画像”を選択してください。


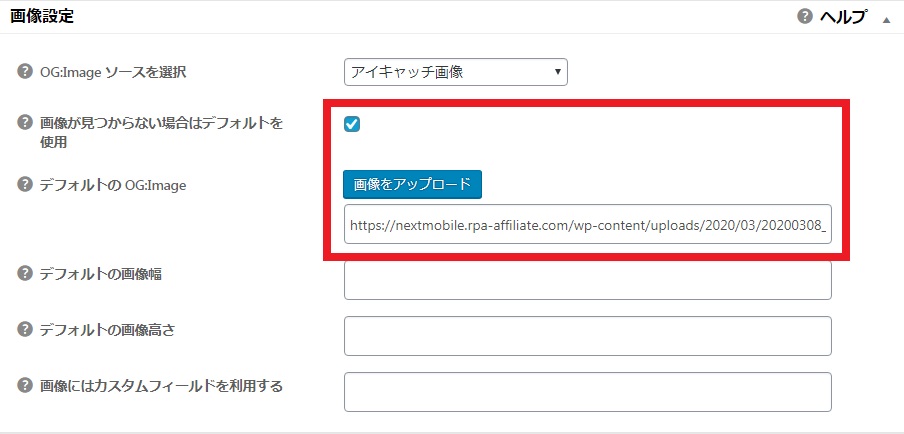
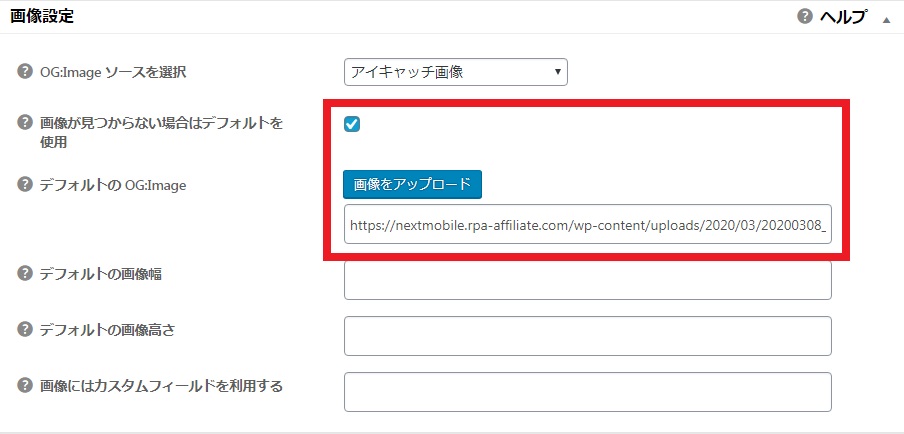
”画像が見つからない場合はデフォルトを使用”のチェックボックスをONにし、デフォルトのOG:Image画像をアップロードしてください。
アイキャッチ画像が存在しない記事の場合に表示されます。


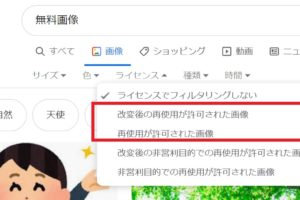
Twitter設定はデフォルトのままで良いです。大きな画像でTwitterカードを使用したい場合は、”デフォルトTwitterカード”のコンボボックスから、”要約の大きい画像”を選択してください。Twitterで表示される画像が大きくなります。
WordPress側の設定は以上です!
これで、Twitterタグがプラグインにより自動的に組み込まれることとなります。
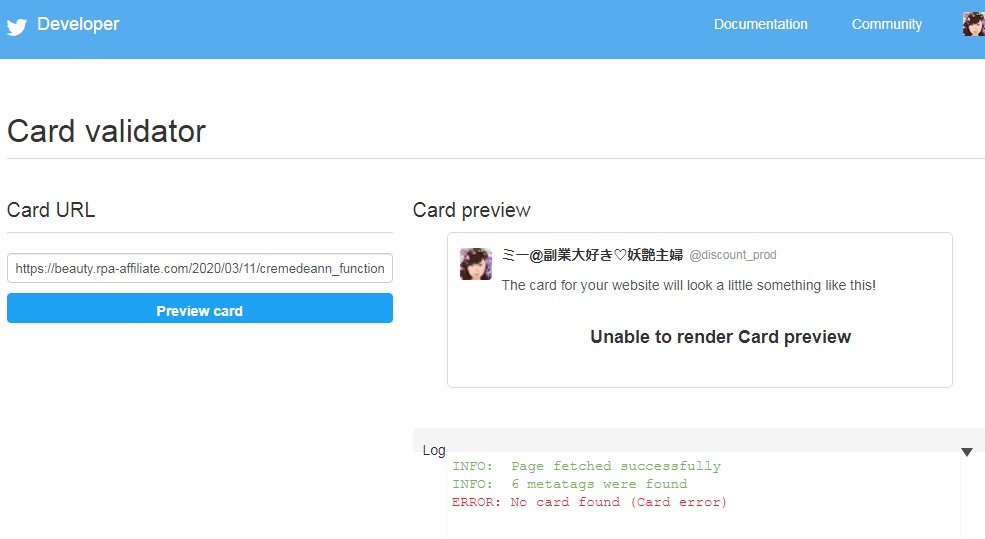
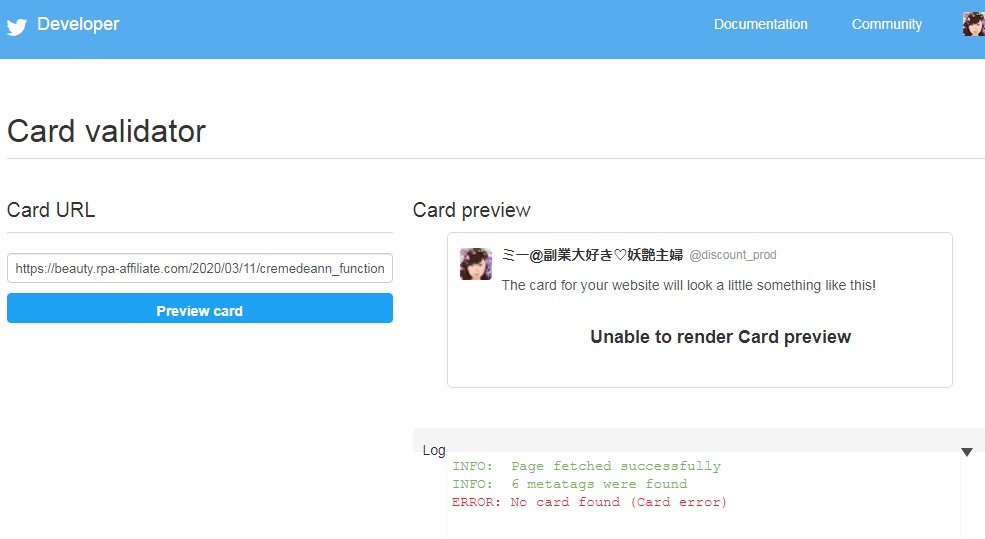
Card validator設定確認
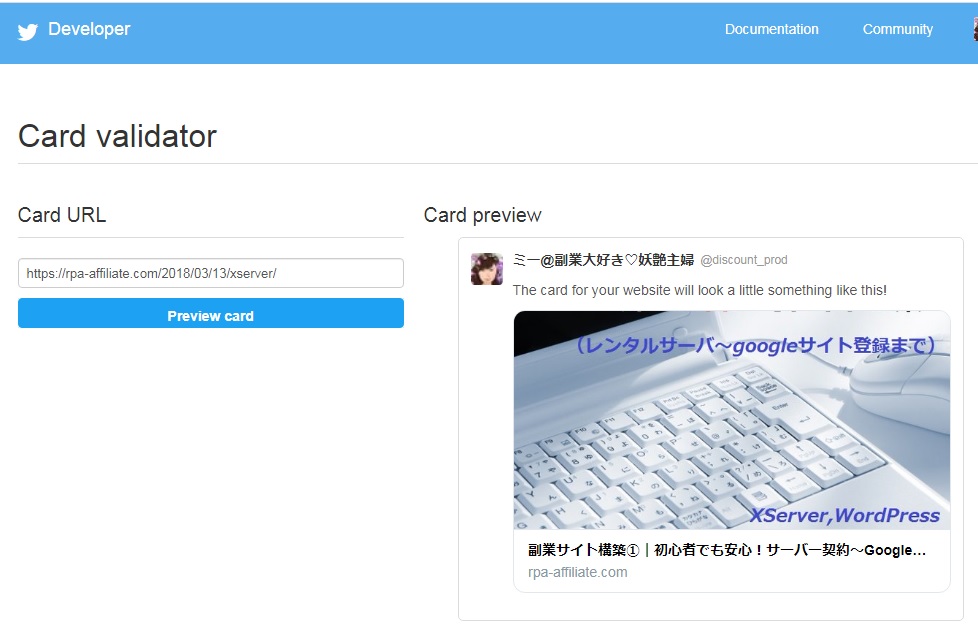
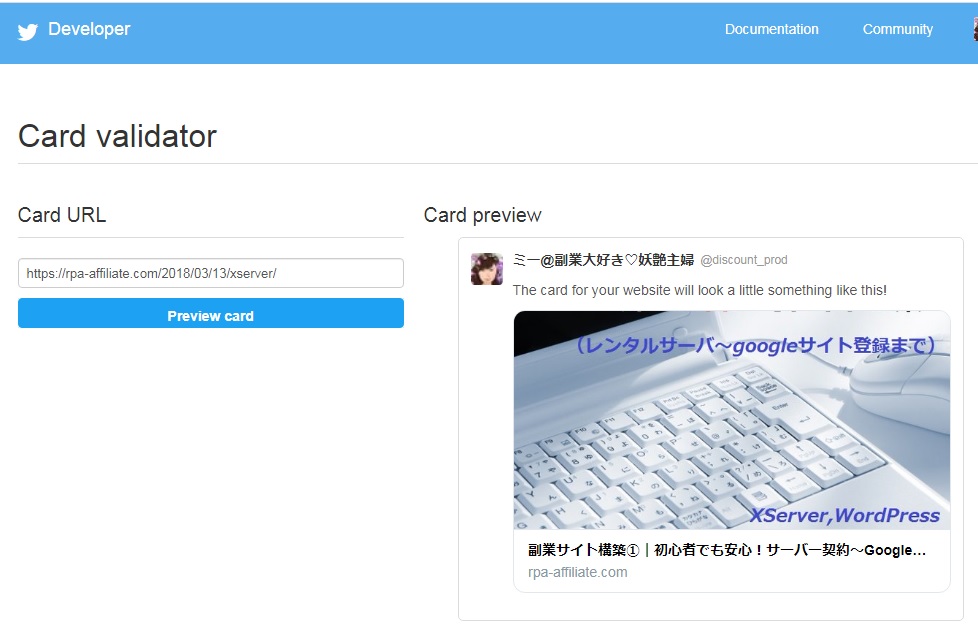
WordPress側の設定が正しく行われたことを確認するには、Card validatorを使用します。
設定が間違っている場合


Logにエラーが表示されています。これは、WordPress側の設定が正しく行われおらず、Twitterタグが組み込まれていないことを意味します。
再度、WordPress側の設定が正しく行えているか確認してください。
設定が正しい場合


確認したい記事のURLを入力すると、きちんと画像が表示されます。同じイメージがTwitterにも表示されます。
これで設定は完了です。






















コメントを残す