皆さん、ミーでございます。
今回の自作インジケーターですが、最新のローソク足に残り時間を表示するものをご紹介します。
バイナリ―オプションでエントリーする際、残り時間って物凄く大事ですよね。00秒になったタイミングでエントリー!なんてことをされている方も多いかと思います。
残り時間の表示って皆さんどうされていますか?おそらく、何らかのインジケーターを使用されているかと思いますが、簡単に自作することが可能なので、ご紹介します。
サインツールの作成が初めてという方は、以下の記事を読んでから見ていただけると更に分かり易いです。
残り時間を表示するMQL4サンプル
#property indicator_chart_window
extern color TimerColor = clrYellow;
extern int TimerFontSize = 9;
int start() {
CandleTimeLeft();
return(0);
}
void CandleTimeLeft()
{
string TimeLeft;
int offset;
TimeLeft=TimeToStr(Time[0]+Period()*60-TimeCurrent(),TIME_MINUTES|TIME_SECONDS);
offset=Period()*200;
ObjectDelete("mi_CandleTimeLeft");
ObjectCreate("mi_CandleTimeLeft",OBJ_TEXT,0,Time[0]+offset,Close[0]);
ObjectSetText("mi_CandleTimeLeft",TimeLeft,TimerFontSize,"Calibri",TimerColor);
}
実行結果

上図の黄色の枠を見てください。残り時間00:00:01と表示されていますよね。
実は残り時間の表示って簡単にインジケーターに実装できるんです。例えば、サインツールを開発されている方にも、この残り時間の表示機能はオススメです。エントリーする際に、残り時間は非常に重要ですので、最新のローソク足の右側に表示されると、より便利なので、以外に重宝する機能ですよね。
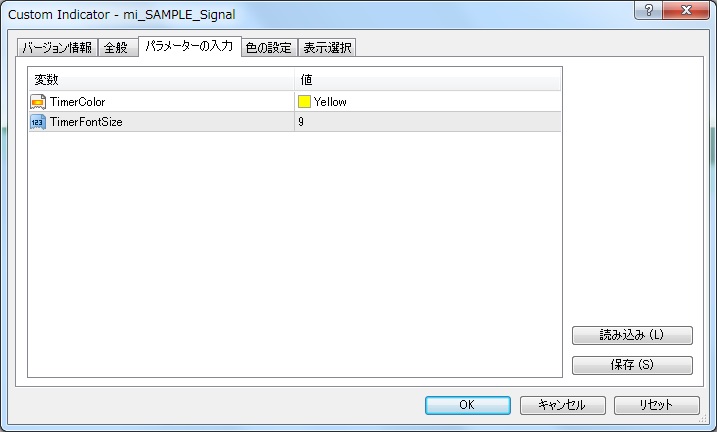
設定可能なパラメータ
本サンプルで設定可能なパラメータを2つ準備しました。特に固定でも十分かとは思いますが、サンプルですので、色とフォントサイズを変更できるようにしました。

| TimeColor | 残り時間を表示する色を指定できます。デフォルトは黄色です。 |
| TimeFontSize | 残り時間のフォントサイズです。デフォルトは「9」です。大きくしたい場合は、この値を大きくします。小さくしたい場合は、この値を小さくします。 |
プログラムの解説
本サンプルのプログラムの解説を行います。
extern color TimerColor = clrYellow; extern int TimerFontSize = 9;
上記はパラメーターの指定ですね。フォントの色と、フォントサイズを指定できるようにしています。
int start() {
CandleTimeLeft();
return(0);
}
メイン処理なのですが、処理する対象のローソク足を意識する必要がありませんので、残り時間を表示するCandleTimeLeft()関数を呼び出しているだけです。
void CandleTimeLeft()
{
string TimeLeft;
int offset;
TimeLeft=TimeToStr(Time[0]+Period()*60-TimeCurrent(),TIME_MINUTES|TIME_SECONDS);
offset=Period()*200;
ObjectDelete("mi_CandleTimeLeft");
ObjectCreate("mi_CandleTimeLeft",OBJ_TEXT,0,Time[0]+offset,Close[0]);
ObjectSetText("mi_CandleTimeLeft",TimeLeft,TimerFontSize,"Calibri",TimerColor);
}
上記が残り時間を表示する関数となります。なぜ関数にしたのか?という理由ですが、皆様がお使いのサインツールやインジケーターに簡単に組み込みが可能なように、関数にまとめました。
TimeLeft=TimeToStr(Time[0]+Period()*60-TimeCurrent(),TIME_MINUTES|TIME_SECONDS);
の部分が、残り時間を算出しているロジックとなります。
offset=Period()*200;
の部分は、最新のローソク足からどれだけ右側に表示するかのオフセット値となります。
ObjectDelete(“mi_CandleTimeLeft”);
ObjectCreate(“mi_CandleTimeLeft”,OBJ_TEXT,0,Time[0]+offset,Close[0]); ObjectSetText(“mi_CandleTimeLeft”,TimeLeft,TimerFontSize,”Calibri”,TimerColor);
上の3行が、残り時間を表示するテキストオブジェクトを作成している処理となります。オブジェクト名は何でも良いのですが、他のインジケーターと重複しないものが良いです。
処理の内容は、”mi_CandleTimeLeft”のオブジェクトを一旦削除。その後、最新のローソク足からoffset右側の部分に、求めた残り時間を表示しています。色とフォントサイズは、パラメータで指定されたものを使用します。
今回の残り時間を表示するインジケーターはいかがでしたでしょうか?
MQL4を使用すると、サインツールだけではなく、色々と便利なインジケーターを作成することができますよね!ぜひ、本記事のサンプルを元に、皆様がお使いのサインツールやインジケーターに組み込んでいただければと思います。






















コメントを残す