LION MEDIAのテーマを使用してAMPを有効にした場合、AMPエラーが発生する可能性があります。


目次
AMPエラーの内容


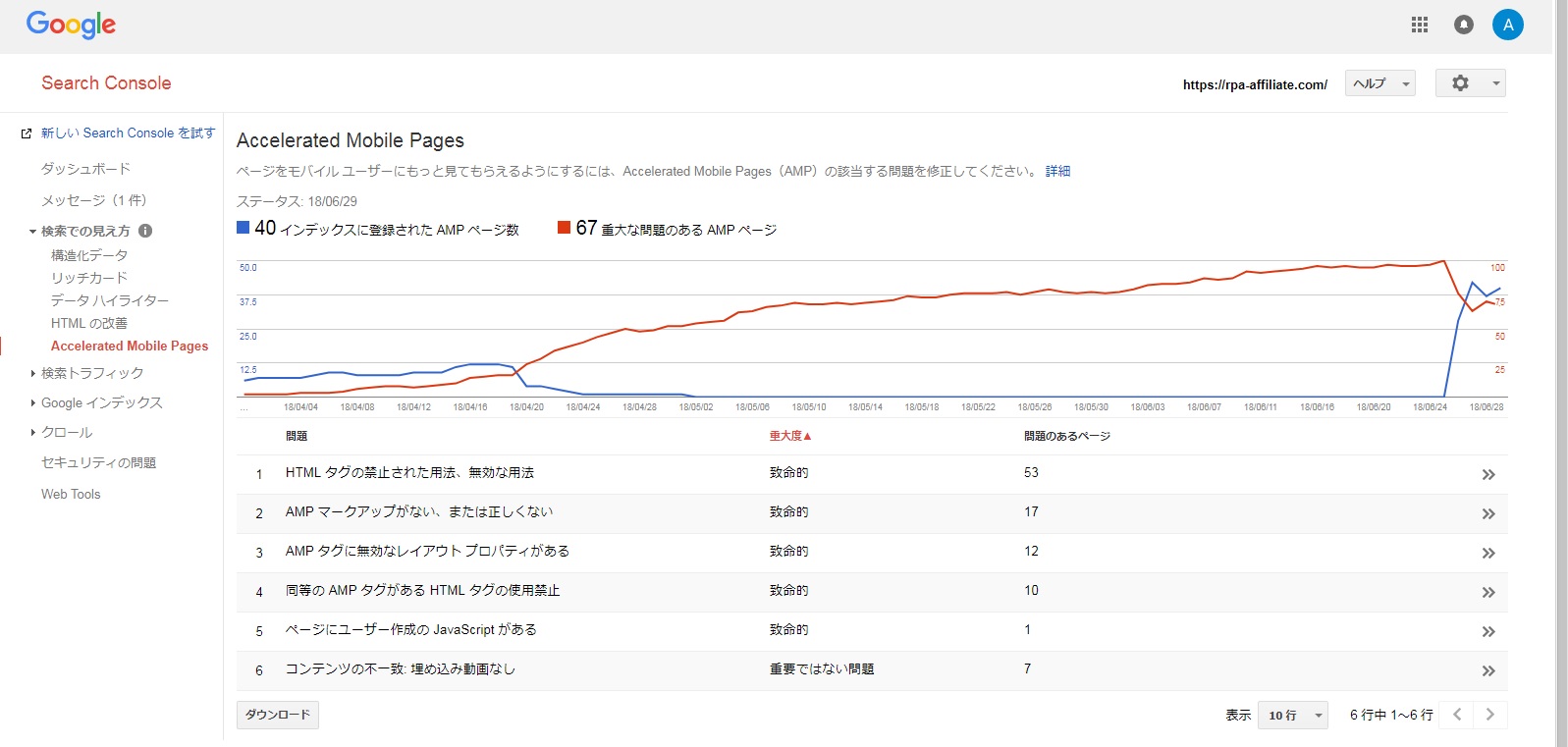
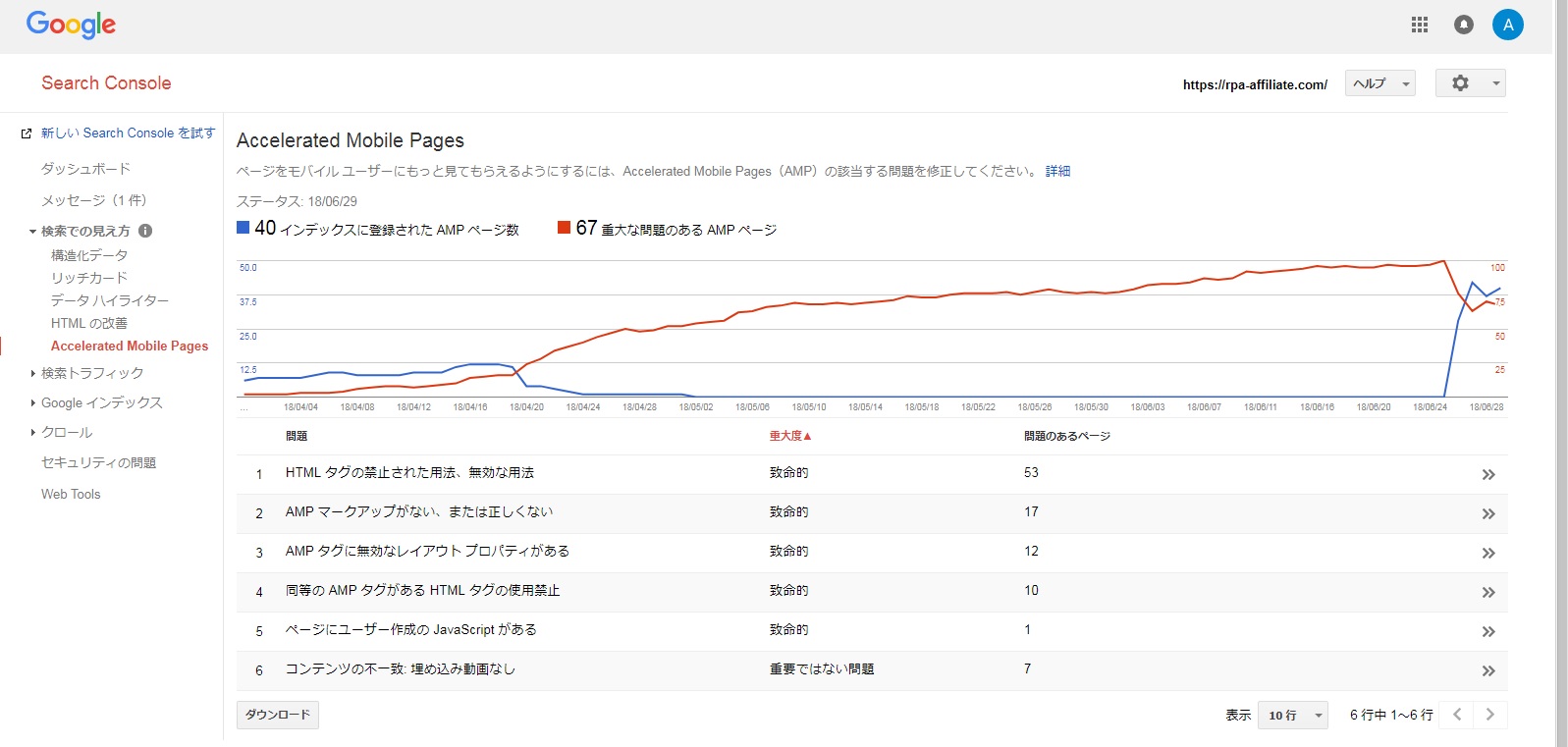
本サイトの2018年6月29日時点のAMPエラーとなります。
全部で107ページありますが、インデックスに登録されたAMPページ数は40ページであり、重大な問題があるAMPページは、なんと、”67”ページもあります。かなり、多いですね・・・。
最初は順調に登録されていたので、AMPエラー対応を後回しにしていたのですが、あまりにも数が多いので、頑張ってエラーを対応します。
■エラーの内容
| 問題 | 重大度 | 問題のあるページ | |
|---|---|---|---|
| 1 |
HTML タグの禁止された用法、無効な用法
|
致命的
|
53
|
| 2 |
AMP マークアップがない、または正しくない
|
致命的
|
17
|
| 3 |
AMP タグに無効なレイアウト プロパティがある
|
致命的
|
12
|
| 4 |
同等の AMP タグがある HTML タグの使用禁止
|
致命的
|
10
|
| 5 |
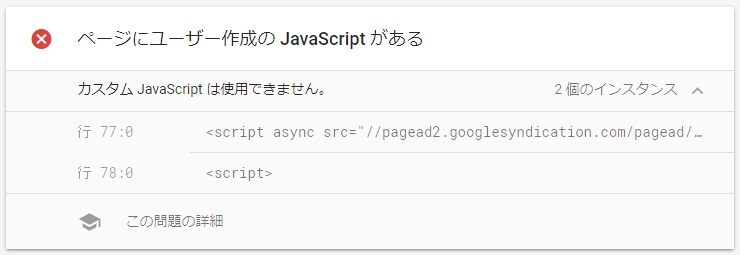
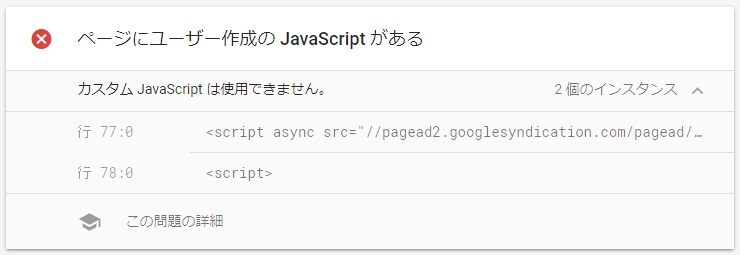
ページにユーザー作成の JavaScript がある
|
致命的
|
1
|
| 6 |
コンテンツの不一致: 埋め込み動画なし
|
重要ではない問題
|
7
|
AMPエラーの対処方法
AMPエラーは、”LION MEDIAの問題ではなくページ構成の問題”ですので、LION MEDIAの問題だろうと思って調べても、何も解決しないです。
では、どのような対応で解決させるか?ですが、「テーマのための関数(functions.php)」にAMP用の変換関数を作成することで対応します。
// AMP判別関数
function is_amp(){
$is_amp = false;
if (empty($_GET['amp']) ) {
return false;
}
if (is_single() && $_GET['amp'] === '1'){
$is_amp = true;
}
return $is_amp;
}
//AMP用のタグ変換
function convert_body_amp($the_content){
if(!is_amp()){
return $the_content;
}
// A8ネットの「border」タグを削除
$the_content = preg_replace('/ border="0"/i','',$the_content);
//「audio」タグを「amp-audio」タグに変換
$the_content = preg_replace('/<audio/i','<amp-audio', $the_content);
$the_content = preg_replace('/preload="none" /i','', $the_content);
$the_content = preg_replace('/< \/audio>/i', '</amp-audio>', $the_content);
//「video」タグを「amp-video」タグに変換
$the_content = preg_replace('/<video/i','<amp-video', $the_content);
$the_content = preg_replace('/< \/video>/i', '</amp-video>', $the_content);
return $the_content;
}
add_filter('the_content','convert_body_amp',1001);
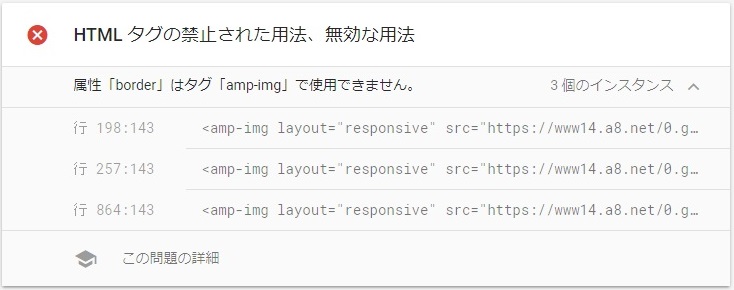
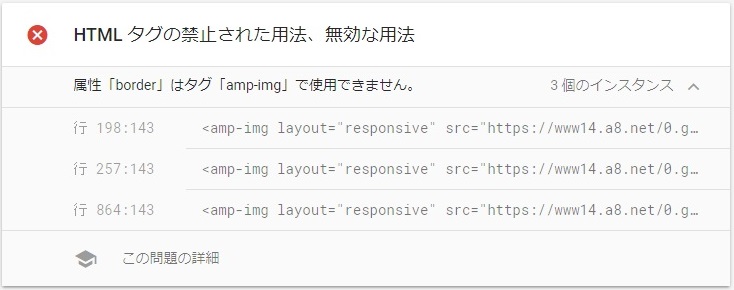
HTML タグの禁止された用法、無効な用法


これは、A8ネットから提供される商品リンクに、<amp-img>タグでエラーとなる「border」タグが含まれているために発生しています。解決策として、AMPの場合に「border」タグを削除すればOKです。
// A8ネットの「border」タグを削除
$the_content = preg_replace(‘/ border=”0″/i’,”,$the_content);
AMP マークアップがない、または正しくない


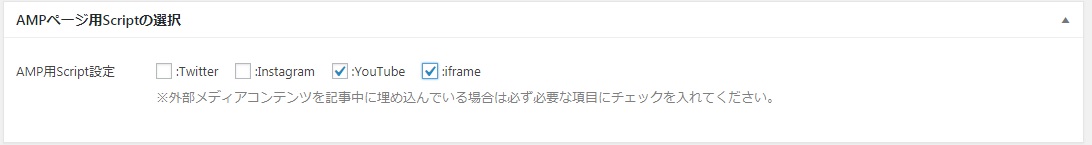
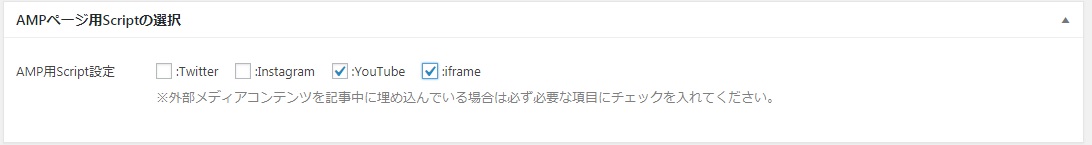
今回のエラーはYouTubeで発生していますが、このエラーが出る場合のほとんどが設定です。以下の設定を忘れていませんか?
YouTubeやIFrameをページ内に埋め込む場合は、以下のチェックをONにしておかないとエラーになります。


あとは・・・
ページで不足している AMP マークアップまたは無効な AMP マークアップを修正してください。AMP ページに必須のコードがなかったり、無効な AMP 構文があったりすると、Google 検索結果に AMP 固有の表示機能が表示されないことがあります
Google Search Consoleに記載がありますが、このエラーは色々な要素が混在しているので、他のエラーを先に改善してから、最後に確認してみると良いと思います。
案外、特別な対応は不要であり、このエラーが発生しているときは、LION MEDIAにYouTubeを貼り付ける際に、URLをそのまま”ビジュアル”のページに貼り付ければ良く、動画の埋め込みでYouTubeを貼り付けたりするとエラーになったりしますので、手順が間違っていないか確認した方が良いです。
LION MEDIA 公式サイト → http://lionmedia.fit-jp.com/embed-2/
AMP タグに無効なレイアウト プロパティがある


エラーの内容通り、「amp-img」タグにheightの属性がないということですね。私の場合は、アマゾンアフィリエイトの商品リンクで発生しているので、もしもアフィリエイトの商品リンクに切り替えて対応を行いました。
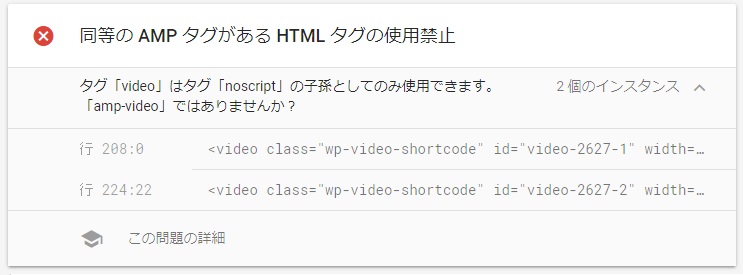
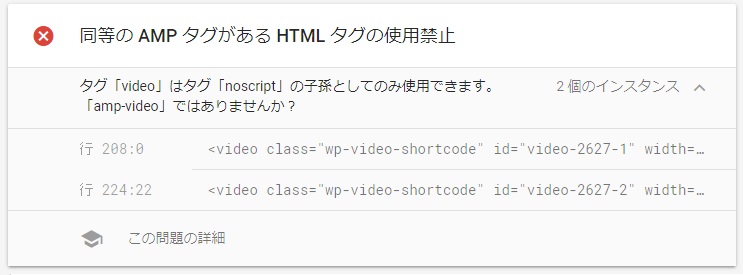
同等の AMP タグがある HTML タグの使用禁止


エラーの内容通り、「video」タグが「amp-video」タグに変換されていないというエラーですね。私の場合は、「audio」タグもエラーになっていましたので、両方変換する処理を実装しています。
//「audio」タグを「amp-audio」タグに変換
$the_content = preg_replace(‘/<audio/i’,'<amp-audio’, $the_content);
$the_content = preg_replace(‘/preload=”none” /i’,”, $the_content);
$the_content = preg_replace(‘/< \/audio>/i’, ‘</amp-audio>’, $the_content);
//「video」タグを「amp-video」タグに変換
$the_content = preg_replace(‘/<video/i’,'<amp-video’, $the_content);
$the_content = preg_replace(‘/< \/video>/i’, ‘</amp-video>’, $the_content);
ページにユーザー作成の JavaScript がある


このエラーはグーグルアドセンスの自動広告に関するJavaScriptコードを記載する場所がダメなため発生しています。
グーグルアドセンスのJavaScriptコードは、<head></head>タグの間に記載しましょうとなっているので、LION MEDIAの高度な設定[LION用]に貼り付けたのですが、これがまずかったですね。AMPの場合にも適用されることから、LION MEDIAの高度な設定[LION用]に貼り付けていたJavaScriptコードを別の場所に変更することで、このエラーを回避しました。
★別の場所とは、
【LION MEDIA】 カスタマイズ基本編(Googleアドセンスの自動広告の活用)自動広告で収益アップを目指そう!
の記事の”LION MEDIAに自動広告コードを設定②”を参考にしてください。
AMPエラーの解決確認
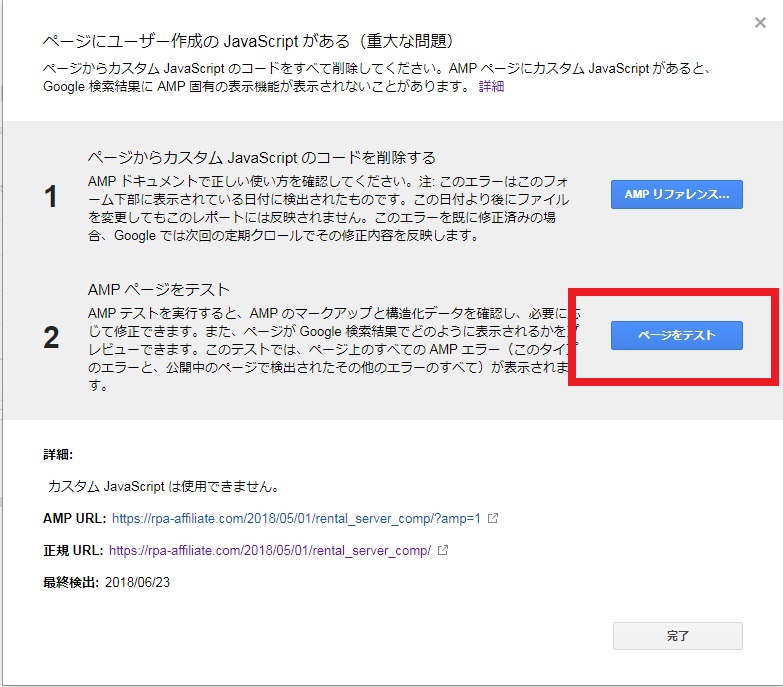
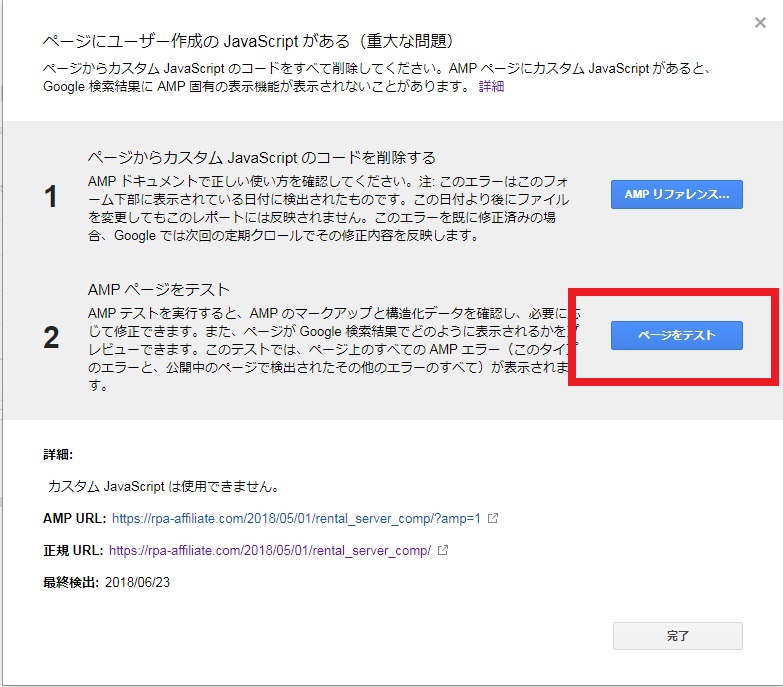
該当するエラーをクリックすると、以下のような画面になります。AMPに対応できていないページの一覧が表示されます。


赤枠の”ページをテスト”ボタンをクリックします。


分析中になります。さぁ、エラーが発生するか問題なしとなるか、どちらでしょうね(笑)


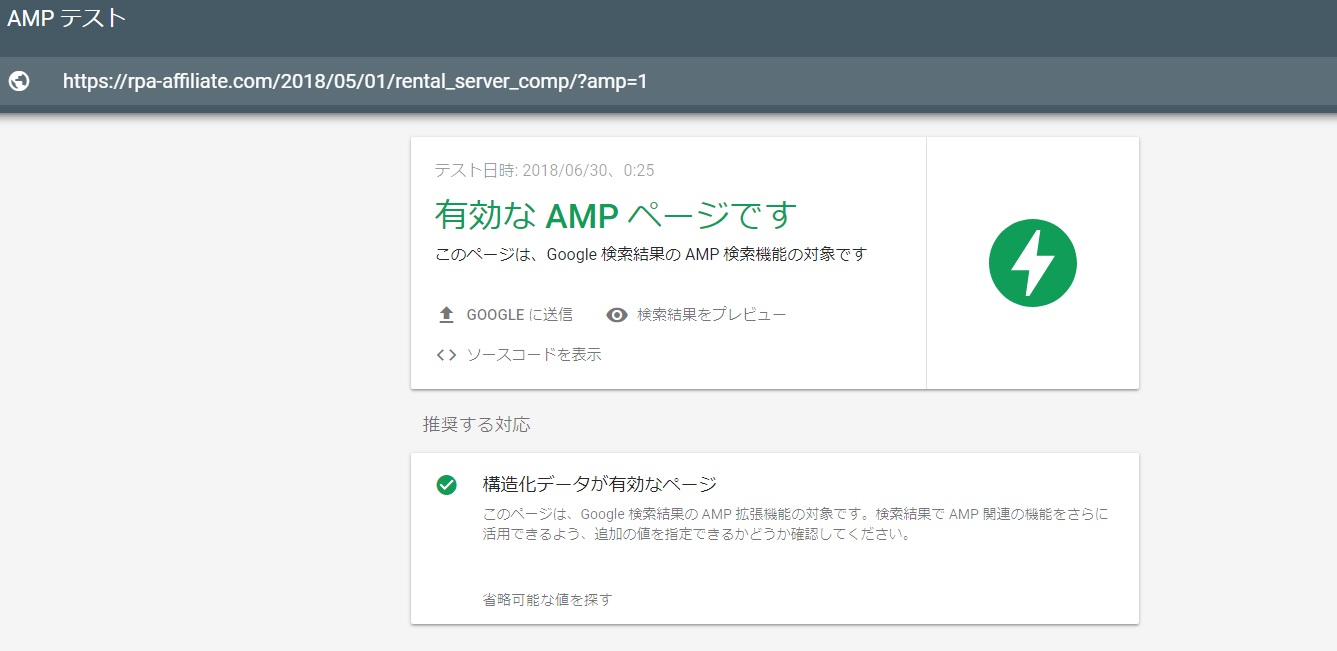
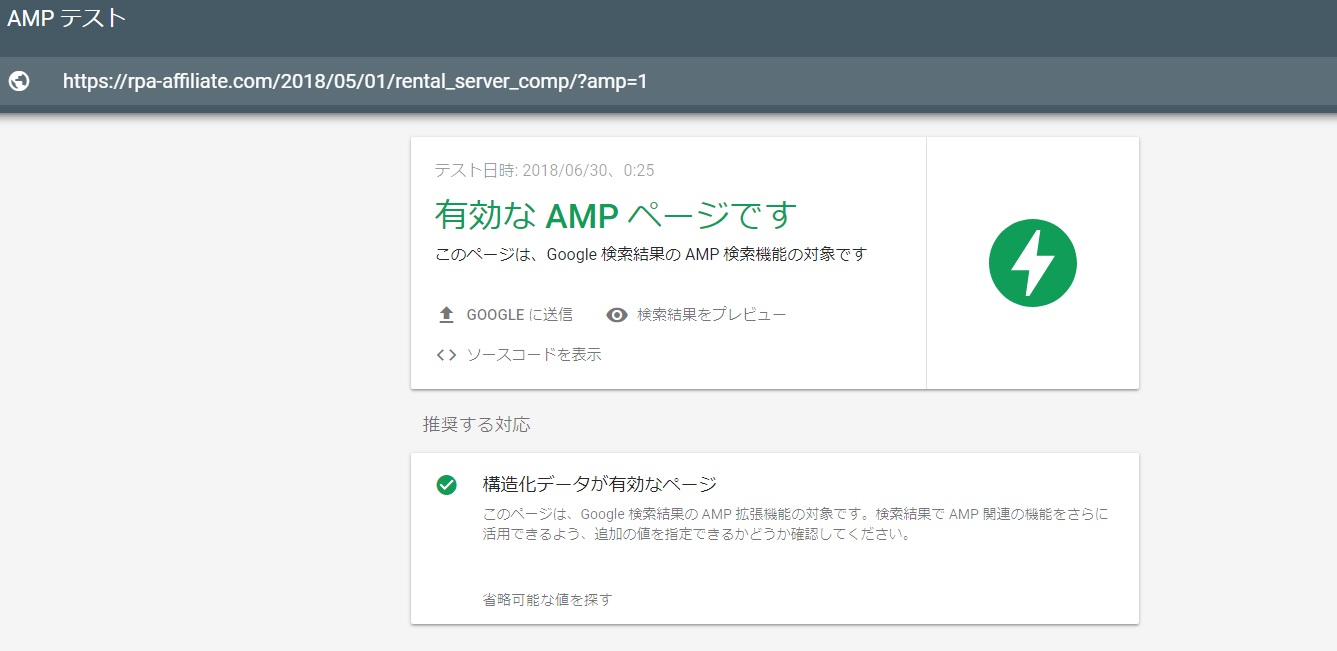
有効なAMPページと表示されれば、次回のクロールの際に、有効なAMPとしてインデックス登録されると思います。





























AdsenseのJSどこに移動したかおしえていただけますでしょうか?
本サイトを運営しているミーと申します。
ご質問ありがとうございます。
★別の場所とは、
”【LION MEDIA】 カスタマイズ基本編(Googleアドセンスの自動広告の活用)自動広告で収益アップを目指そう!”
の記事の”LION MEDIAに自動広告コードを設定②”となります。
本記事も更新致しました。