【LION MEDIA】見栄えを重視した最初に行う画面構成の設定を徹底解説、特に初心者は必見
LION MEDIAをインストールして何をカスタマイズすれば、どうような画面構成になるのか?
具体的なLION MEDIAのカスタマイズ内容と、実際の画面がどのように変わるのかについて、
・LION MEDIAのインストール
・LION MEDIAのテーマ適用
・LION MEDIAの画面構成の説明
・LION MEDIAの画面レイアウトに関する設定で最初に行う手順
の内容で順番に説明していきます。
基本設定編ですので、まず最初に設定すべき内容のみ記載しており、特に見栄えが変わるところを優先して内容をまとめています。
さあ、LION MEDIAをインストールして見栄えの良い(カッコいい)画面構成にカスタマイズしましょう!
■LION MEDIA の公式サイト
http://lionmedia.fit-jp.com/


■LION MEDIA を適用している本サイト

目次
WordPressテーマを「LION MEDIA」へ変更
「LION MEDIA」は親テーマと子テーマが存在します。
予め親テーマと子テーマのインストール作業が必要ですが、インストールを行っていない方は、こちらを参照してインストールをお願いします。


「LIONE MEDIA」の子テーマを有効化
親テーマと子テーマをインストール後は、子テーマを有効化します。


「有効化」ボタンを押すだけで適用されます。この時点で、それなりに良い画面構成になっているはずです。テーマを変更するとイメージがガラッと変わりますからね。
インストール後は、「LION MEDIA」のカスタマイズ内容(サイト基本情報、Copyright等)を行ってください。
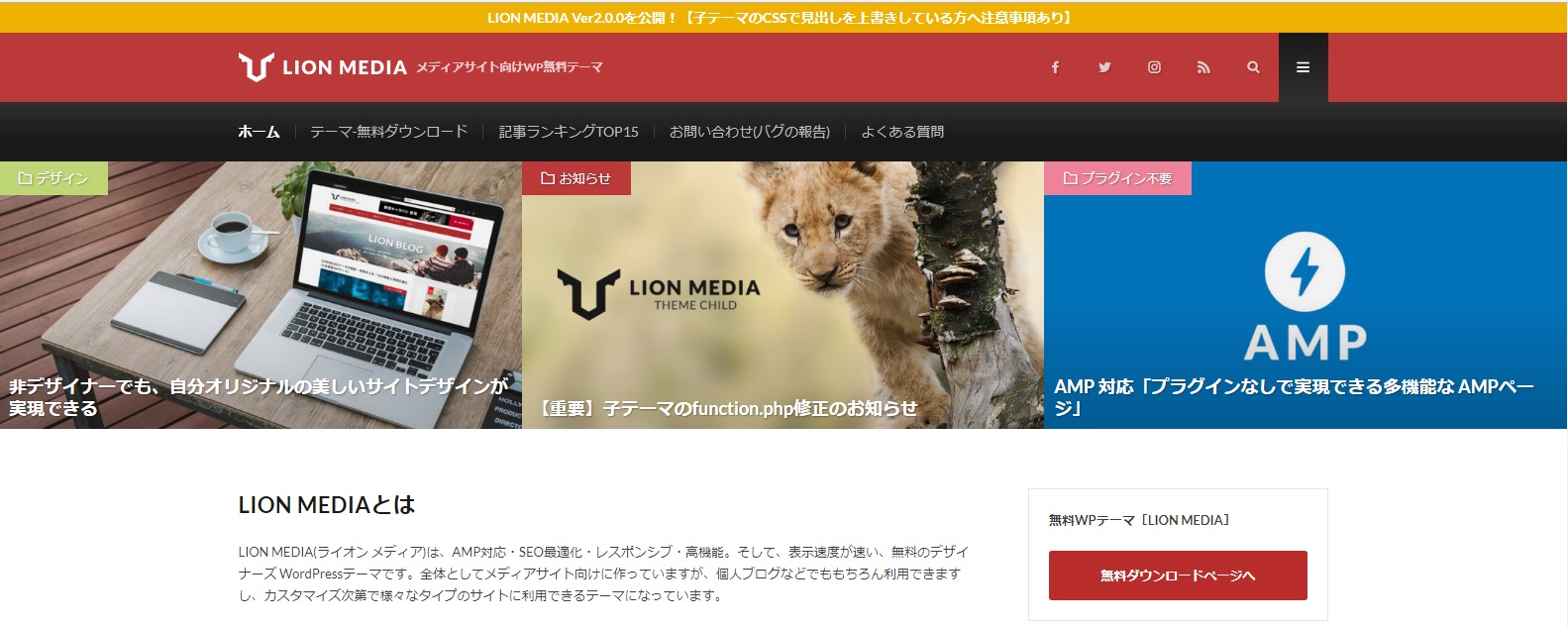
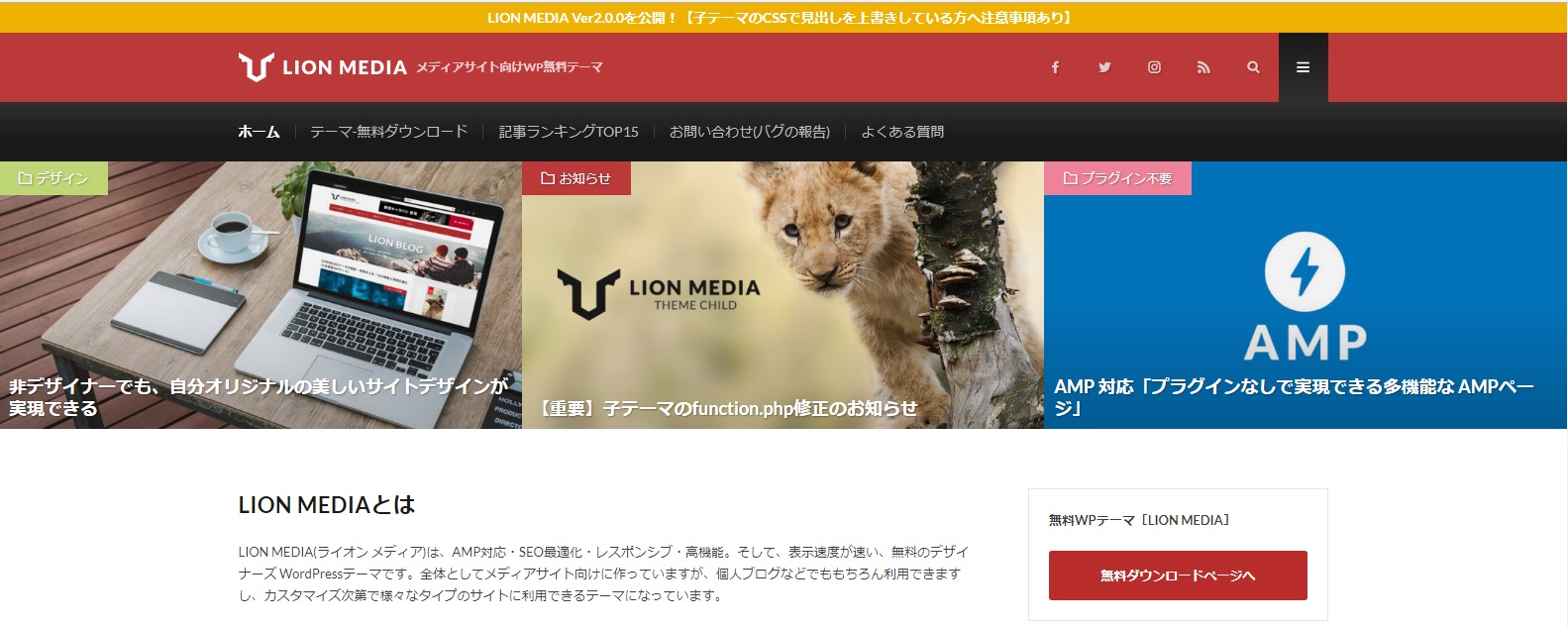
LION MEDIA 画面構成
LION MEDIAの画面構成について、説明していきます。
画面はウィジェットと呼ばれるエリアから構成されており、ウェジェットをエリアに追加することで、テキストや画像、動画、カレンダーやタグ表示などなど、色々な画面構成の変更ができます。
実際の画面構成と対応するエリアについて、ウィジェットの配置していくうえで必ず必要となる基礎知識を説明していきます。
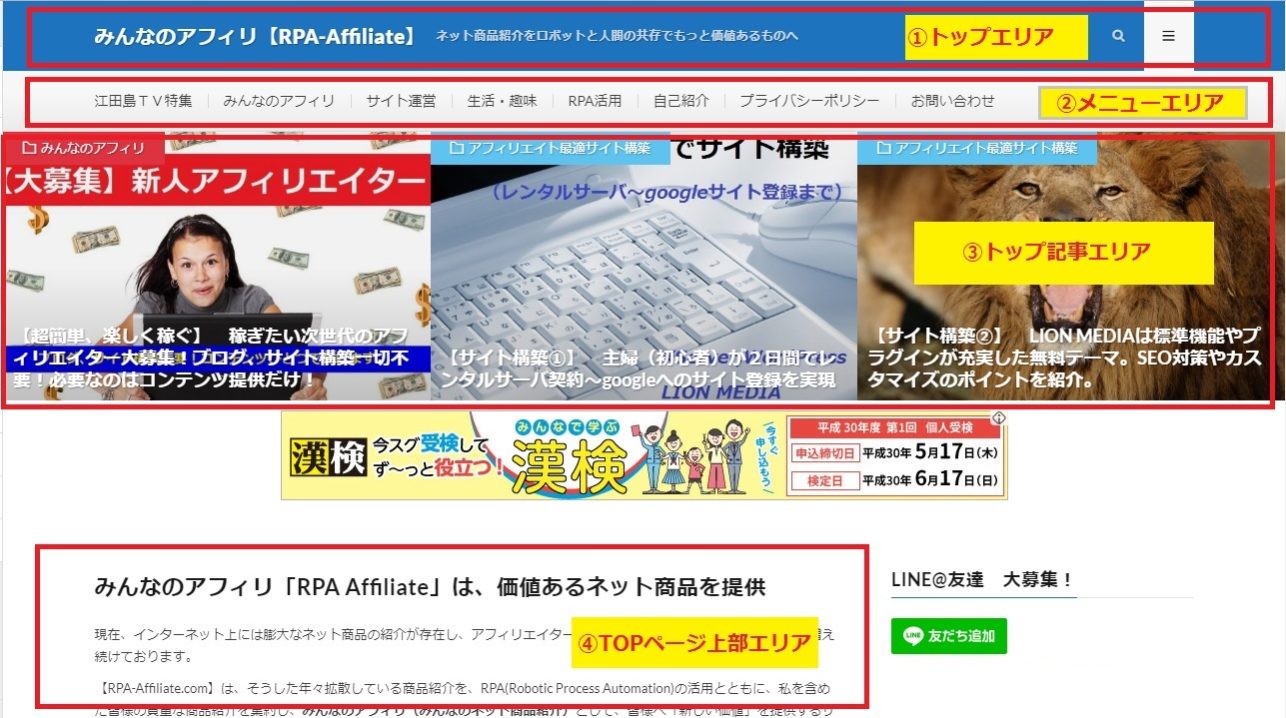
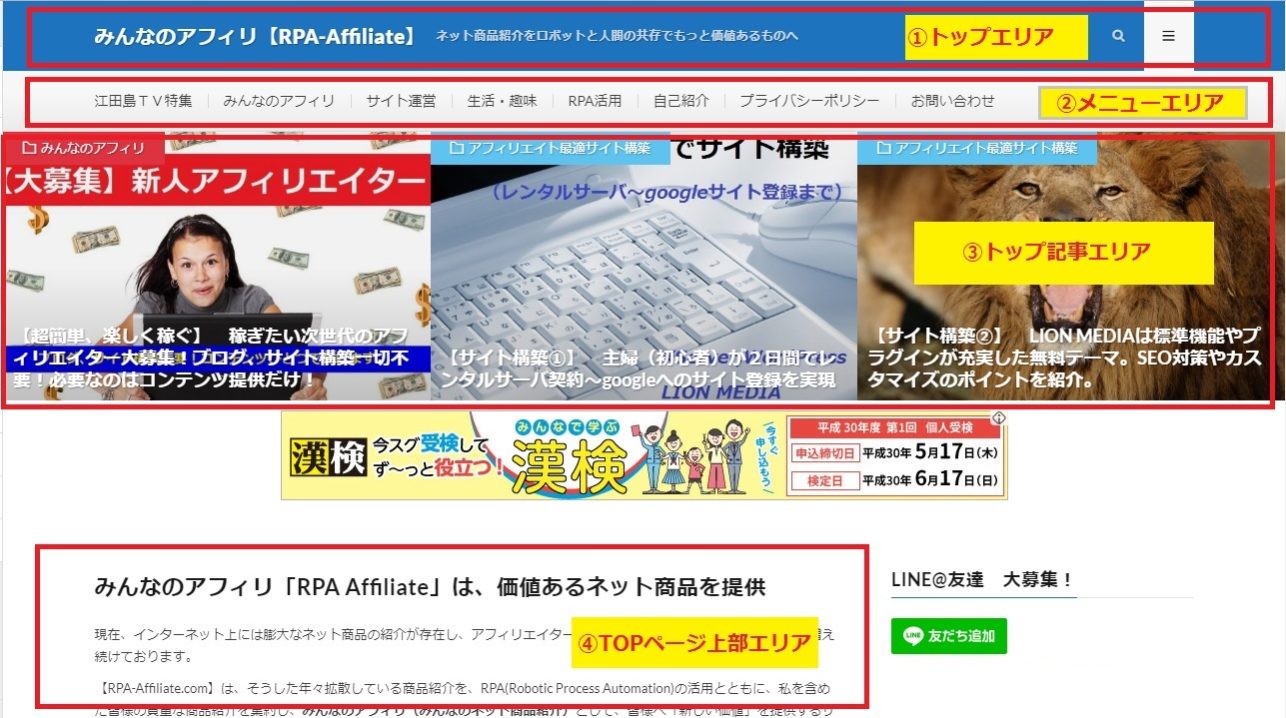
LION MEDIA 画面構成エリア










■表1:「LION MEDIA」画面エリア一覧
| エリア | エリアの概要 |
ウィジェット配置 |
| ①トップエリア | サイトのタイトルとサブタイトルが表示さるエリアです。 ページを表示した際に、メニューか記事検索のどちらを初期表示とするか指定することが可能です。LION MEDIAのデフォルトは記事検索ですが、私はメニュー表示に切り替えて使っています。 |
× |
| ②メニューエリア | メニューを表示するエリアです。 | × |
| ③トップ記事エリア | LION MEDIAの場合、特定の記事3つをトップページに固定的に表示することができます。この表示はLION MEDIAテーマの魅力の一つですね。ぜひ、サイト訪問者様にぜひともアピールしたい記事を3つ見ていただきましょう! | × |
| ④TOPページ上部エリア | トップページの上部エリアに例えばサイトの説明やサイトをアピールしたい画像をウィジェットを用いて表示することができます。 | ● |
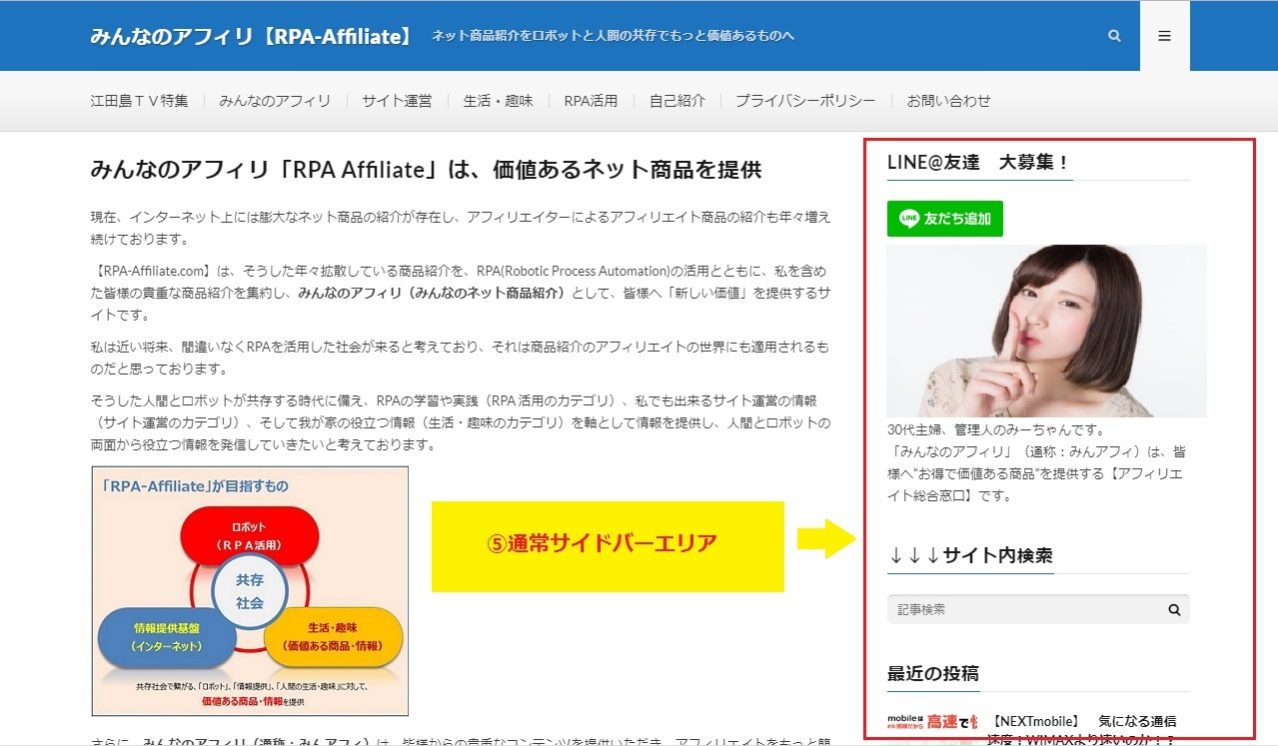
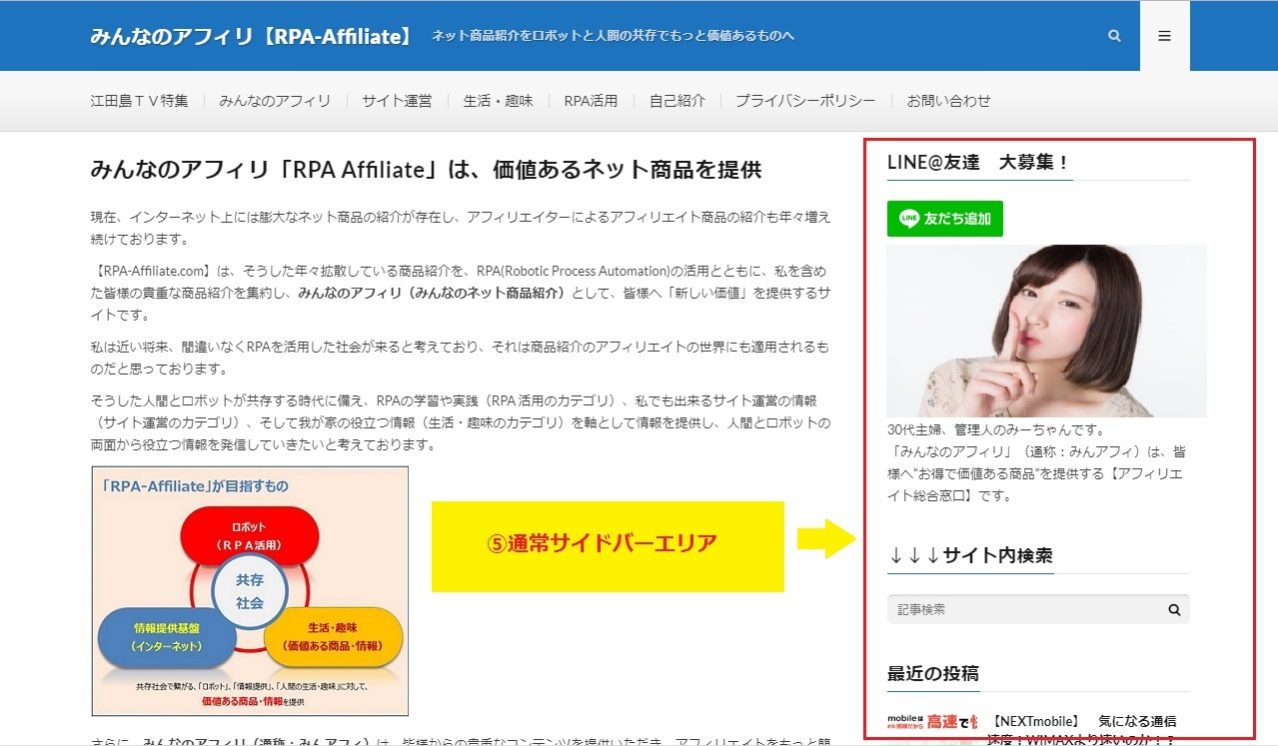
| ⑤通常サイドバーエリア | 通常サイドバーエリアは、PCの場合に右側に表示される部分です。スマートフォンでは記事アーカイブ(記事一覧)の下に表示されます。サイト訪問者様に、サイト内には他にどのような記事があるかを紹介する重要なスペースになりますので、人気記事や新着記事が表示されるようにしましょう!ユーザーは記事タイトルを見て、興味がある内容かを判断するのでタイトル付けも重要ですよ! | ● |
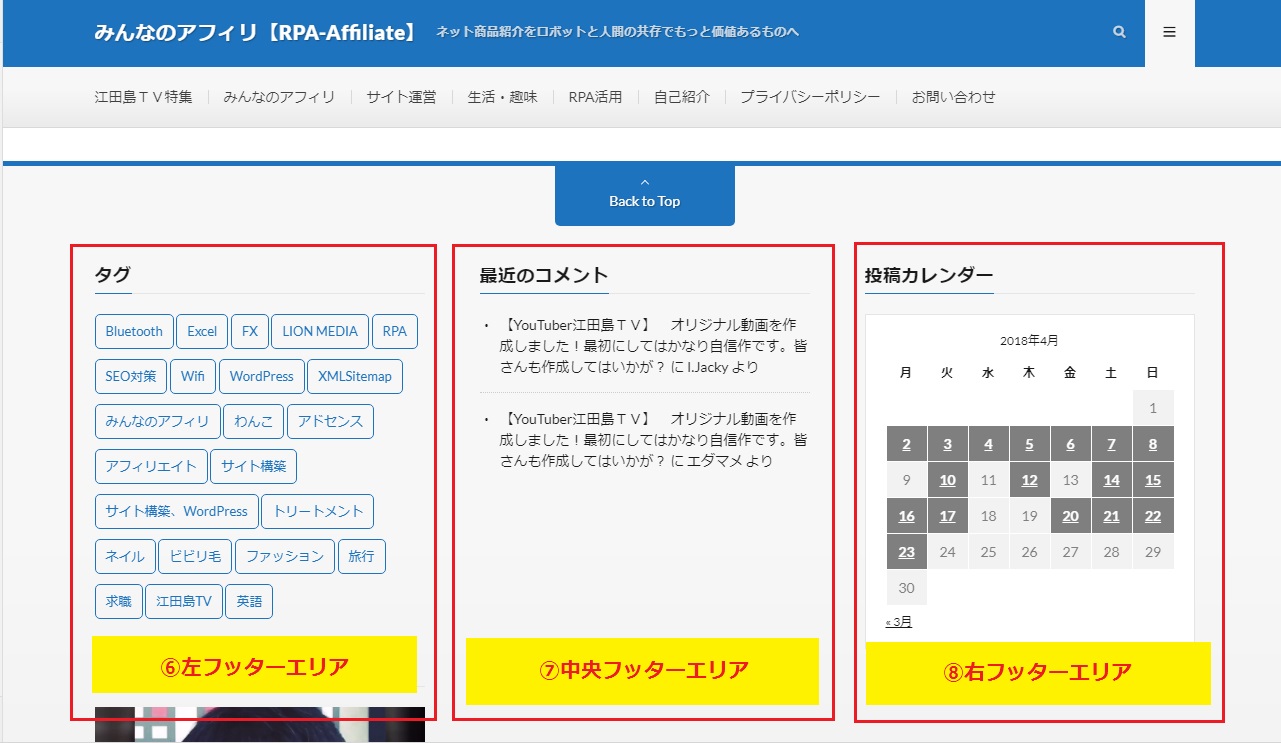
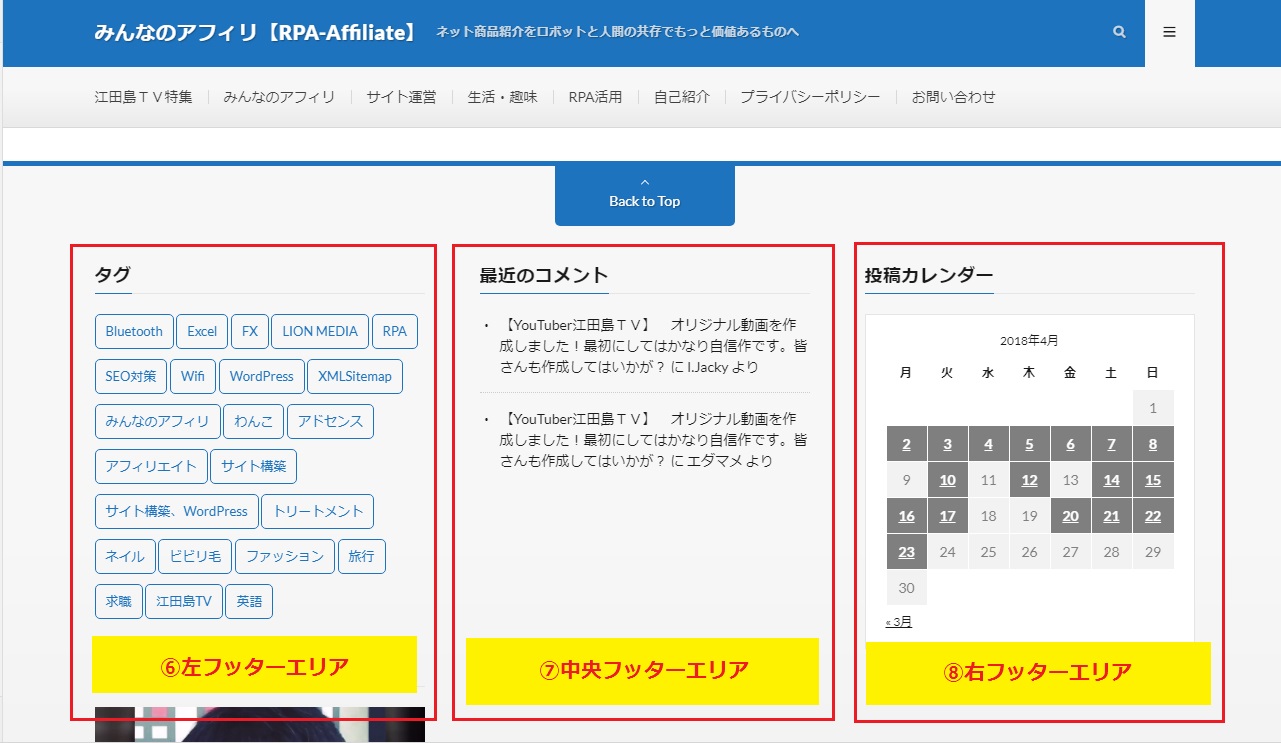
| ⑥左フッターエリア | 左フッターエリアは、PCなら最下段の左側スペースに表示される部分です。スマートフォンでも最下部に表示されますが左フッター・中央フッター・右フッターと縦に並びます。一般的なwebサイトは、最下段にサイト情報やサイトマップを表示しているので同じように表示することでユーザーに安心感を与えることができます。 | ● |
| ⑦中央フッターエリア | 中央フッターエリアは、PCなら最下段の左側スペースに表示される部分です。スマートフォンでも最下部に表示されますが左フッター・中央フッター・右フッターと縦に並びます。ウィジェットを使用してサイトのコメントや画像、動画なども貼りつけられますので、少し控え目程度に配置すると全体的なバランスがとれて良いと思います。 | ● |
| ⑧右フッターエリア | 右フッターエリアは、PCなら最下段の左側スペースに表示される部分です。スマートフォンでも最下部に表示されますが左フッター・中央フッター・右フッターと縦に並びます。ウィジェットを使用してサイトのコメントや画像、動画なども貼りつけられますので、少し控え目程度に配置すると全体的なバランスがとれて良いと思います。 | ● |
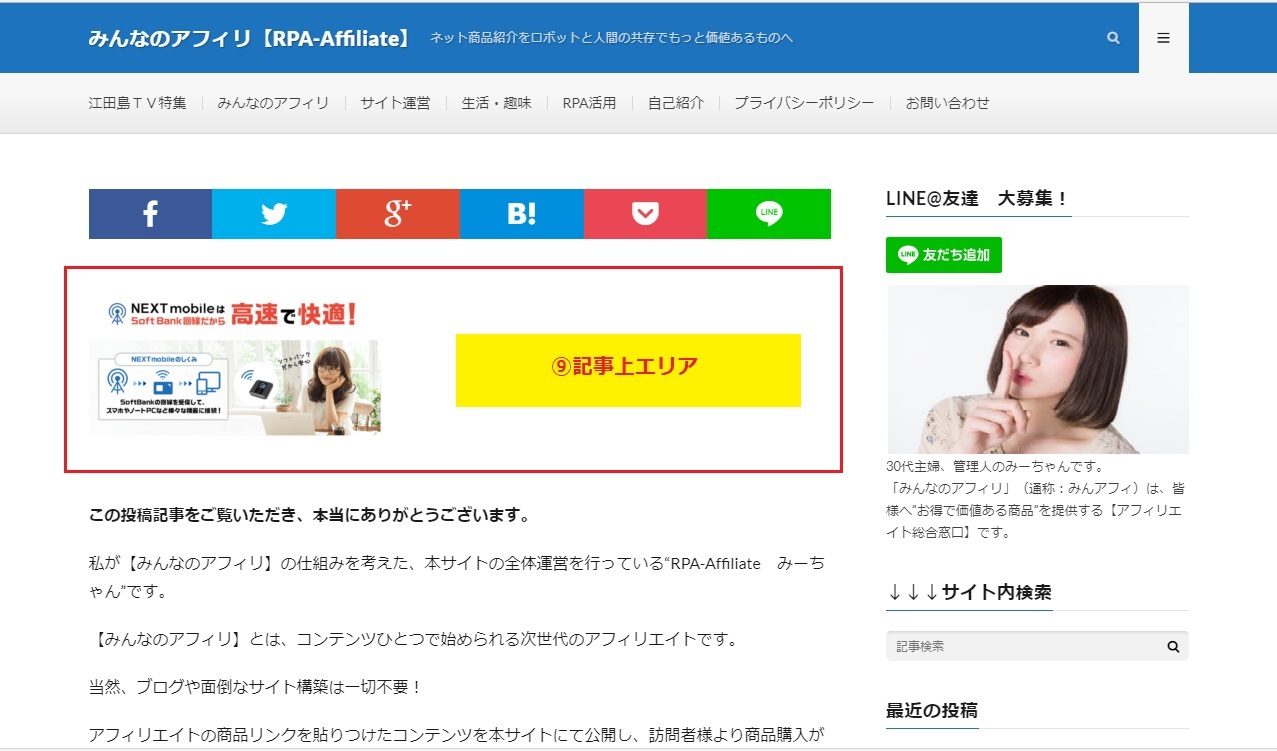
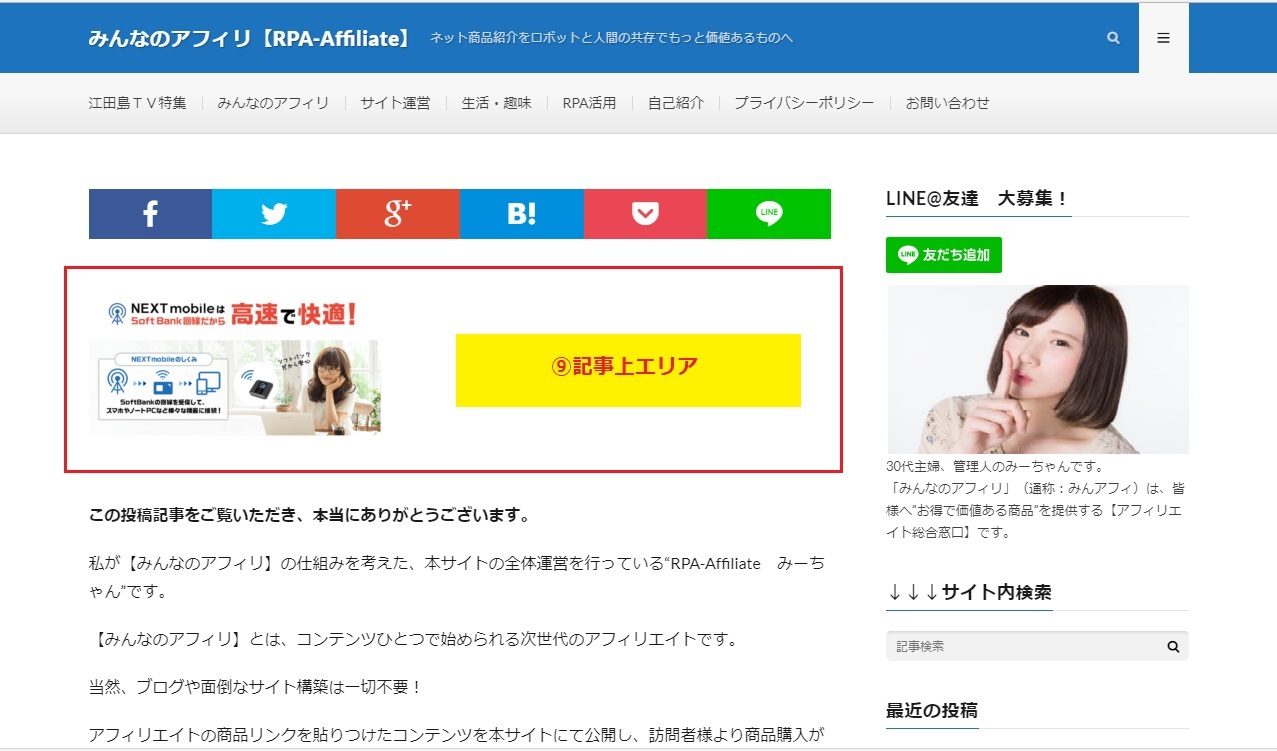
| ⑨記事上エリア | 記事上エリアは、投稿記事の場合のみ表示されるエリアとなります。全ての投稿記事に対して先頭に表示されるエリアですので、広告を貼ったり、アピールしたい画像など積極的に活用するのもありですが、あまり画像の多様化は、見栄え的にも逆効果になりますので、私の場合は使用していません。 | ● |
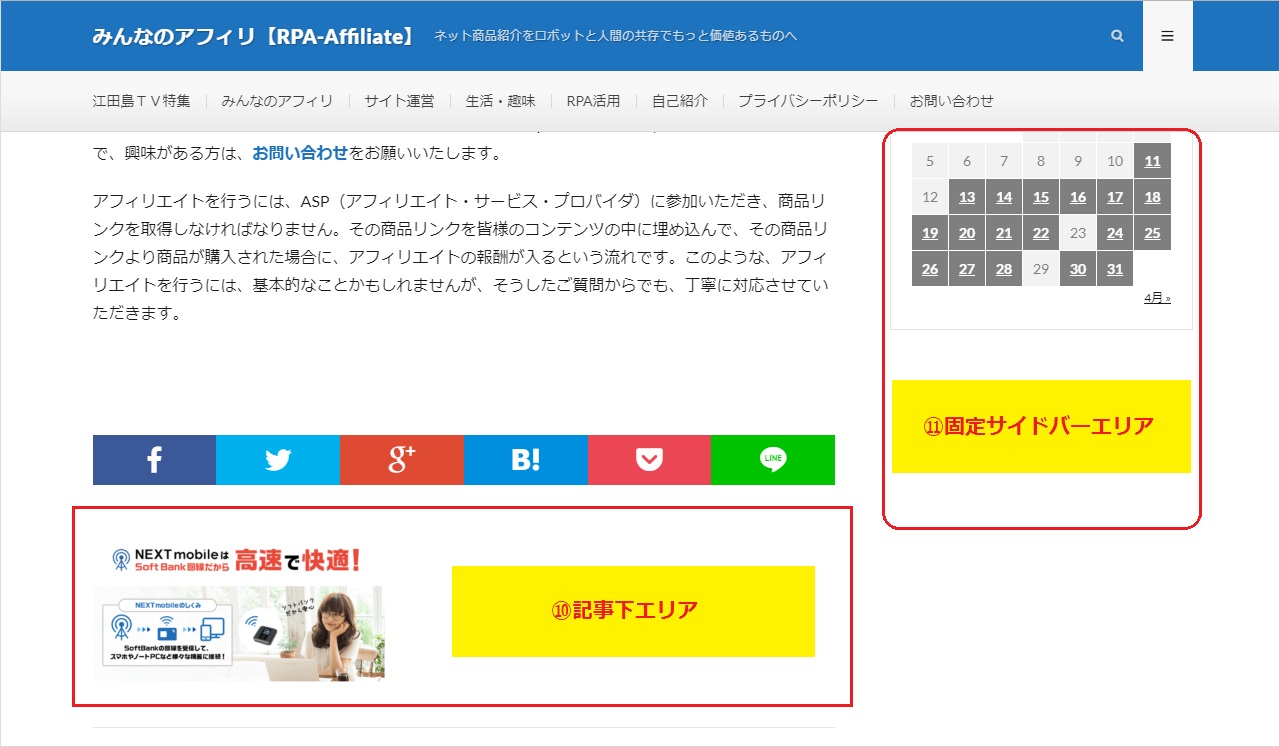
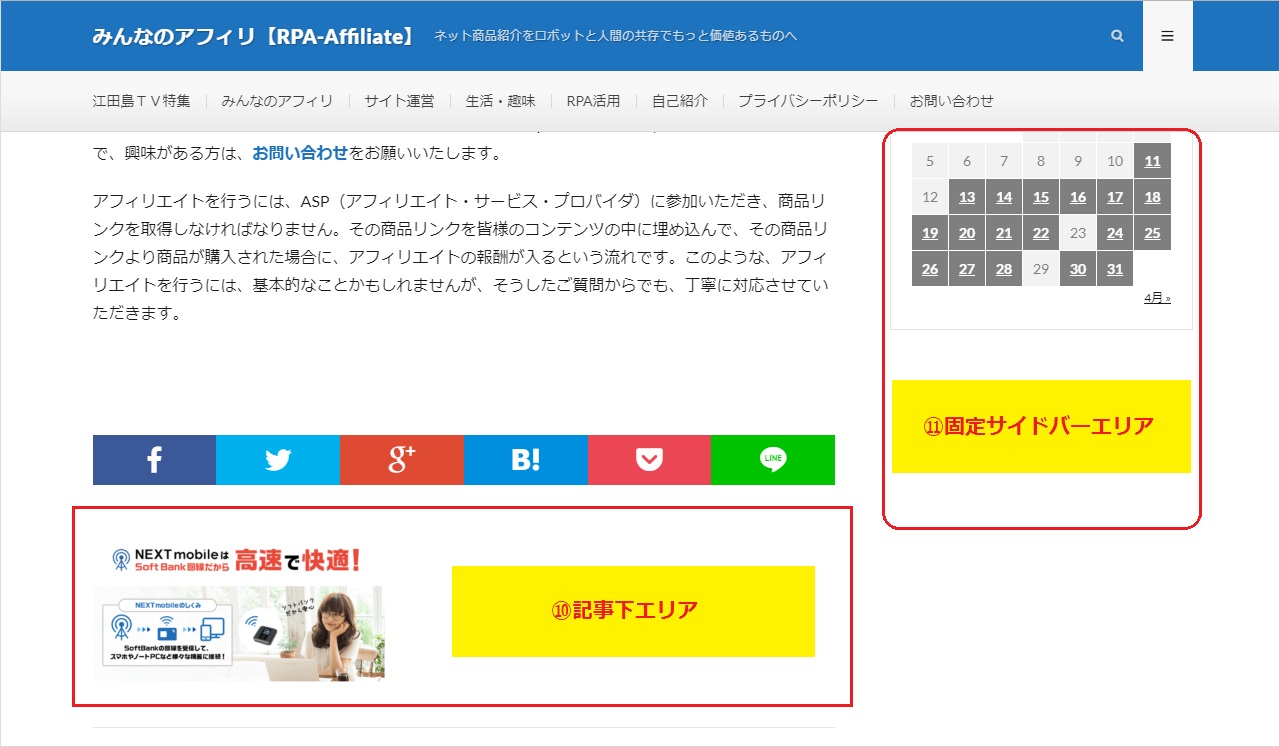
| ⑩記事下エリア | 記事下エリアは、投稿記事の場合のみ表示されるエリアとなります。全ての投稿記事に対して最終位置に表示されるエリアですので、広告を貼ったり、アピールしたい画像など積極的に活用するのもありですが、あまり画像の多様化は、見栄え的にも逆効果になりますので、私の場合は使用していません。 | ● |
| ⑪固定サイドバーエリア | ⑤通常サイドバーエリアの下に配置するエリアです。 | ● |
画面構成エリアへのウィジェットの配置
■表1:「LION MEDIA」画面エリア一覧の”ウィジェット”が”●”になっているものは、該当するエリアに対してウィジェットを配置することが可能です。
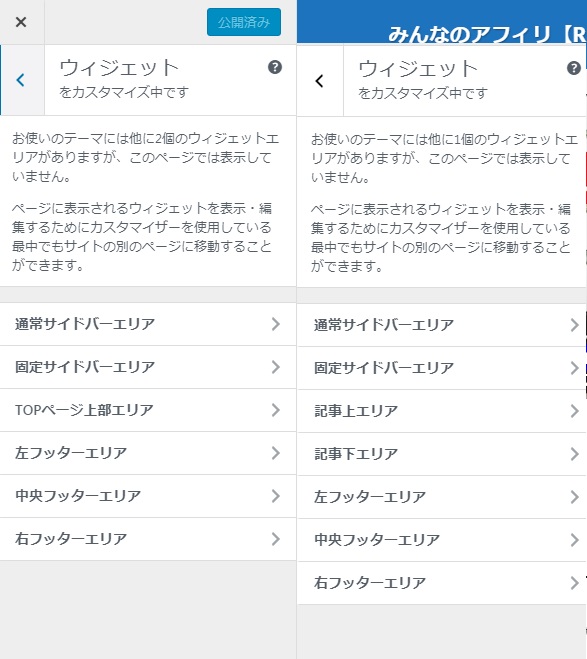
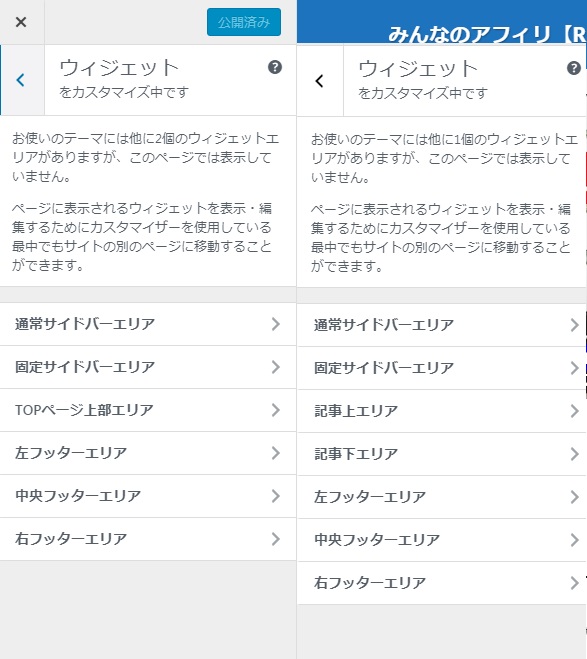
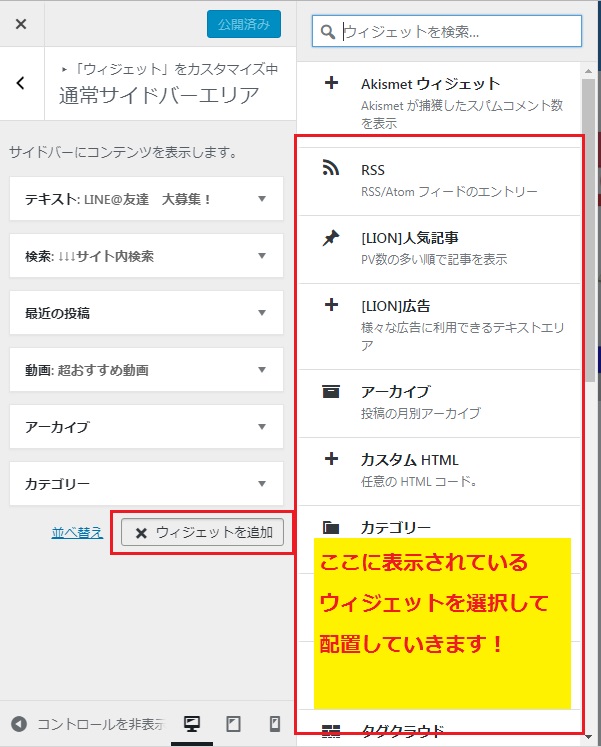
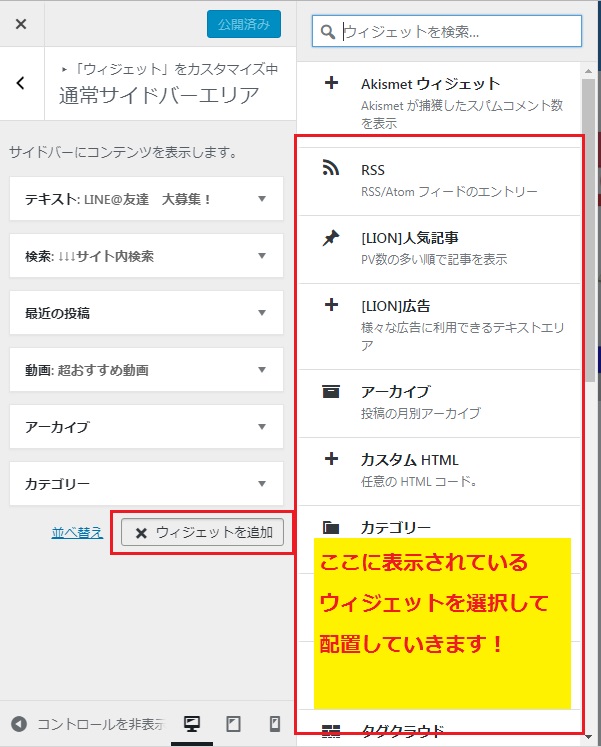
ウィジェットの編集(貼り付け、削除)は、以下の画面から行います。
WordPress⇒外観⇒カスタマイズ⇒ウィジェット




色々なウィジェットが存在しますので、サイトのニーズに応じて追加・削除してみてください!
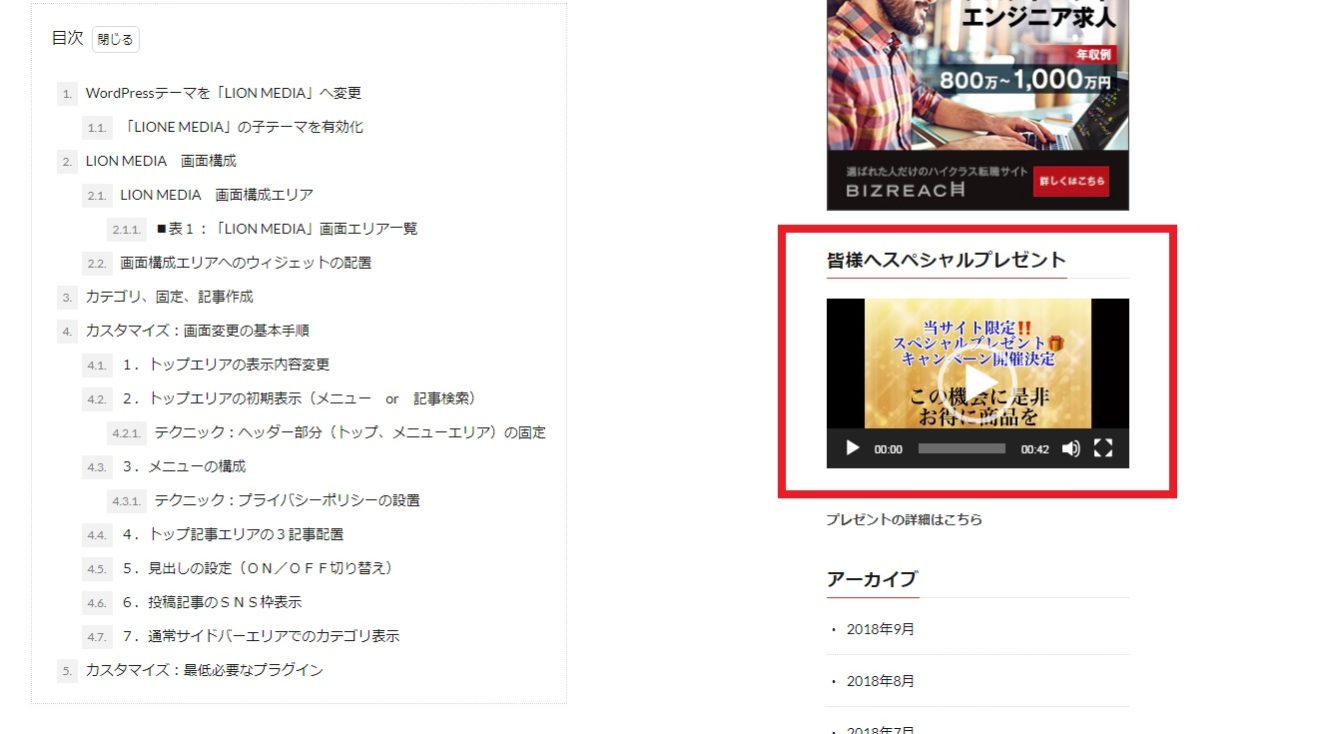
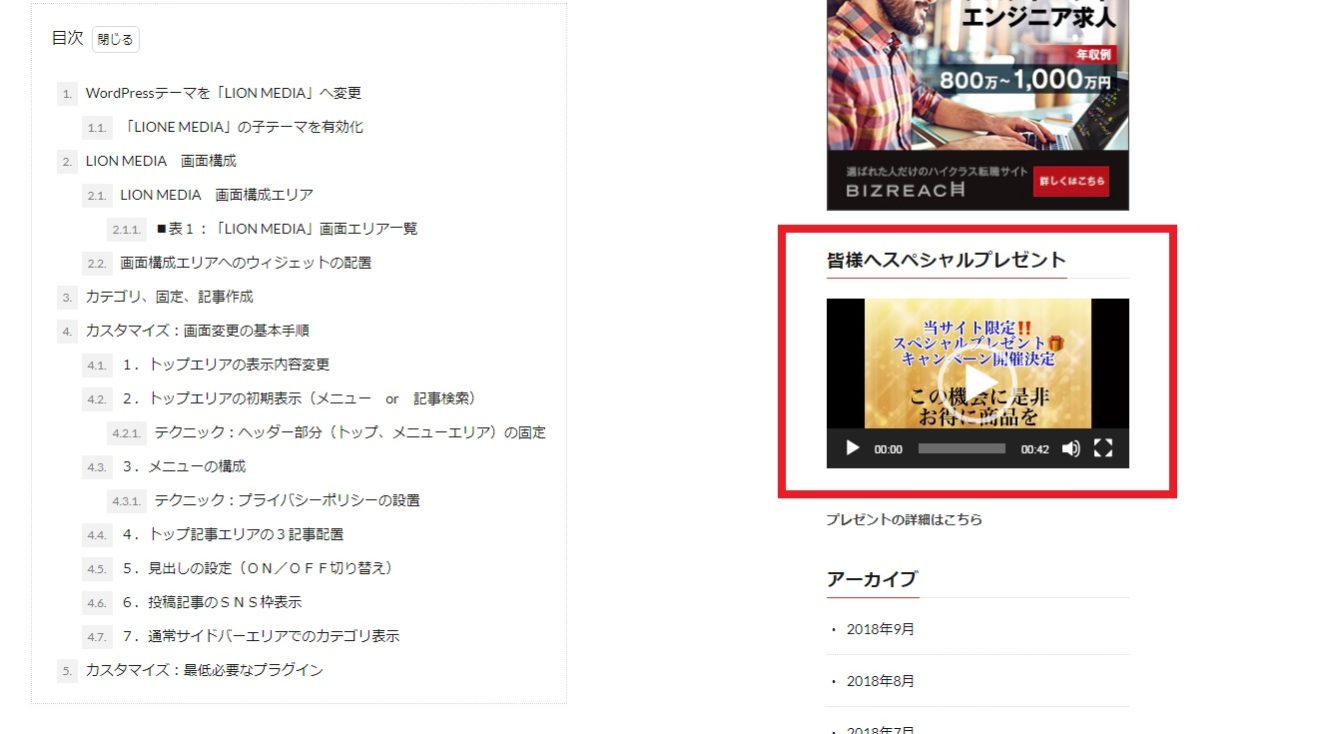
画像や動画を配置するだけでも、見栄えがかなり変わりますよ!
本サイトでは、私が実際に作成した皆様へのスペシャルプレゼント動画を配置しています。


カテゴリ、固定、記事作成
実際にLION MEDIAの画面構成を行う前に、カテゴリ、固定ページ、投稿記事を1つずつ作成してみましょう。
画面構成を行う際に、カテゴリ、固定ページ、投稿記事がないと、変更イメージが分かりづらいためです。
既に、作成済みの方は読み飛ばしてください。
LION MEDIAのカテゴリ、固定ページ、投稿記事の作成手順は、こちらの記事の手順4、手順5を参照してください。
カスタマイズ:画面変更の基本手順
それでは、画面エリア、ウィジェットの概要把握、カテゴリ/固定ページ/投稿記事が作成できたところで、LION MEDIAの画面レイアウトに関する基本的なカスタマイズ内容を7つ説明していきます。
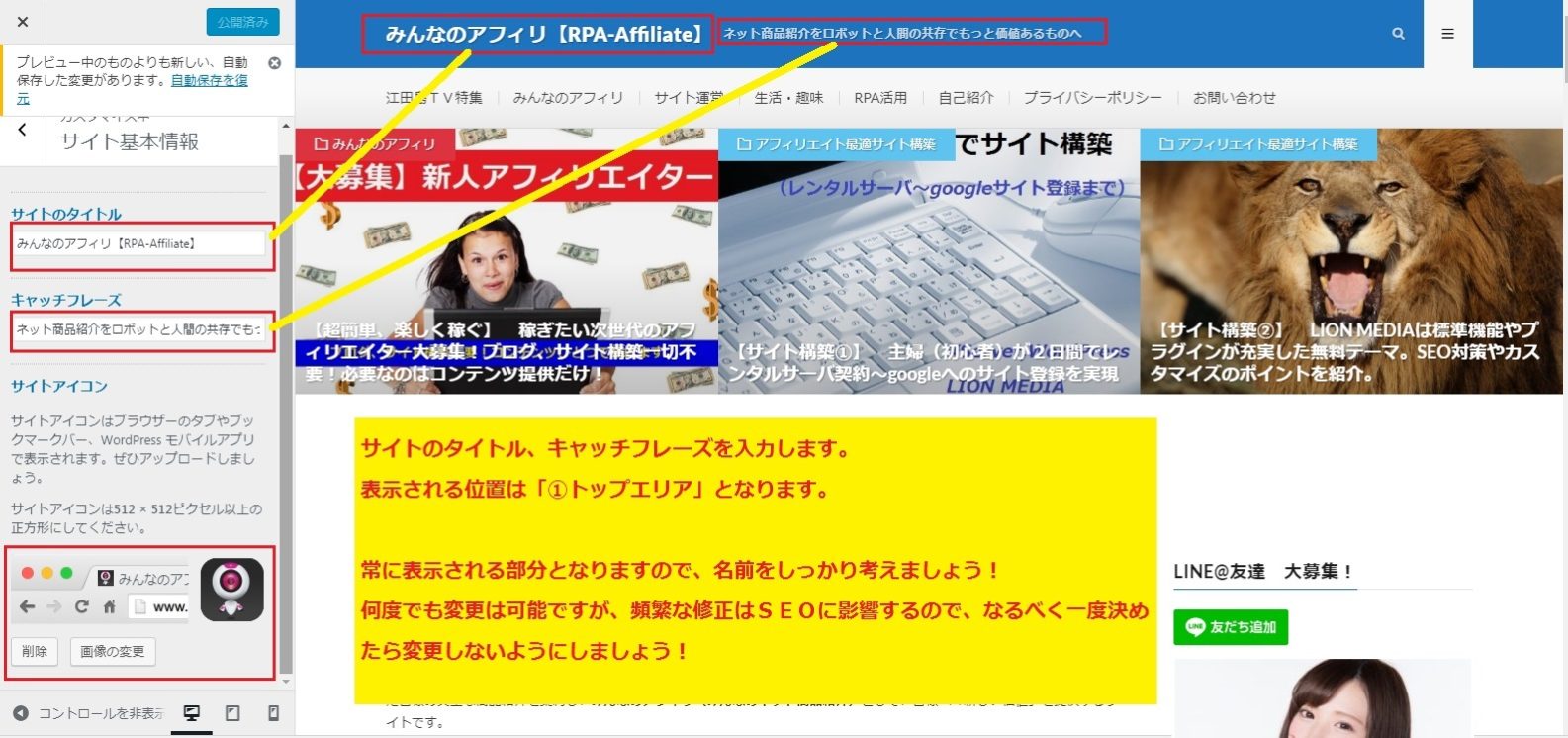
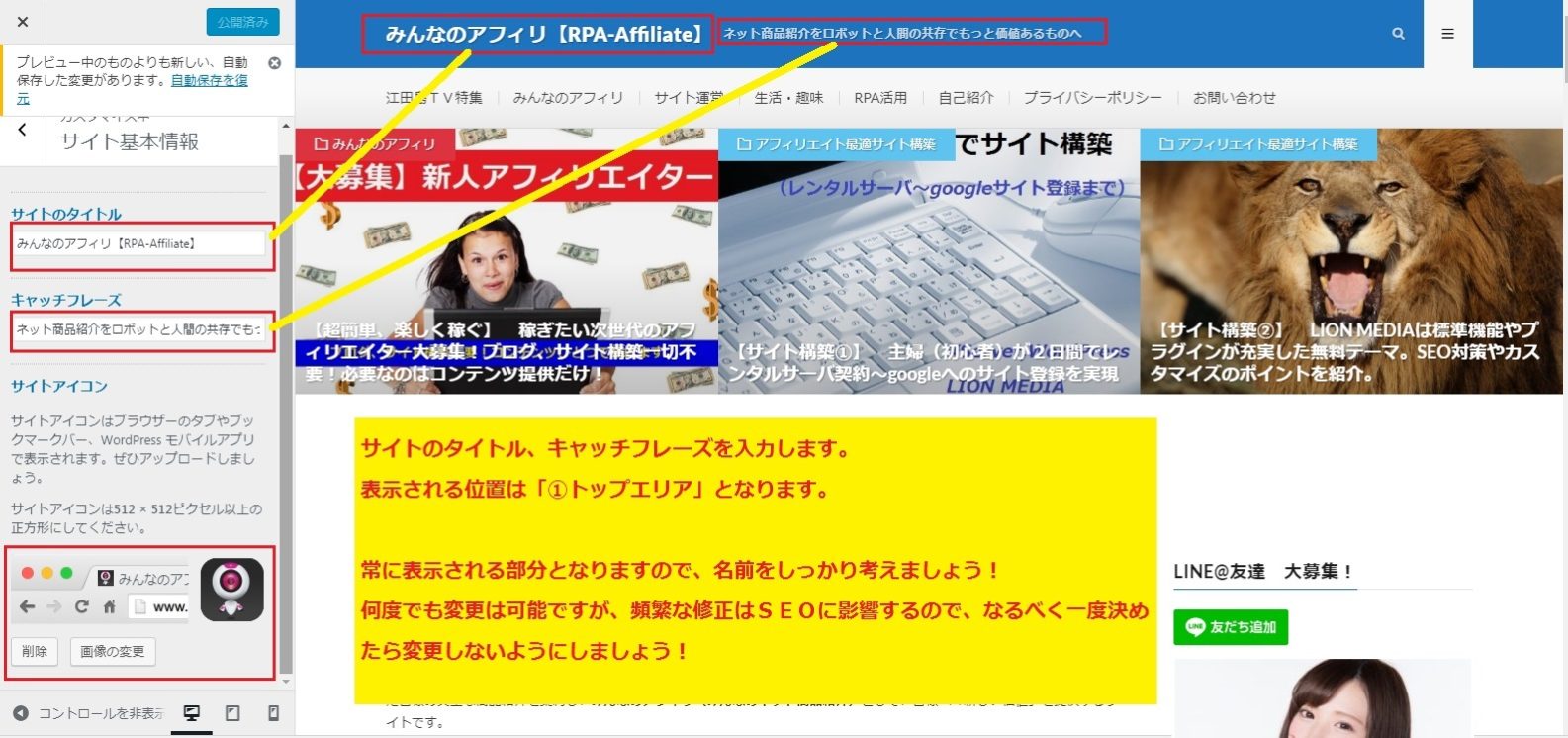
1.トップエリアの表示内容変更
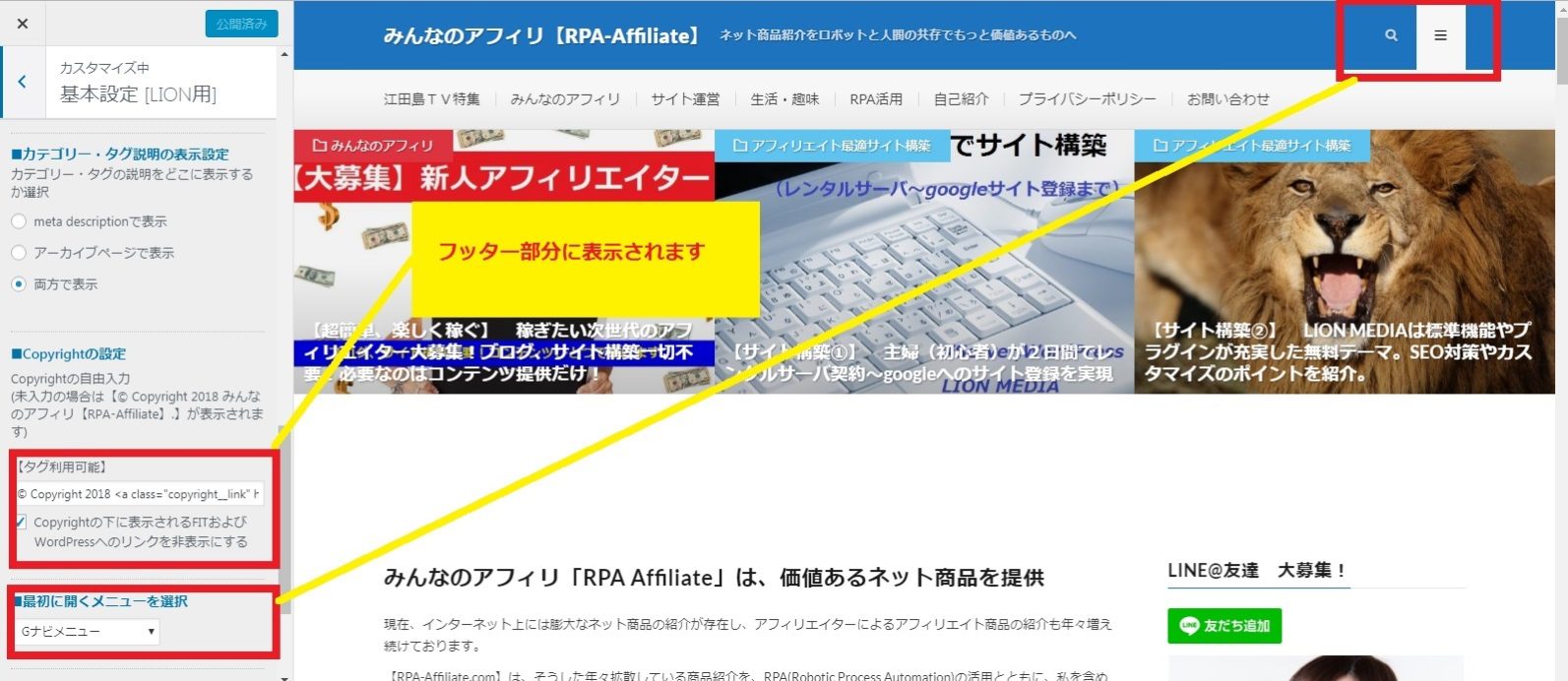
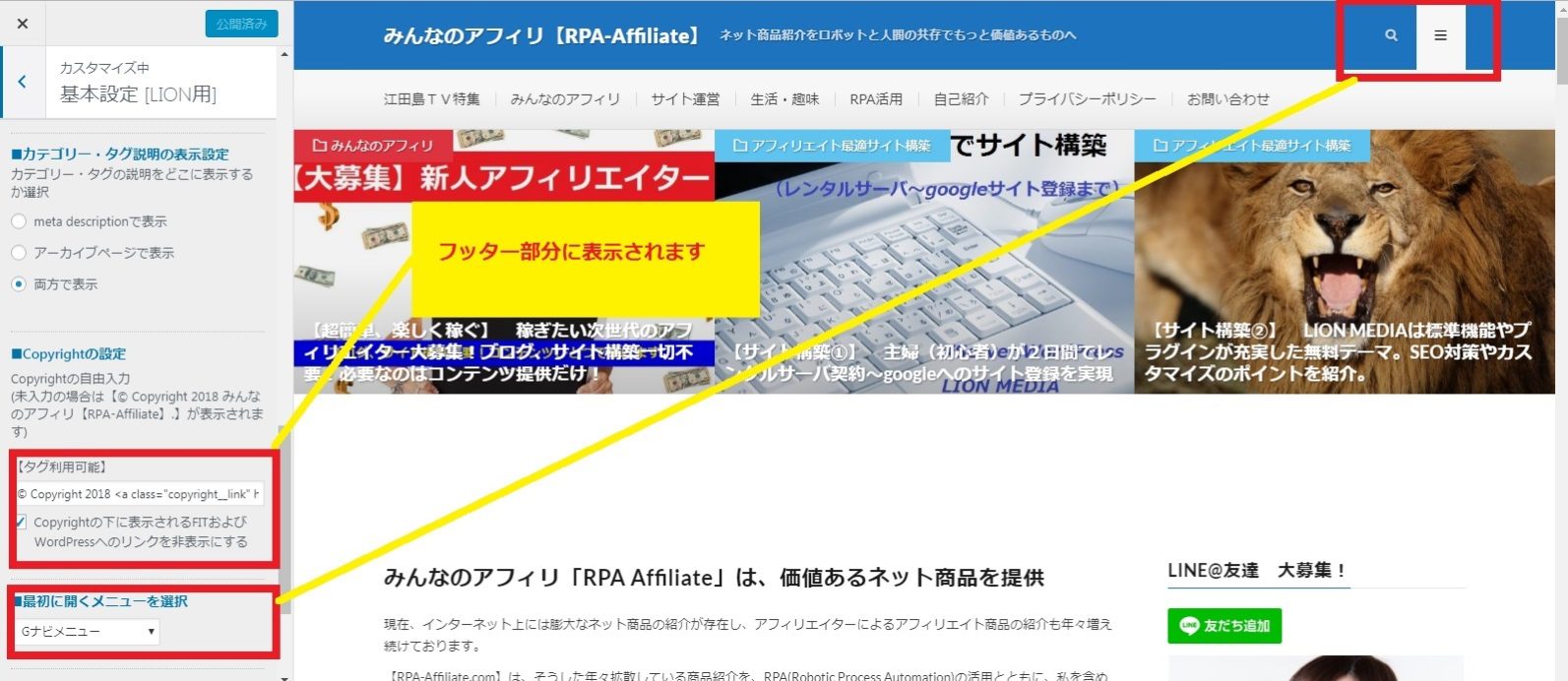
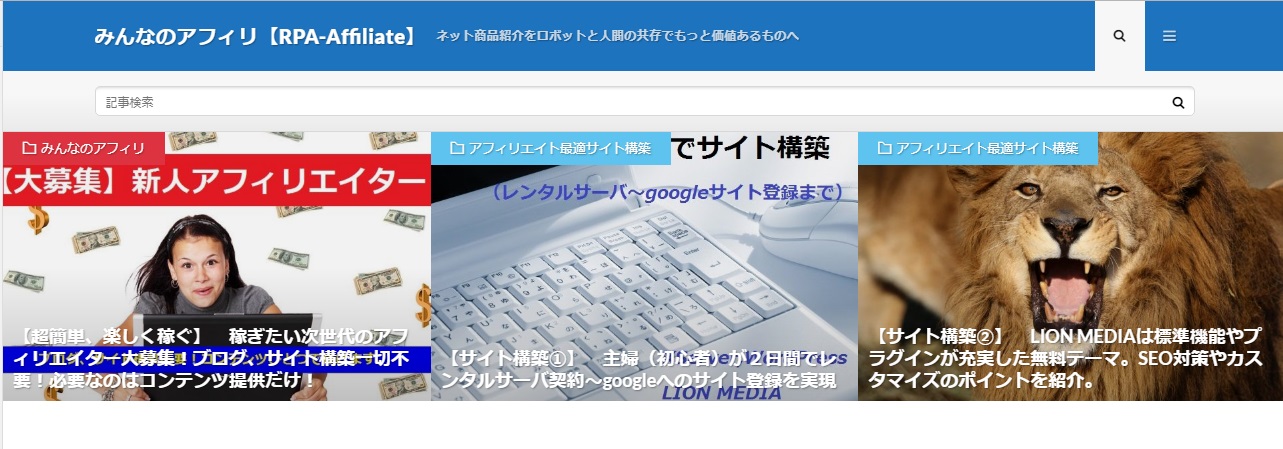
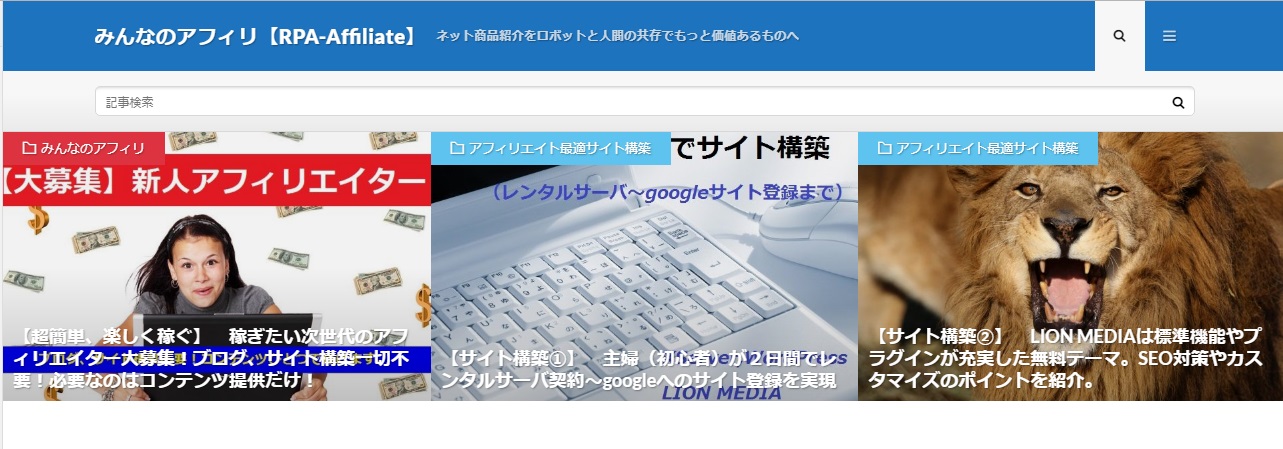
2.トップエリアの初期表示(メニュー or 記事検索)
3.メニューの構成
4.トップ記事エリアの3記事配置
5.見出しの設定(ON/OFF切り替え)
6.投稿記事のSNS枠表示
7.通常サイドバーエリアでのカテゴリ表示
本サイトのLION MEDIAのカスタマイズ内容(設定内容)は、こちらを参照してください。
1.トップエリアの表示内容変更


2.トップエリアの初期表示(メニュー or 記事検索)


「最初に開くメニューを選択」のデフォルト値は”記事検索”ですが、メニューを表示した方が見栄え的には良いかなぁと思いますので、”Gナビメニュー”に変更することをお勧めします。
”記事検索”の場合は、以下のようなイメージとなります。


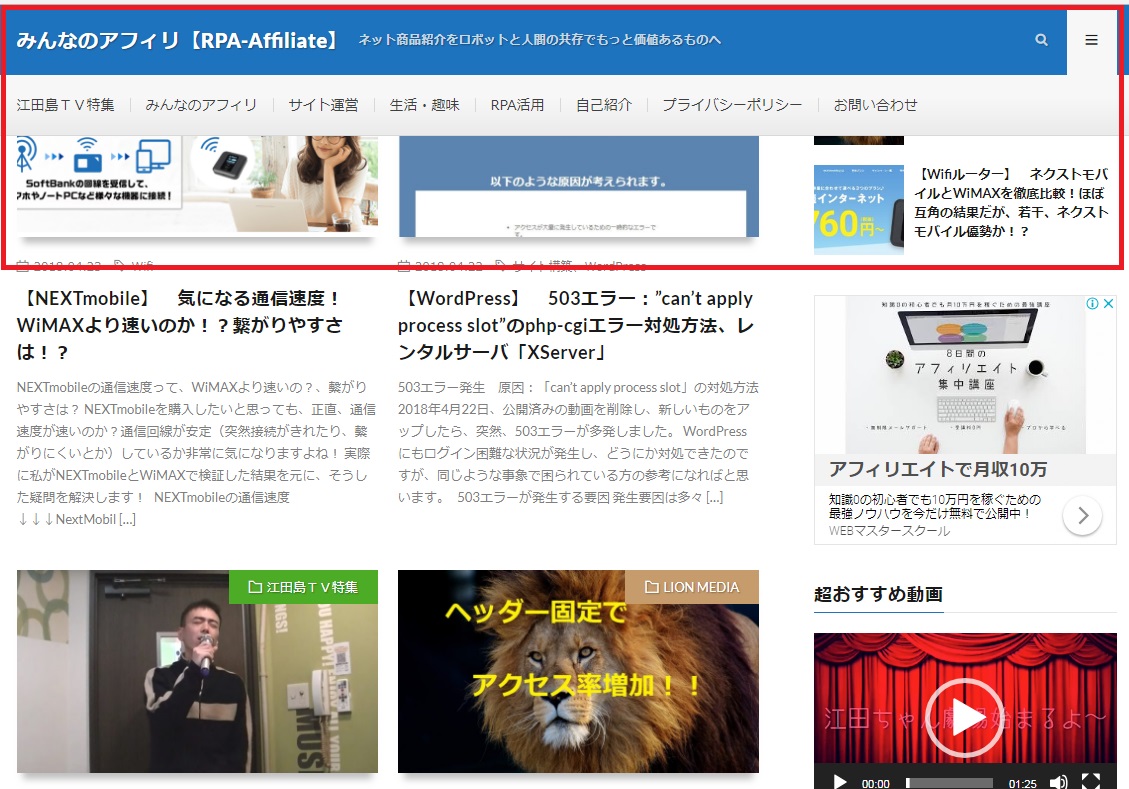
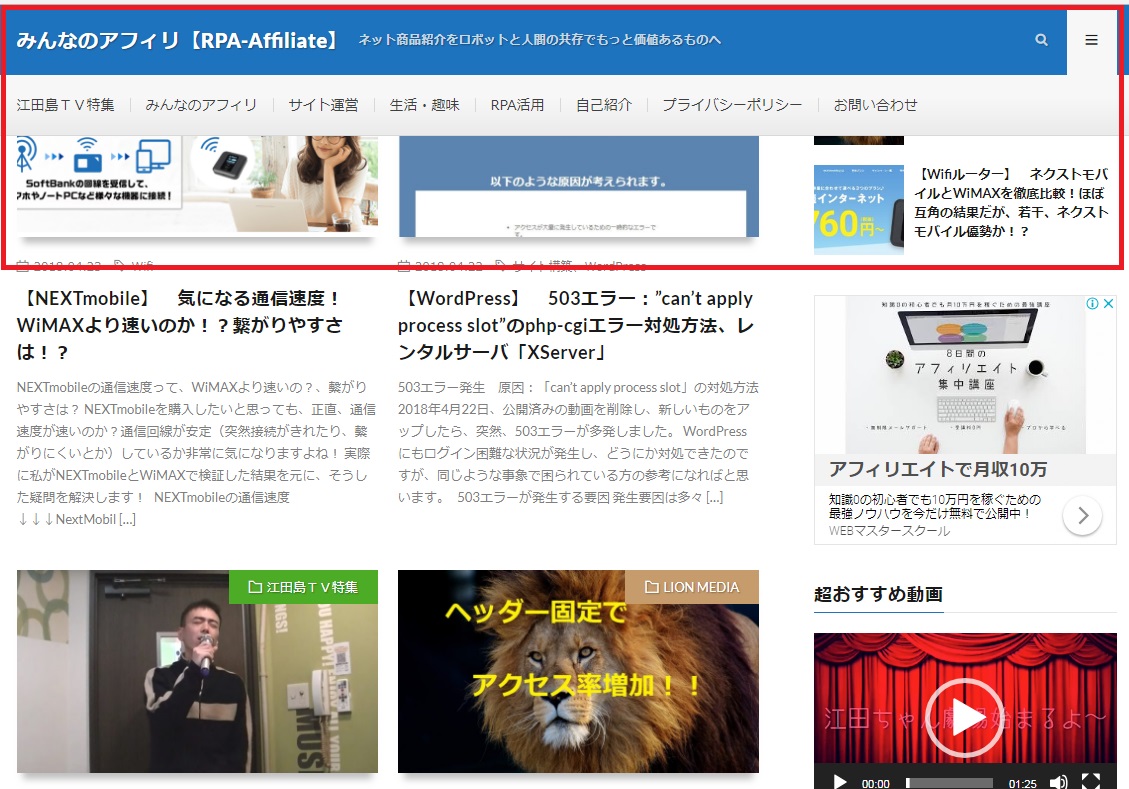
テクニック:ヘッダー部分(トップ、メニューエリア)の固定


本サイトは、ヘッダー部分(トップ、メニュー)が固定されています。ページ自体が長くなってしまった場合に、サイト訪問者様が、先頭までスクロールするのが面倒であるために他のサイトへ移動されてしまいかねません。少しでもサイト訪問者様に長時間滞在していただきたいため、ヘッダー部分(トップ、メニュー)を固定化する方法をおすすめします。
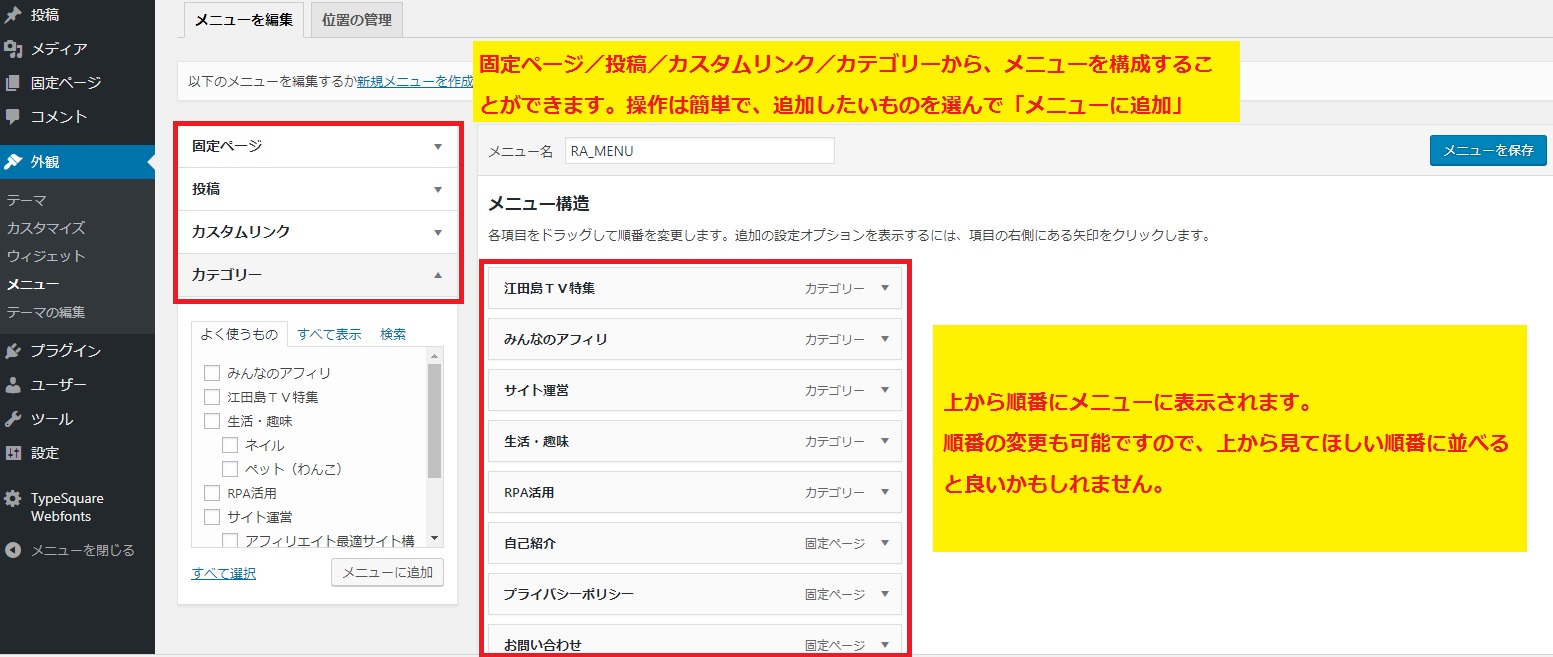
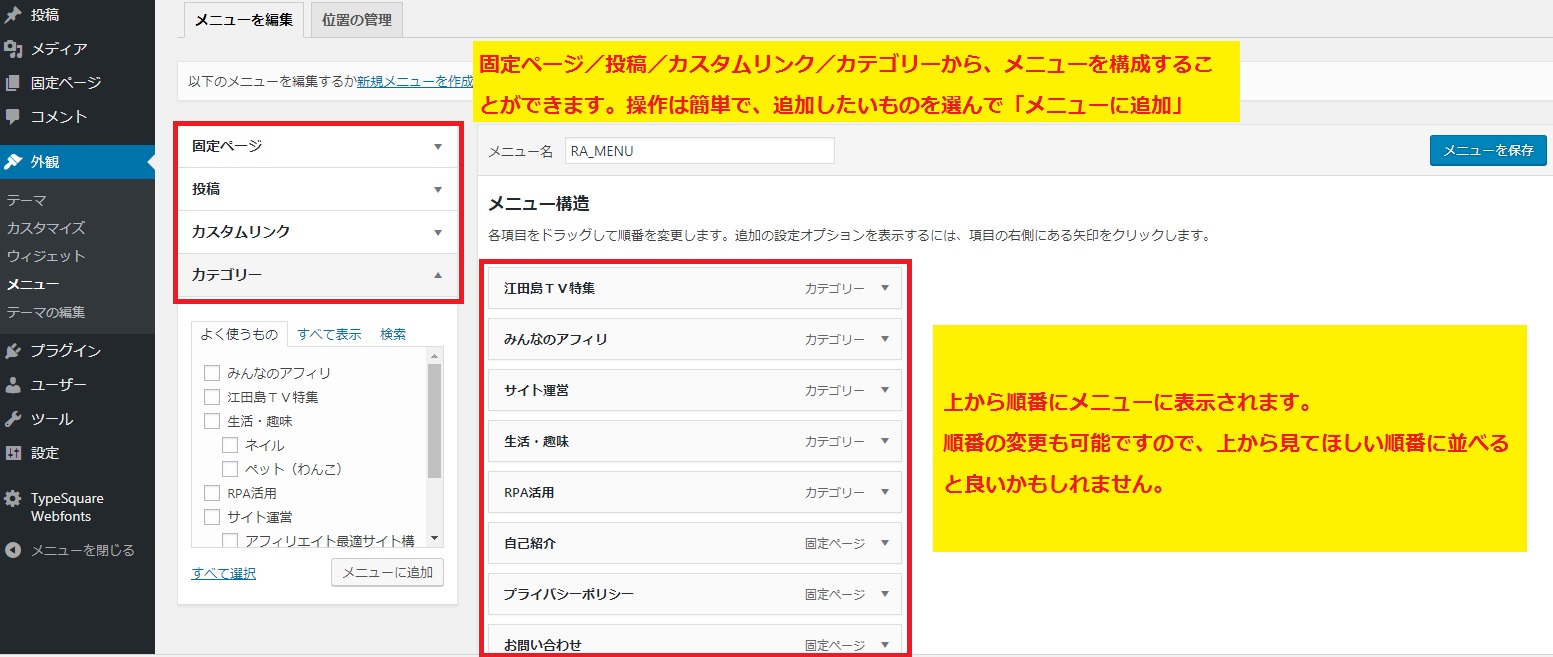
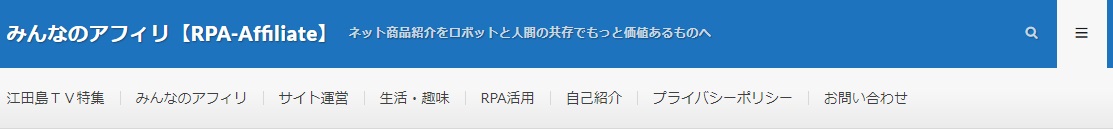
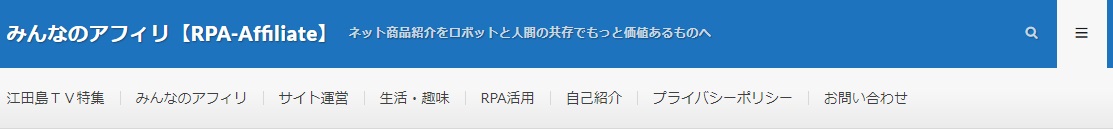
3.メニューの構成


↓↓↓ 上記の構成をメニューで見ると以下のような感じ。


テクニック:プライバシーポリシーの設置
プライバシーポリシーは固定ページで作成します。画面の見栄え的にもそうですが、しっかりプライバシーポリシーに向き合っている姿勢が見えますので作成することをおすすめします。これから、Googleアドセンスを申請しようと考えられている方は、事前に作成しておいて方が無難です。Googleアドセンスに合格するポイントは、こちらの記事を参照してください。
本サイトのプライバシーポリシー
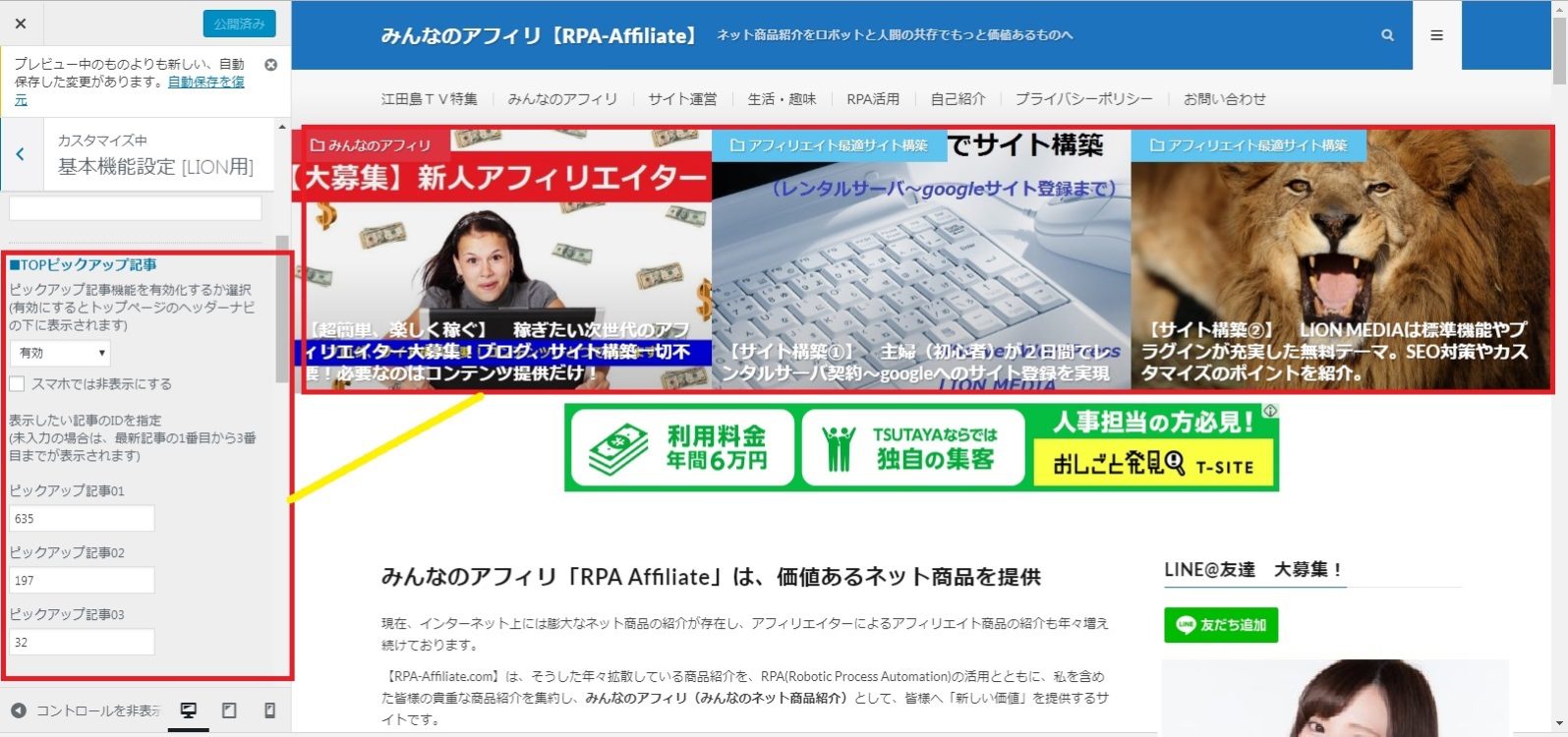
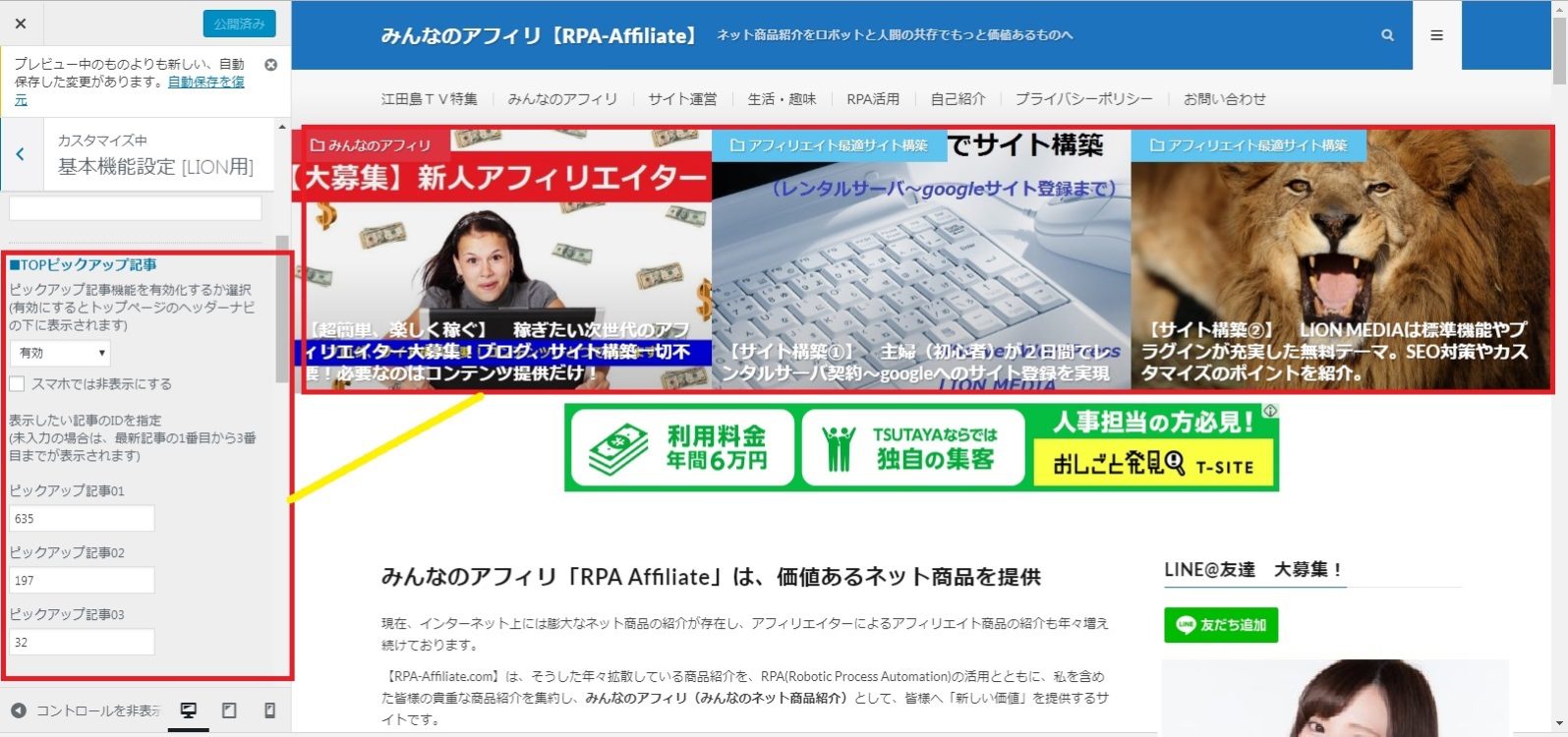
4.トップ記事エリアの3記事配置


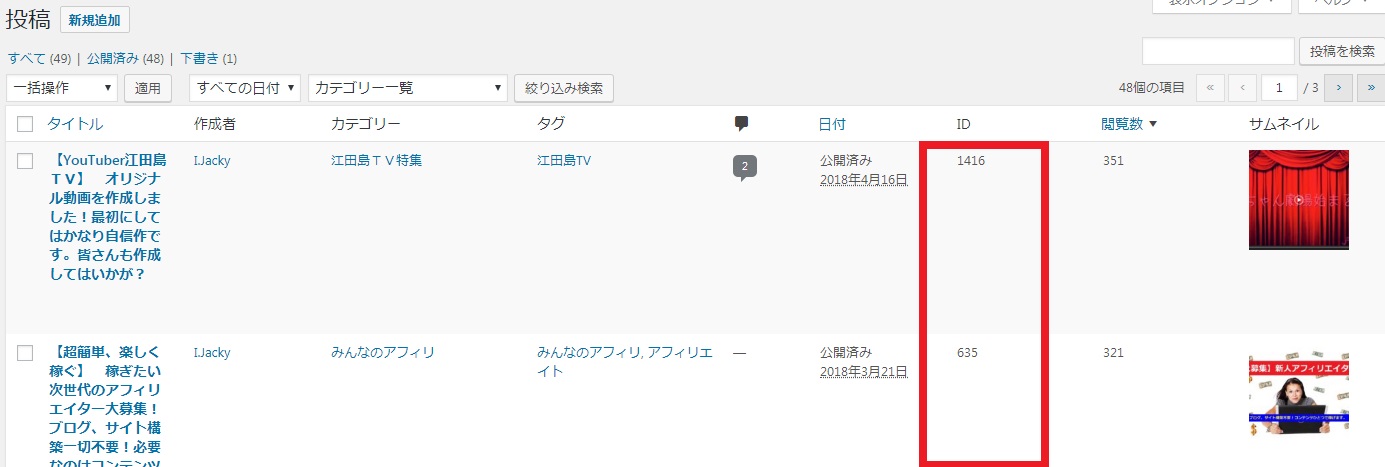
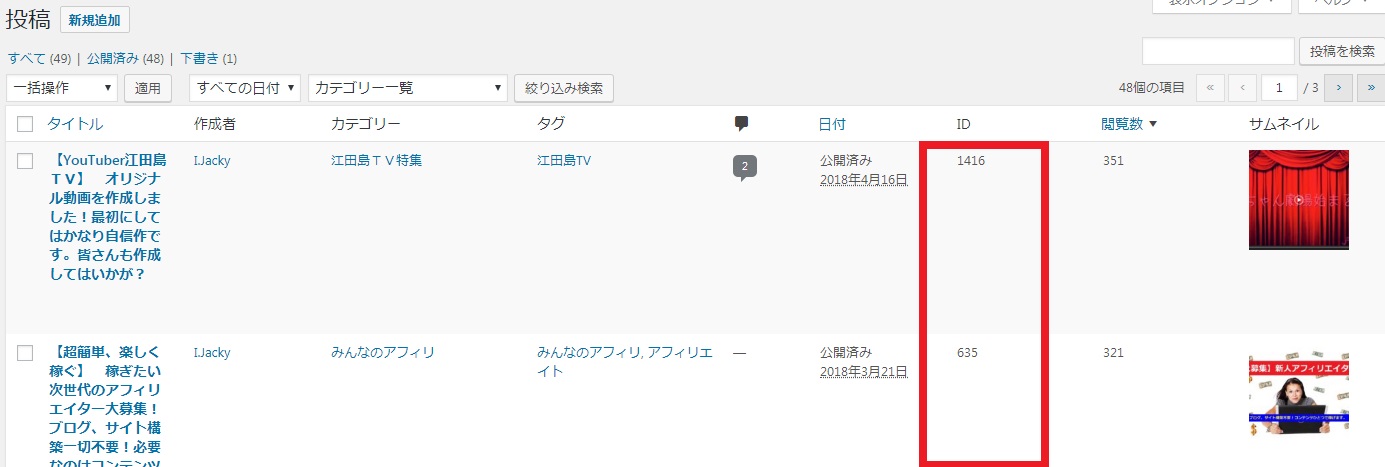
TOPピックアップ記事を”有効”にしてください。また、3つの記事を固定表示したい場合には、”ピックアップ記事01”、”ピックアップ記事02”、”ピックアップ記事03”に記事IDを指定してください。記事IDは、以下で確認できます。


5.見出しの設定(ON/OFF切り替え)


記事を作成する場合に、”見出し2”、”見出し3”、”見出し4”、”見出し5”を使用した順番に、LION MEDIAが自動的に目次を作成してくれます。この目次作成機能は、非常に便利でありがたいですね。目次のデフォルトは”開いた状態”なのですが、”閉じた状態”をデフォルトにすることも可能です。
6.投稿記事のSNS枠表示


投稿ページの上部と下部にSNSボタンを表示させることが可能です。見栄え的にも機能的にも、設定しておいた方が良いですね。
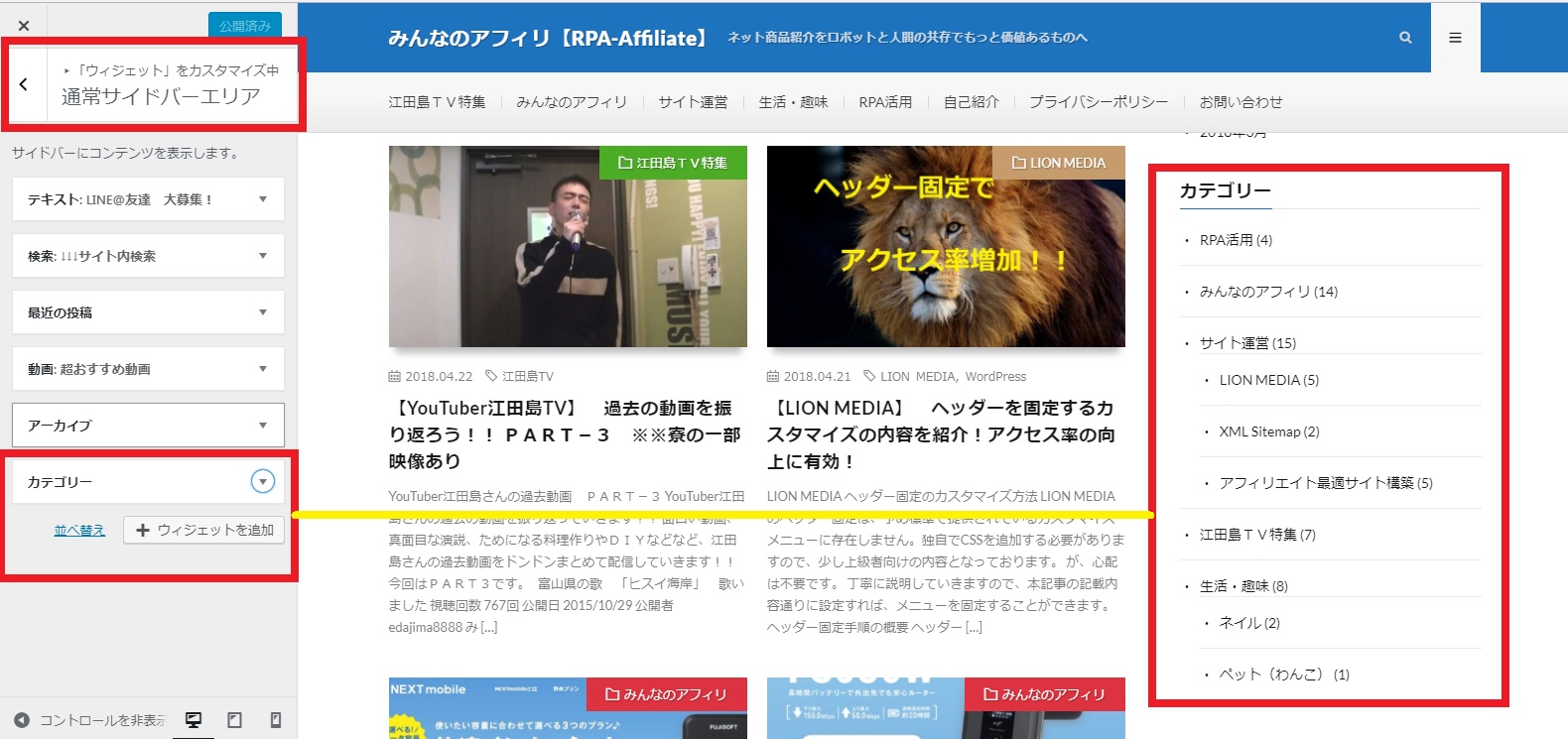
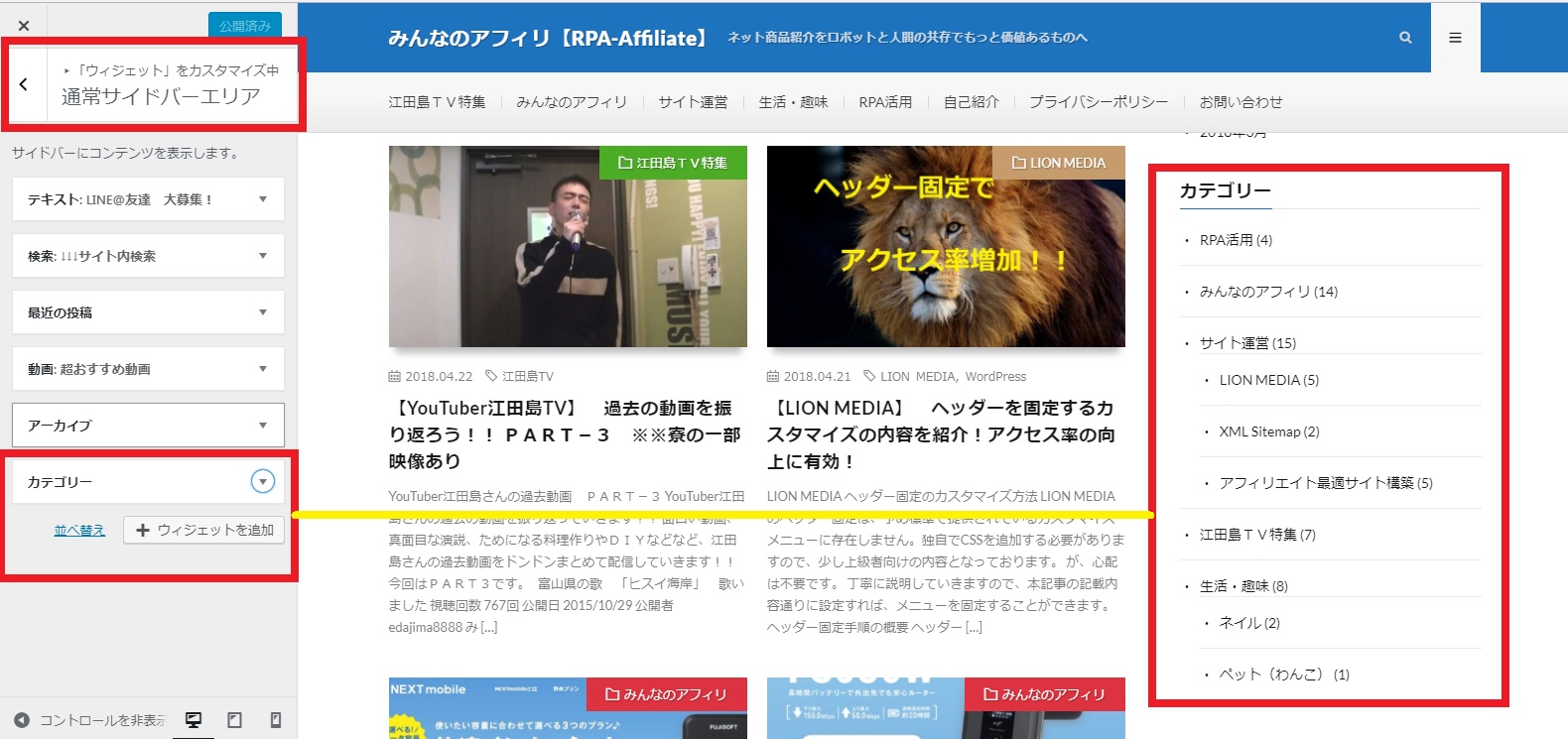
7.通常サイドバーエリアでのカテゴリ表示


通常サイトバーエリアにカテゴリのウィジェットを配置すると、色々な記事がカテゴリ別に見えるので、見栄え的にも機能的にも良いです。
このカテゴリを階層化する方法については、こちらの記事を参照してください。
カスタマイズ:最低必要なプラグイン
「LION MEDIA」にてサイトを運営するにあたり、最低必要なプラグインをご紹介します。


①Aksmet Anti-Spam
サイトをスパムから保護するものであり、絶対にインストールしておきたいプラグラインです。
②Google XML Sitemaps
サイトを運営する際に効率よくGoogleのクローラーにインデックス登録してもらう必要があります。サイトの構成を適切に連携できるため、Googleの検索結果において有利になるプラグインであり、絶対にインストールしておきたいものです。
「Google XML Sitemaps」と「Google Search Console」との連携については、こちらを参考にしてください。


























こんにちは。初めまして。
僕もLION MEDIAを使っているのですが、目次を表示した時に、文字の左側のスペースがかなりあるのですが、ミーさんの目次は左に寄っています。
目次の文字を左に寄せる方法をご存知でしたら教えて頂きたくコメントさせて頂きました。
Mutakko様
ミーでございます。
返信が遅くなりまして申し訳ございません。
既にMutakko様にて以下の内容が問題であり、
解決されたとの話で、私も勉強になりました。
.content ul {
padding:・・・・・
}
を記載していたのが原因。
私もMutakko様のサイトをみて、勉強させていただきます。
https://mutakko.info/
ミー様
お返事ありがとうございます。
LION MEDIAはいいテーマなのでこれからも使っていきたいと思います。