「LION MEDIA」の基本設定をご紹介
LION MEDIAは無料にも関わらず、非常に高機能な優れたテーマです。
本サイトでもバリバリ使用しており、簡単な設定で色々なことができるのですが、正直、あまりにも初心者だったので、「LION MEDIA」のテーマ変更は行ったものの、何から設定すれば良いか分かりませんでした。
LION MEDIAの公式サイトで実際にLION MEDIAを使ったサイトがあり、特長ある機能の説明や、チュートリアル的な設定内容の説明はあるのですが、LION MEDIAのテーマへ変更してから、まず何を設定し、次に何を設定するみたいな、手順が記載されている記事(最初に行うカスタマイズ~上級者向けのカスタマイズ)があると分かり易いと思い、インターネットで色々と探しましたが、初心者に分かり易いものはありませんでした。
まだ、「LION MEDIA」をインストールしていない方は、こちらの記事が参考になりますよ。
目次
LION MEDIA カスタマイズの基本は6手順
「LION MEDIA」の基本設定に関する構築手順(手順①~手順⑥)を説明します。
手順①.サイトの基本カスタマイズ(WordPress標準機能)
手順②.LION MEDIAテーマのカスタマイズ
手順③.カテゴリー作成(WordPress標準機能)
手順④.コンテンツ作成(投稿記事、固定ページ)
手順⑤.メニュー作成(WordPress標準機能)
手順⑥.カスタマイズ設定内容の確認
※一度、手順通りに実施いただければ、コツがつかめると思います。
手順①:サイトの基本カスタマイズ(WordPress標準機能)


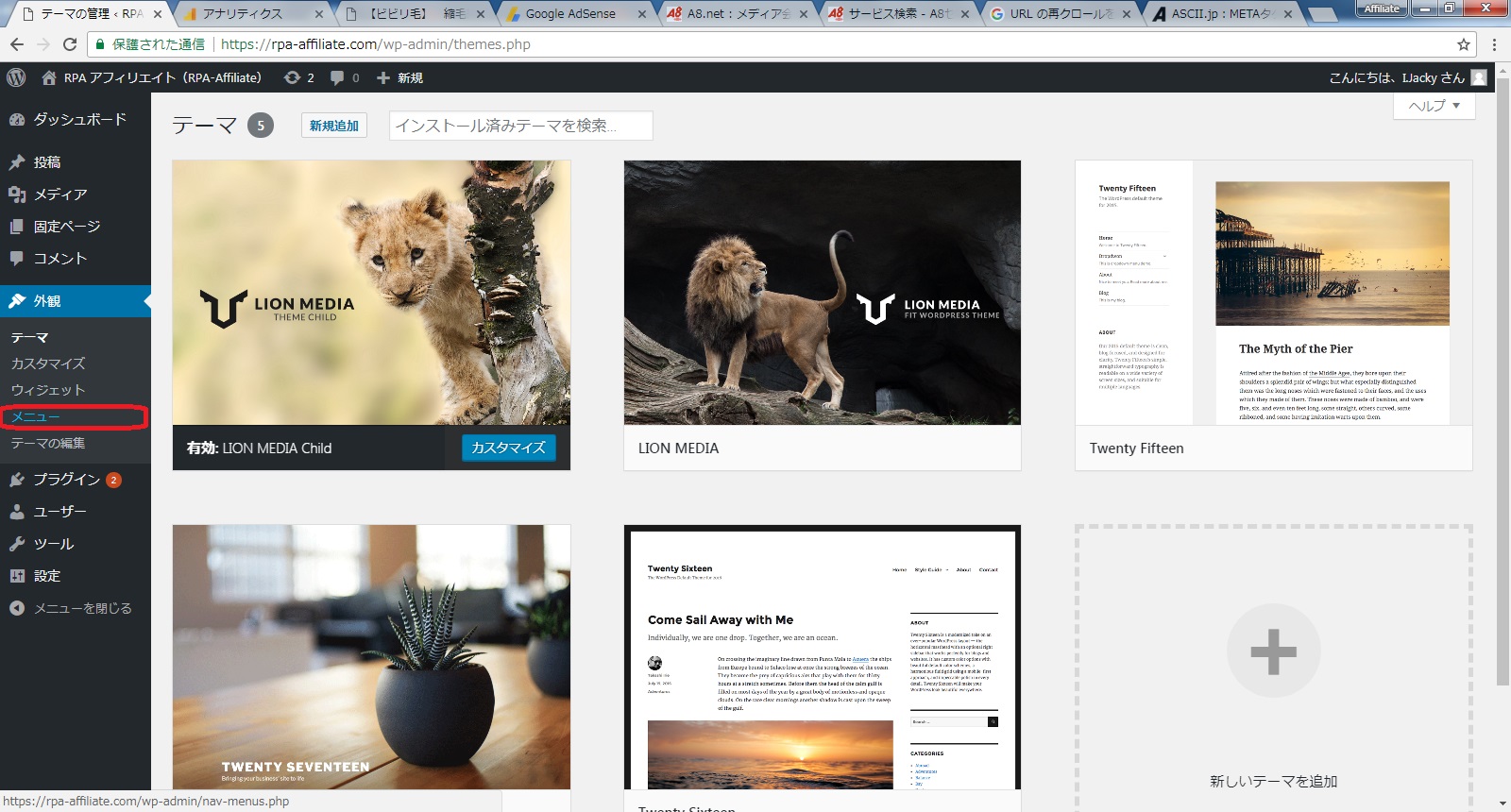
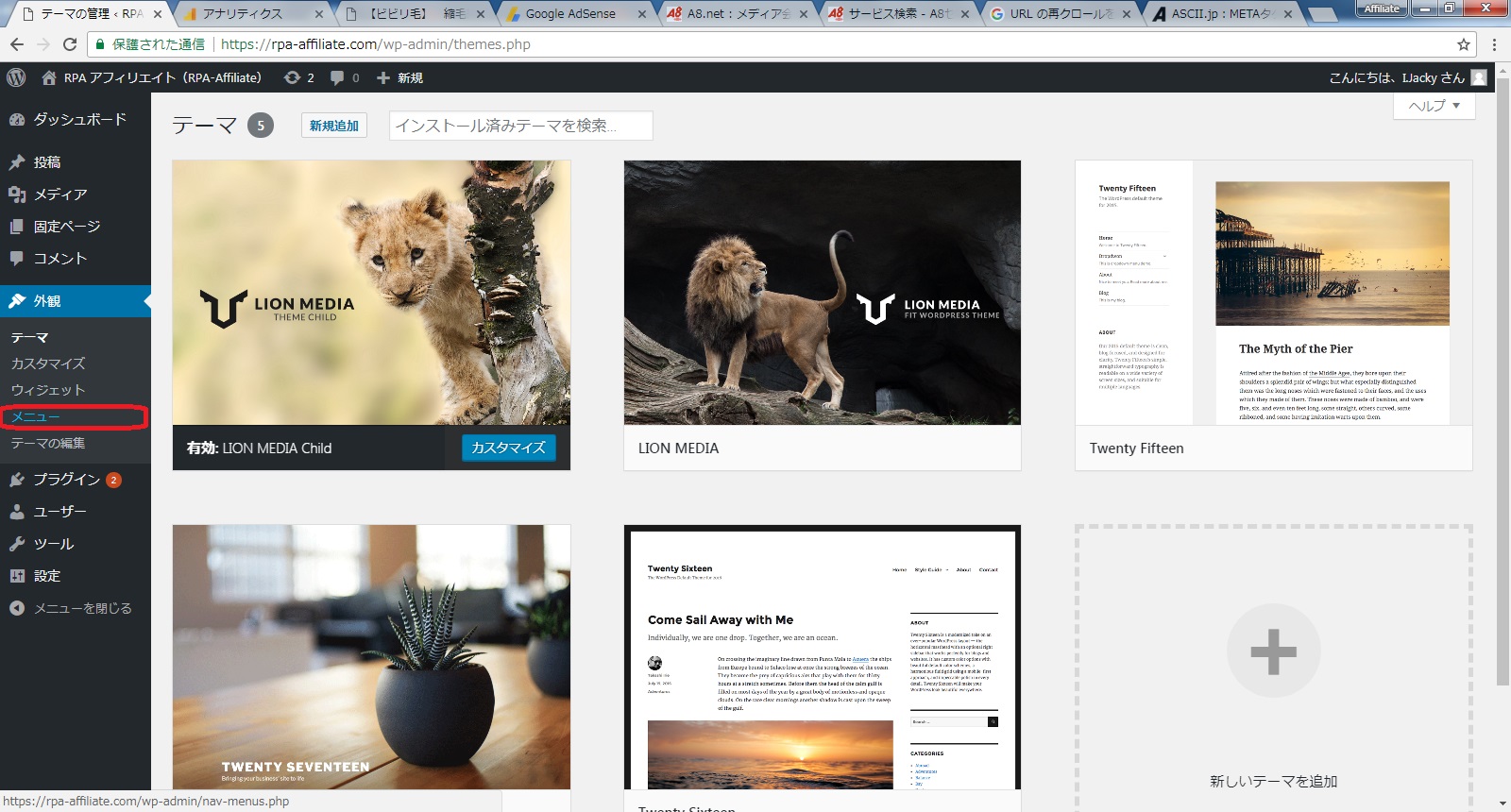
LION MEDIAの親テーマと子テーマをインストールすると、上記のようなテーマ構成になっているはずです。
では、カスタマイズボタンを押下して、順番に設定を行っていきましょう。決して難しいことはないので、ご安心ください。
「LION MEDIA」の設定一覧が表示されますよね。まず、赤枠の基本設定[LION用]をクリックしてください。本サイトは、以下の表の内容になっていますので、皆さんのサイトの内容に合わせてください。


| 設定項目 | 設定内容 |
| サイトのタイトル | RPA アフィリエイト(RPA-Affiliate) |
| キャッチフレーズ | ネット商品紹介をロボットと人間の共存でもっと価値あるものへ |
| サイトアイコン | 画像あり(タイトルのロボットみたいなもの) |
手順②:LION MEDIAテーマのカスタマイズ
サイトの基本設定の内容を変更したら、今度は個別設定の内容を変更していきましょう。
本サイトのLION MEDIA用の設定内容を公開しますので、参考にしてください。初心者の方は、一旦、同じ内容でLION MEDIAの動作を実際に確認いただくことをお勧めします。その後に、お好きな設定内容に変更いただく方が、設定内容の理解が早いと思いますので。


赤枠の基本設定[LION用]の構成内容から順番に、本サイトの設定内容を公開しますので、皆様がサイトを構成される際の参考にしていただければと思います。設定内容のポイントを中心に補足説明する形で記載していきますね。
基本設定 [LION用]の内容
| 設定項目 | 設定内容 |
| 検索ボックス利用時の検索対象を選択 | 固定ページと投稿(default) |
| アーカイブページの抜粋文字数 | 200 |
| アーカイブページのタグ表示件数 | 5 |
| アーカイブページのレイアウトを選択 | 2カラム(default) ※POINT |
| 投稿ページのレイアウトを選択 | 2カラム(default) ※POINT |
| 固定ページのレイアウトを選択 | 2カラム(default) ※POINT |
| 1カラム時のメインカラムの横幅を選択) | 820px(default) |
| アーカイブページの記事ビューレイアウトを選択 | ノーマル(PC)/ワイド(スマホ) |
| お知らせヘッダーの表示選択 | 非表示(default) |
| お知らせとして表示する文章を入力 | 空白 |
| リンク先URLを入力 | 空白 |
| 背景色を指定 | デフォルト |
| カテゴリー・タグの説明をどこに表示するか選択 | 両方 |
| Copyrightの自由入力 | © Copyright 2018 <a class=”copyright__link” href=”https://rpa-affiliate.com”>RPA アフィリエイト(RPA-Affiliate)</a>. |
| Copyrightの下に表示されるFITおよびWordPressへのリンクを非表示にする | チェックON |
| 最初に開くメニューを選択 ※POINT | Gナビメニュー |
| ロゴ画像の設定 | 選択なし |
ページレイアウトのカラムですが、2レイアウトと1レイアウトがあり、違いは、右側のレイアウトの”ある/なし”なのですが、基本はデフォルトの2レイアウトにしておき、1レイアウトでページ全体を使用したい場合には、固定ページを使用するといった構成が良いです。あとは、”最初に開くメニューを選択”ですが、デフォルトは記事検索なのですが、Gナビメニューにしておくことをお勧めします。いきなりメニューが開かないと、メニューがないサイトなのか?と思われてしまいそうなので・・・
基本機能設定[LION]用の設定
| 設定項目 | 設定内容 |
| 注目キーワード01 | 空白 |
| 注目キーワード02 | 空白 |
| 注目キーワード03 | 空白 |
| 注目キーワード04 | 空白 |
| 注目キーワード05 | 空白 |
| TOPピックアップ記事 | 有効※POINT |
| ピックアップ記事01 | 空白※POINT |
| ピックアップ記事02 | 空白※POINT |
| ピックアップ記事03 | 空白※POINT |
| TOPランキングボックス | 有効 |
| ランキングボックスのタイトルを指定 | Overall Ranking |
| 表示する件数を指定 | 5 |
| ランキングページをご利用の場合はランキング表示件数を指定 | 空白 |
| ランキングページのページID | 空白 |
| カテゴリ最新記事ボックスを表示するか選択 | 有効 |
| カテゴリ最新記事ボックスのタイトルを指定 | Category New Article |
| カテゴリ最新記事ボックスの除外記事を指定 | 空白 |
| カテゴリTOPに説明を表示するか選択 | 有効※POINT |
基本機能設定[LION]用の設定については、数点、変更した方がレイアウト構成がカッコ良くなるものがあります。
TOPピックアップ記事
TOP画面のメニューの下に3つの画面を並べて表示させることができます。デフォルトは無効ですが、有効に切り替えることをお勧めします。スマホの場合には、画面が小さいので画像が多くなることから、スマホの場合だけ無効にするチェックボックスもあります。
カテゴリTOPは表示した方がカッコいい
「LION MEDIA」というかWordPress標準というか・・・投稿記事を分類するためにカテゴリを設定することが可能です。「LION MEDIA」では投稿記事をカテゴリ単位に表示させることができるため、投稿記事が豊富になった場合にカテゴリは大活躍しますね。このカテゴリのトップページですが、カテゴリを作成すると自動的に作成されるもので、メニューに関連付けすることも可能です。そして、カテゴリのトップページが表示された際にカテゴリの説明内容(カテゴリ作成時に記載するもの)を表示するオプションとして、”カテゴリTOPに説明を表示するか選択”があるのですが、デフォルトは”無効”ですが、”有効”にしておいた方がカッコいいと思います。
SEO設定[LION]用の設定
| 設定項目 | 設定内容 |
| TOPページの<title>を入力 | 「ロボットと人間の共存生活」にむけた、次世代のネット商品紹介サイト |
| TOPページの<meta description>を入力 | 「ロボットと人間の共存生活」にむけた、次世代のネット商品紹介サイト |
| CSS非同期読込設定 | 無効(default) |
AMP設定[LION]用の設定
| 設定項目 | 設定内容 |
| AMP機能を有効化するか選択 | 無効(default) |
| AMP用ロゴ画像の設定 | 未選択 |
広告設定[LION]用の設定
| 設定項目 | 設定内容 |
| 記事内広告 | 空白 |
| アーカイブ用インフィード広告 | 空白 |
| 何番目に広告を表示するか指定 | 1 |
| 記事下用ダブル広告 | 空白 |
| AMP用広告 | 空白 |
投稿ページ設定[LION]用
| 設定項目 | 設定内容 |
| 投稿日の表示/非表示 | 表示する(default) |
| 投稿者情報の表示/非表示 | 表示する(default) |
| 投稿ページに目次を表示するか選択 | 表示する(default)※POINT |
| 目次を表示するための最小見出し数を指定 | 1 |
| 目次パネルをデフォルトで閉じておく | チェックOFF |
| 投稿ページに関連記事を表示するか選択 | 表示する(default) |
| 関連記事を表示する時の最大数を指定 | 3 |
| 所属カテゴリ最新記事の表示/非表示 | 表示する(default) |
| 投稿ページの上部にシェアボタンを表示するか選択 | 表示する(default) |
| 投稿ページの下部にシェアボタンを表示するか選択 | 表示する(default) |
| Facebookボタンを表示する | チェックON※POINT |
| Twitterボタンを表示する | チェックON※POINT |
| Google+ボタンを表示する | チェックON※POINT |
| はてぶボタンを表示する | チェックON※POINT |
| Pocketボタンを表示する | チェックON※POINT |
| LINEボタンを表示する | チェックON※POINT |
「LION MEDIA」は、プラグラインなしで目次を作成
これめちゃくちゃ便利です。投稿記事に見出し(2~5)を設定すると、自動的に目次を作成してくれます。目次は最初の見出しタグ(h2~h5)が見つかったところに作成されるので、目次の前にコメントを記載したい場合には、見出しを使わなければ良いということになりますね。通常は目次作成用のプラグインが必要のようですが、私の場合は初めから「LINE MEDIA」を使用しているので、そんな手間は必要なしです。「LION MEDIA」様 カッコイイ
「LION MEDIA」は、プラグラインなしで”Facebook”~”LINE”ボタンを表示可能
これまためちゃくしゃ便利ですし、チェックをONにしておくと見た目もかなり華やかになり、カッコ良いサイトになります!
SNS・OGP設定[LION]用の設定
| 設定項目 | 設定内容 |
| 投稿にアイキャッチ画像が登録されていない時に表示する画像 | 未選択 |
| [OGP]FacebookのAPPID | 空白 |
| [OGP]FacebookのユーザーID | 空白 |
| [OGP]Twitter Cardの種類を選択 | Summaryカード(default) |
| [FOLLOW]Facebookページのユーザー名 | 空白 |
| Headerでフォローアイコンを表示 | チェックOFF |
| Footerでフォローアイコンを表示 | チェックOFF |
| [FOLLOW]Instagramページのユーザー名 | 空白 |
| Headerでフォローアイコンを表示 | チェックOFF |
| Footerでフォローアイコンを表示 | チェックOFF |
| [FOLLOW]TwitterのID(@以降) | 空白 |
| Headerでフォローアイコンを表示 | チェックOFF |
| Footerでフォローアイコンを表示 | チェックOFF |
| [FOLLOW]Google+ページのURL(+以降) | 空白 |
| Headerでフォローアイコンを表示 | チェックOFF |
| Footerでフォローアイコンを表示 | チェックOFF |
| [FOLLOW]RSSページのURL | 空白 |
| Headerでフォローアイコンを表示 | チェックOFF |
| Footerでフォローアイコンを表示 | チェックOFF |
アクセス解析設定[LION]用の設定
| 設定項目 | 設定内容 |
| Google AnalyticsのトラッキングID | 空白※POINT |
| AMP用のGoogle AnalyticsのトラッキングID | 空白 |
| Google Search Consoleの認証ID | 空白 |
Google AnalyticsのトラッキングID
Google AnalyticsのトラッキングIDを設定しておくと、本サイトの全てのページを対象にGoogleが解析してくれるようになりますので、非常に便利です。
CTA設定[LION]用の設定
| 設定項目 | 設定内容 |
| 記事下CTAボックスの表示/非表示を選択 | 表示しない(default) |
| 記事下CTAボックスのタイトルを入力 | 空白 |
| 記事下CTAボックスの本文を入力 | 空白 |
| ボタン上に表示するリンクテキストを入力 | 空白 |
| リンク先URLを入力 | 空白 |
| 記事下CTAボックスの画像を選択 | 未選択 |
| PC表示時の画像の表示位置を選択 | 右(default) |
| スマホ表示時の画像の表示位置を選択 | 右(default) |
高度な設定[LION]用の設定
| 設定項目 | 設定内容 |
| <head>~</head>内用の自由入力エリア | 空白 |
| <body>~</body>内用の自由入力エリア | 空白 |
| アーカイブページの<title>設定 | 空白 |
投稿スキン設定[LION]用の設定
| 設定項目 | 設定内容 |
| 見出し2のスタイルを選択(カラーA) | #dd3333 |
| 見出し2のスタイルを選択(カラーB) | #191919 |
| スタイルを選択 | 08 |
| オリジナル見出しのCSSを入力 | 空白 |
| 見出し3のスタイルを選択(カラーA) | #dd3333 |
| 見出し3のスタイルを選択(カラーB) | #1e73be |
| スタイルを選択 | 08 |
| オリジナル見出しのCSSを入力 | 空白 |
| 見出し4のスタイルを選択 | default |
| 見出し5のスタイルを選択 | default |
見出しの色、スタイルはお好きなものを
見出しの色や、スタイルは皆様のお好きなものに変更してください。スタイルはいくつかのデザインを標準装備しているので、その中から選択する形となります。デザインの標準以外のものを使用したい場合は、CSSを変更すれば良いと思いますが、初心者が変更するとレイアウト崩れが生じる可能性(修正ミスによりCSSが壊れる)があるため、サイトのバックアップの手順等、予めサイトの運用ができてから変更することをお勧めします。まぁ、CSS修正に関しては、インタネットを検索すると色々ありますし、そこまで危険ではないのかもしれませんので、最初からカッコ良くしてしまうのもありかもしれませんね。私はデフォルトのデザインを使用してますけどね・・・
デザインスキン設定[LION]用の設定
| 設定項目 | 設定内容 |
| ベースデザインを選択 | LIGHT※POINT |
| ほんのりリッチなデザインに仕上げる | チェックON |
| テーマカラーを選択 | #1e73be |
| ユーザー定義カラー01 | #000 |
| ユーザー定義カラー02 | #000 |
| ユーザー定義カラー03 | #000 |
| ユーザー定義カラー04 | #000 |
| ユーザー定義カラー05 | #000 |
ベースデザインやテーマ全体のカラーはお好きなものを
お好きなものを言いたいのですが、ベースデザインは2種類からの選択となります。※これは正直、もう少しパターンが欲しいところですね!ベースデザインは、メニューの色と深く関連しますので、メニューと組み合わせて調整してください。
手順③:カテゴリー作成(WordPress標準機能)
「LION MEDIA」用の設定が完了しましたので、次は投稿記事を作成するのに必要なカテゴリーを作成していきましょう!


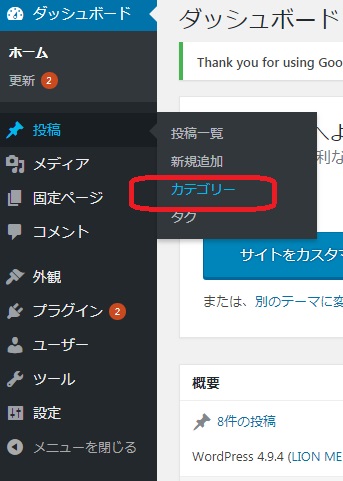
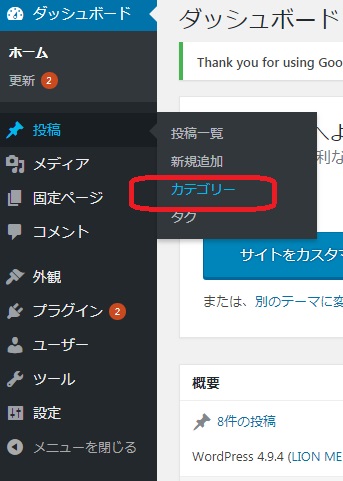
赤枠の”カテゴリー”を選択して、カテゴリー一覧画面を表示します。


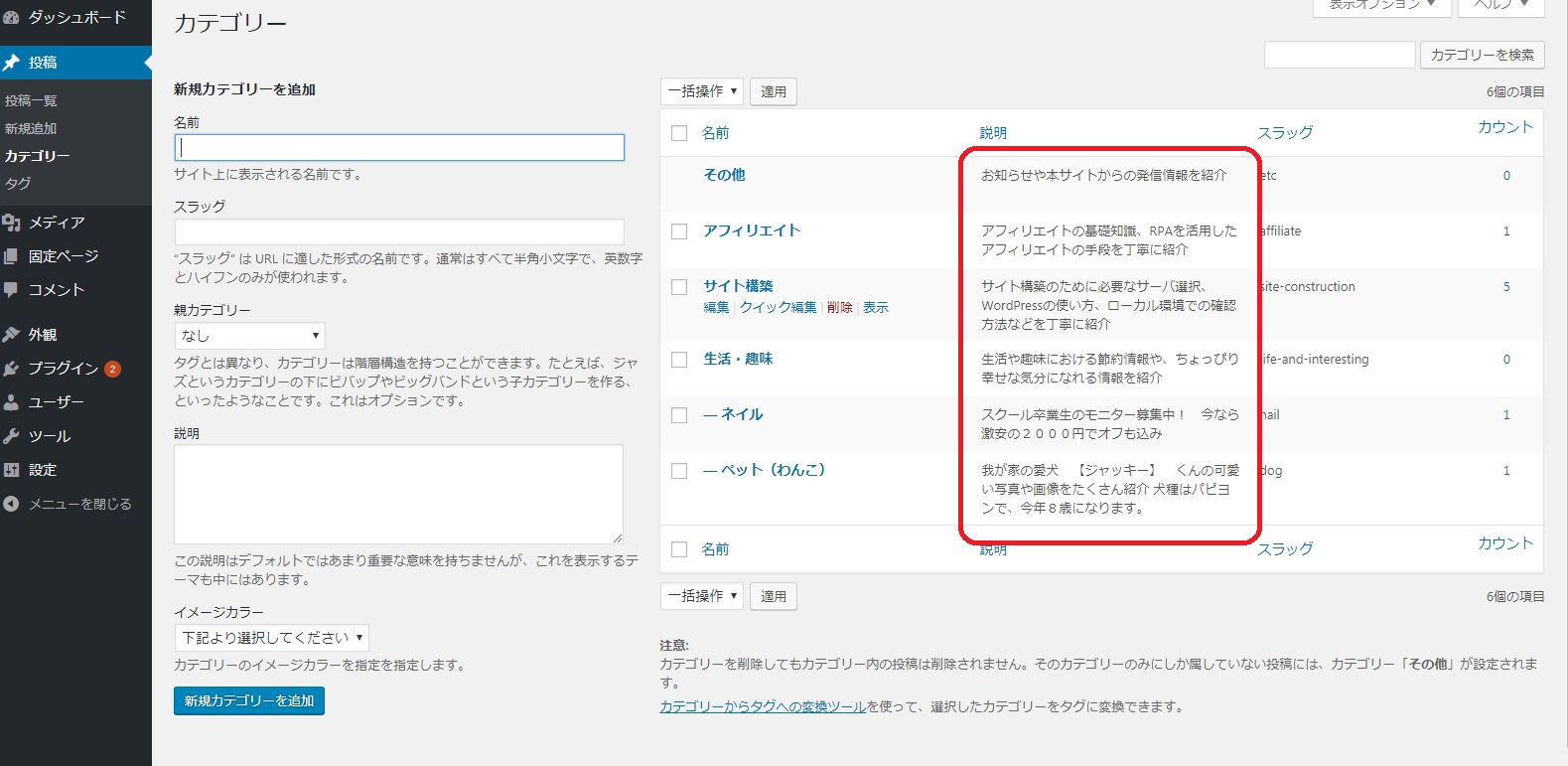
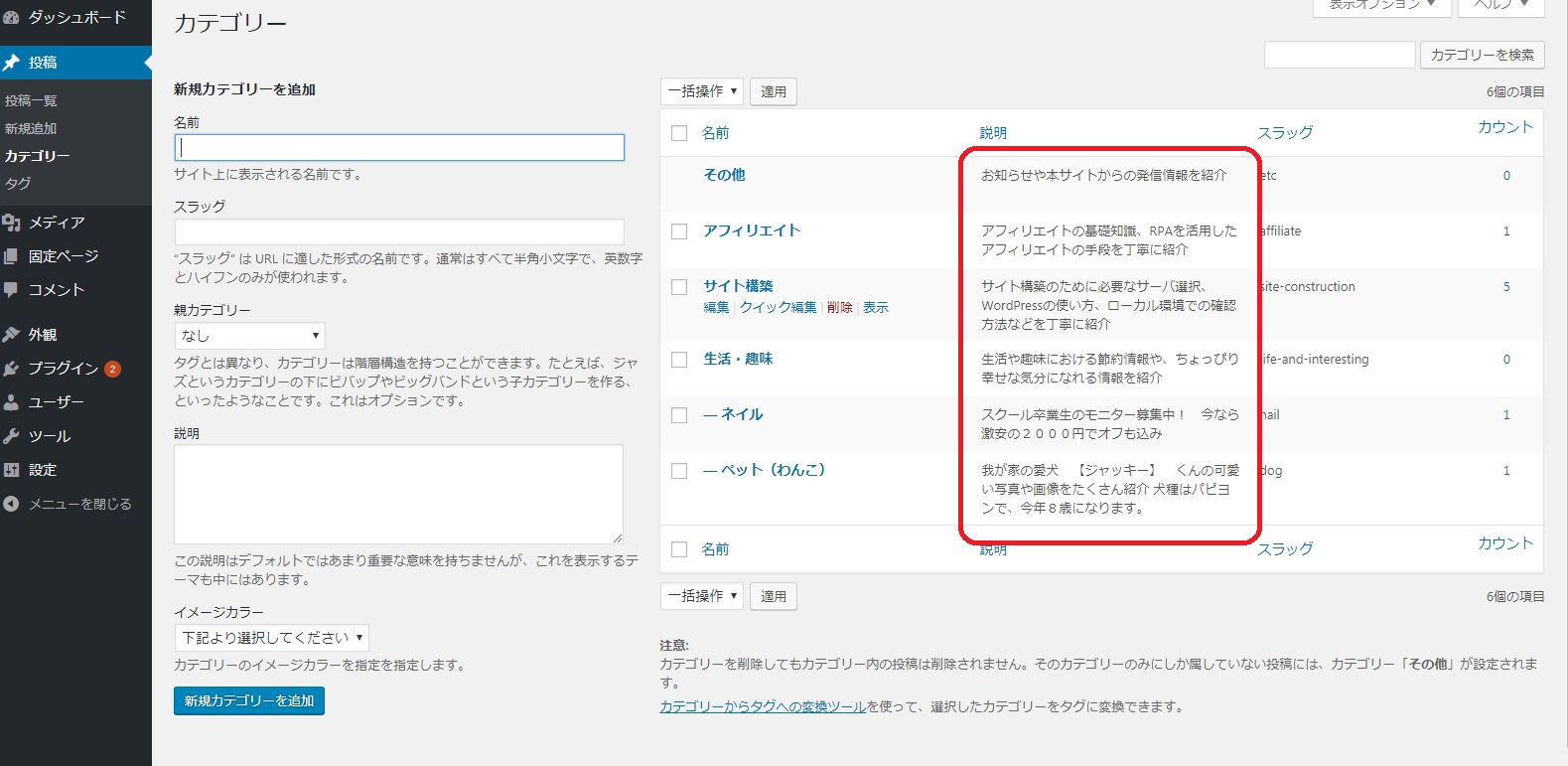
”名前”、”スラッグ”、”親カテゴリー”、”説明”、”イメージカラー”を入力して、”新規カテゴリーを追加”を押下することで、カテゴリーが作成できます。
カテゴリは親子関係で作成することができます。
私のサイトだと、「生活・趣味」を親として、「ネイル」「ペット(わんこ)」が子という親子関係があります。1つのカテゴリの投稿が多くなるとカテゴリーを追加して、きちんと親子カテゴリを意識して運用していきましょう!(私もですけどね・・・)


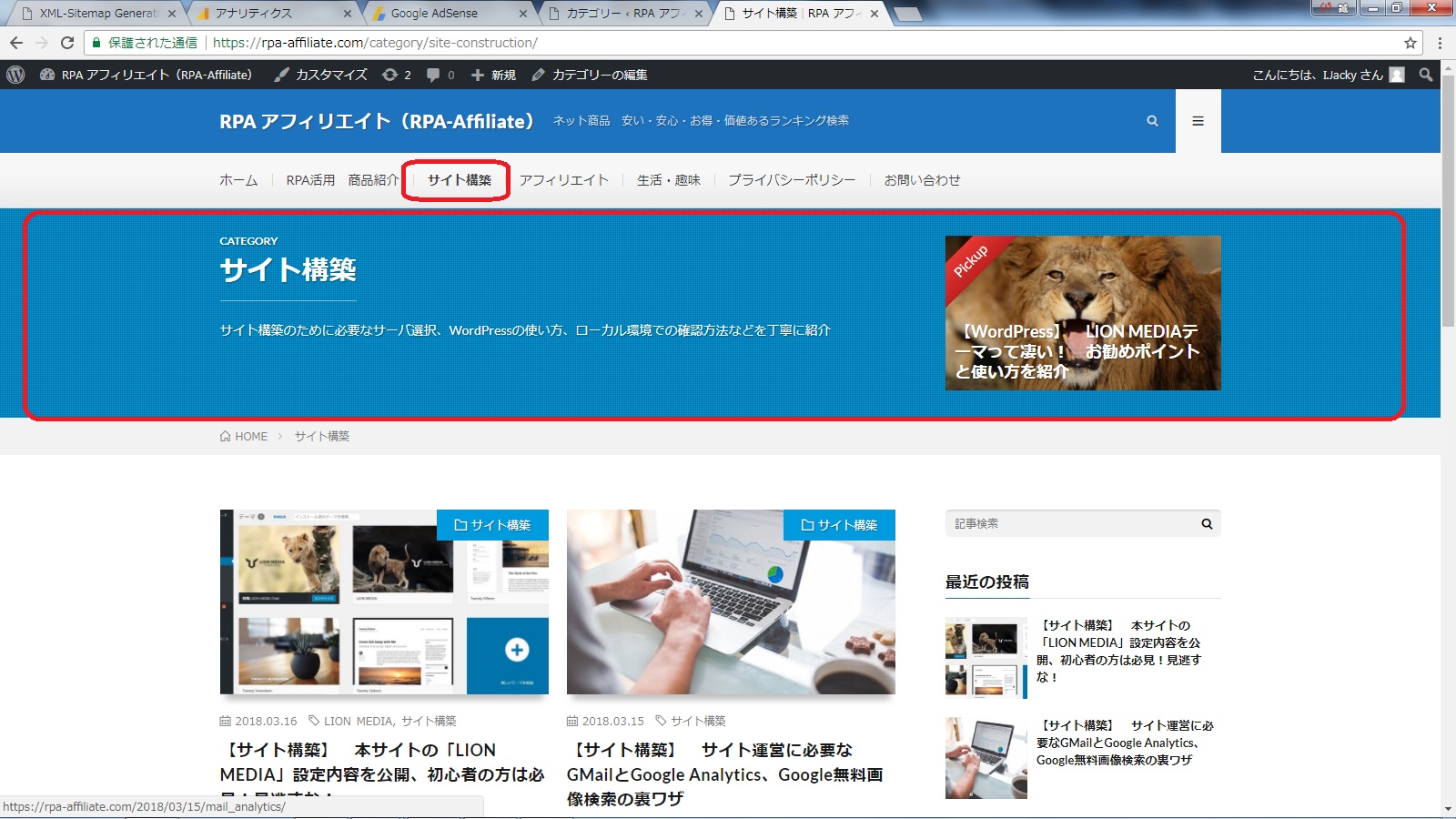
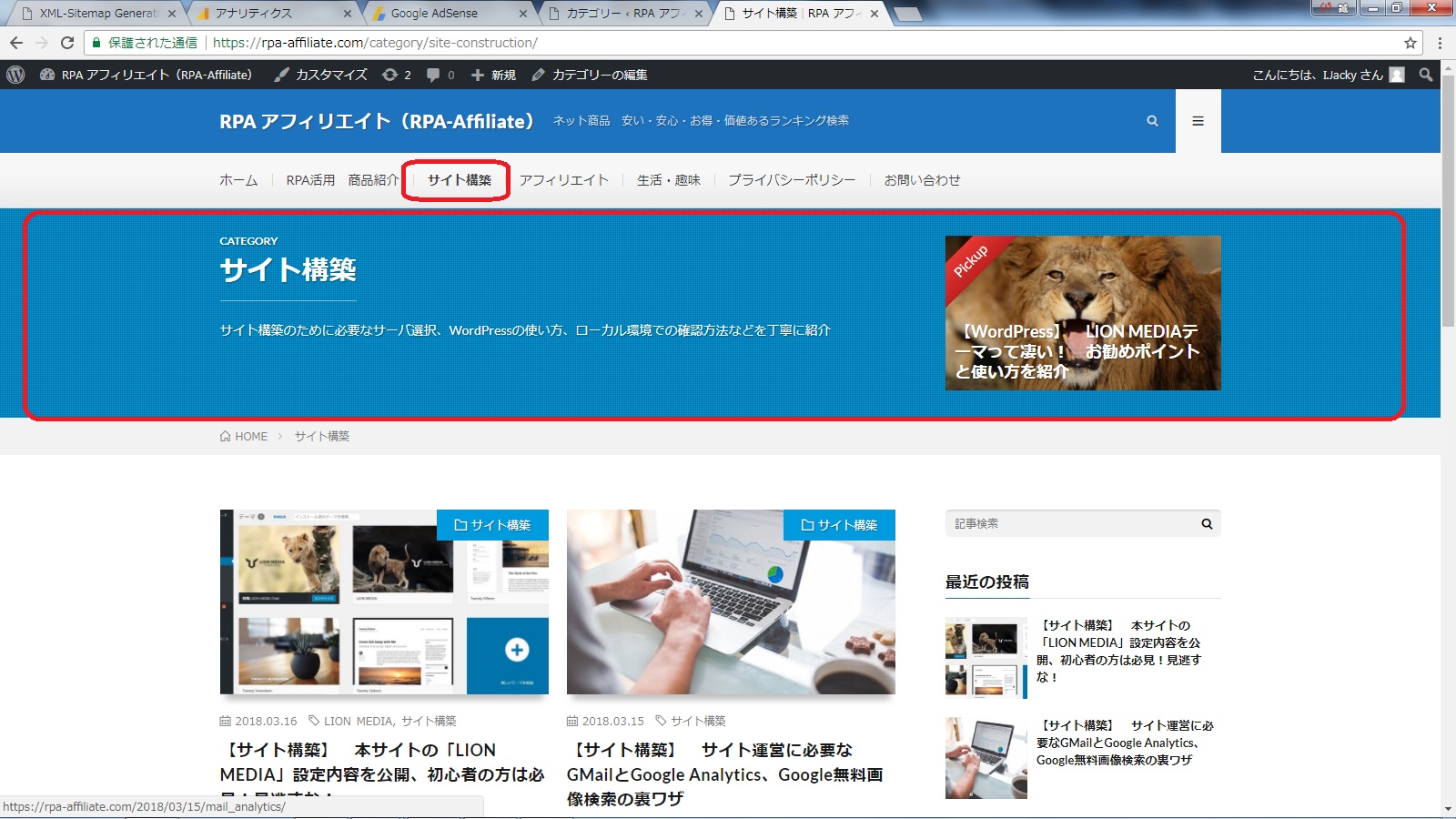
赤枠の説明がカテゴリトップが選択された場合に表示される内容となりますので、分かり易いメッセージを記載すると良いです。
名前をクリックすると、再度、編集ができますよ!


私のサイトのメニューにある”サイト構築”をクリックした画面になりますが、”サイト構築”のカテゴリ説明が表示されています。また、”【WordPress】 LION MEDIAテーマって凄い!”の画像がPickupで表示されていますが、サイト内のランキング上位の投稿記事が表示されます。
手順④:コンテンツ作成(投稿記事、固定ページ)
ここから実際に記事を投稿してみましょうか。大きく、投稿記事と固定ページがありますが、投稿記事はカテゴリを指定してアップしていきます。固定ページは、問い合わせページやプライバシーポリシー、ランキングページのようなものに使用します。圧倒的に投稿記事を作成するケースが多いということですね。
投稿記事の作成


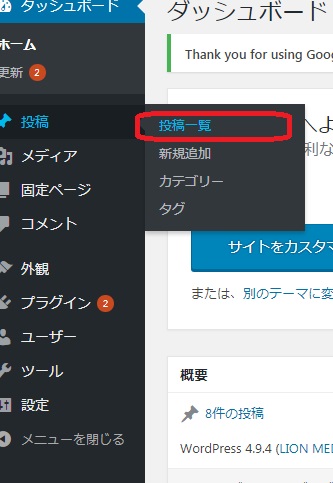
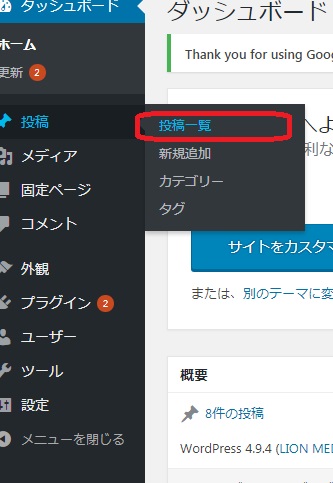
赤枠の投稿一覧をクリックしてください。


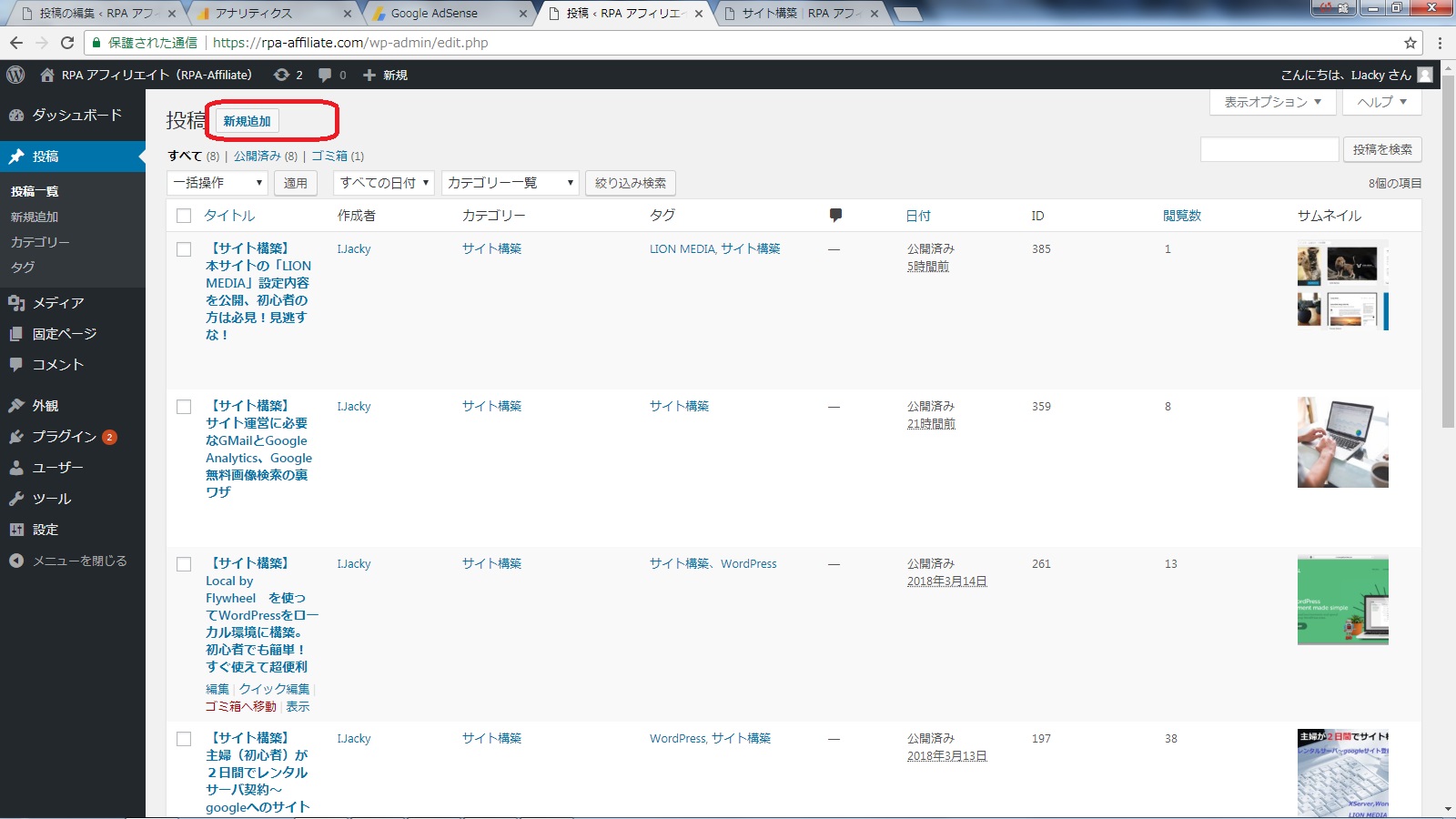
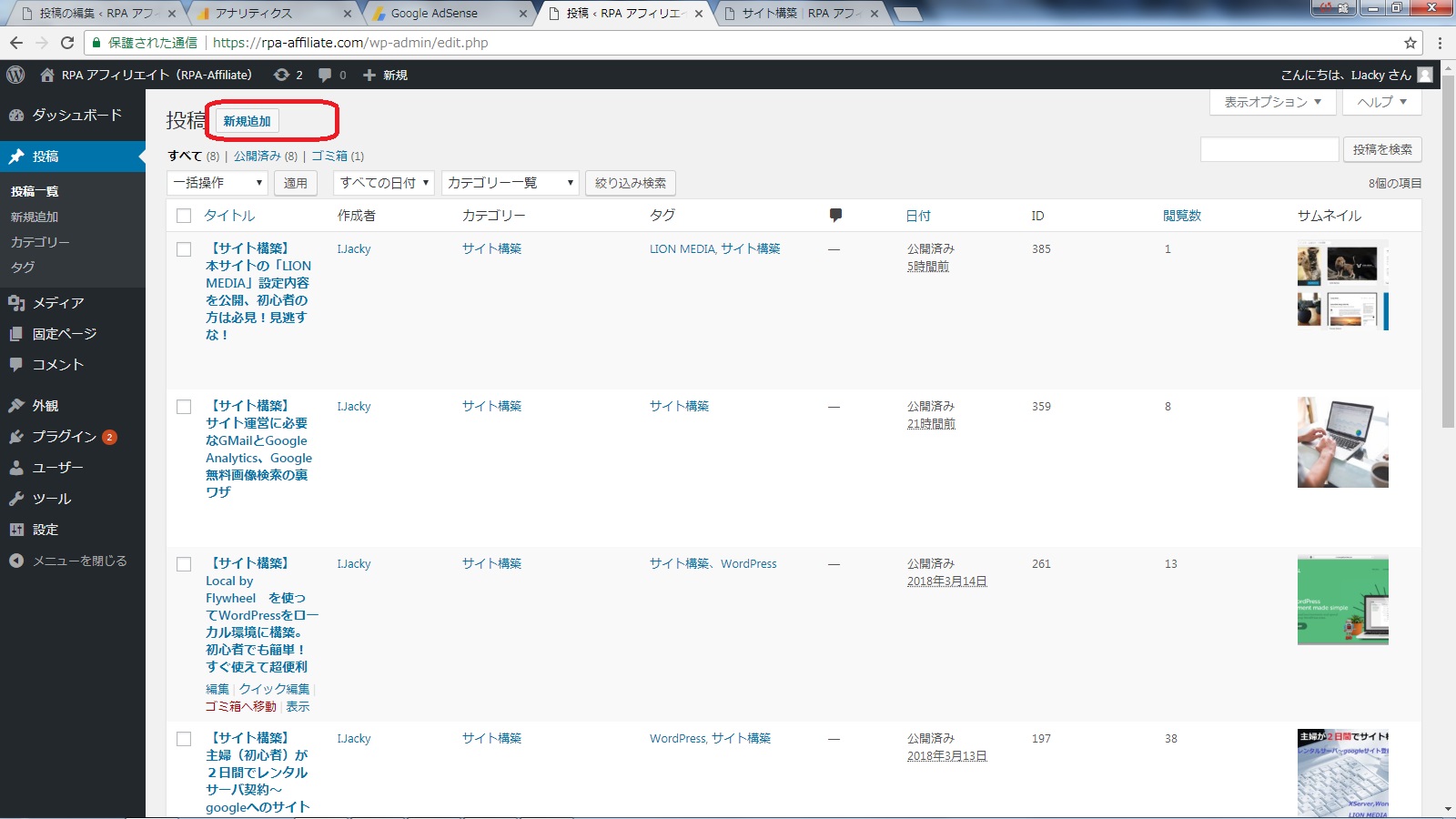
投稿一覧画面が表示されます。私のサイトには、既に数件の投稿記事があります。赤枠の”新規追加”を押下して、投稿記事を作成していきます。


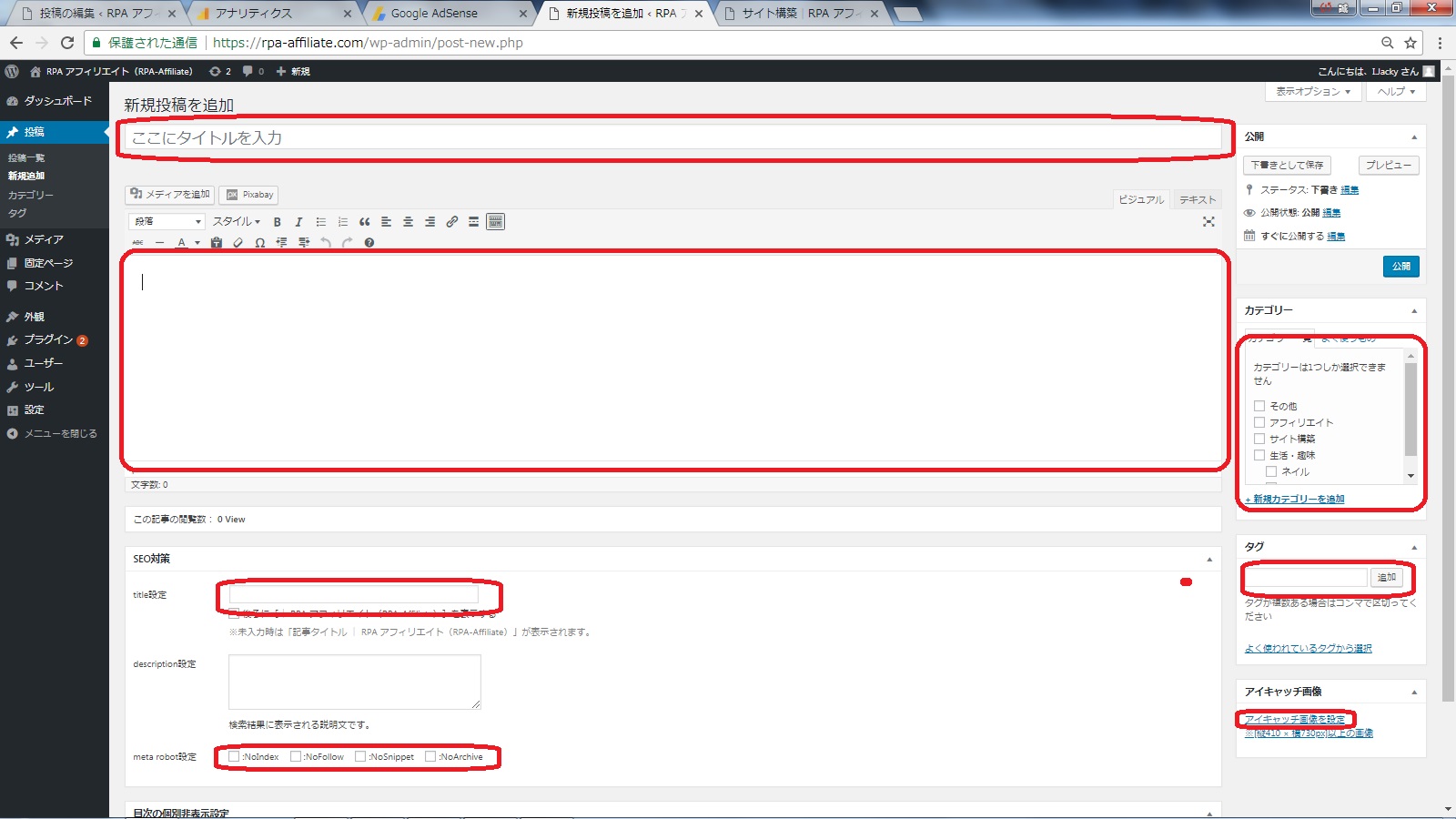
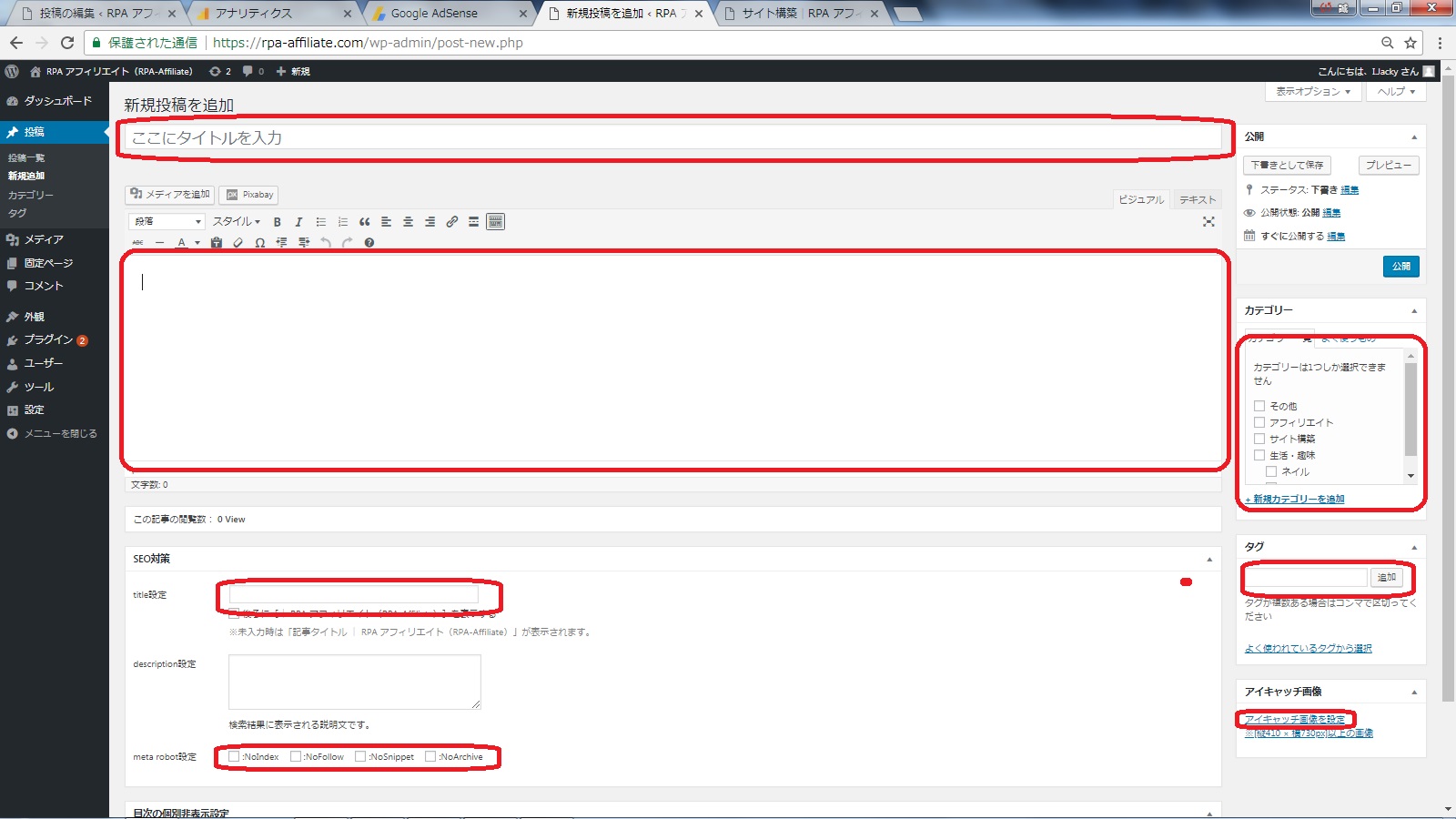
赤枠部分を入力していけばOK。タイトル及びtitle設定はSEO対策として、検索して欲しいキーワードをイメージすると効果的です。
記事の内容も見出しを積極的に活用して、見出しには記事に対して検索して欲しいキーワードをイメージしながら作成するとSEO対策に向けて効果的ですよ!カテゴリーはLION MEDIAで記事の分類が行わる重要なものですので、しっかり決めて、該当するものにチェックを付けてください。該当するものがなければ、カテゴリー追加をしていきましょう!
あと、「meta robot設定」は、難しいですね。
| meta robot設定 | 設定の意味 |
| NoIndex | googleがクロールする際、インデックスを構成する対象外ページとして扱われる。そのため、他の記事と重複するような内容や、内容が薄い記事の場合は、サイト自体の評価が下がり、場合によっては他のサイトの評価も下げてしまうため、NoInexにすべき。 |
| NoFollow | googleがクロールする際、インデックスを構成する対象ページとして扱われるが、リンク先のサイトに自分のサイトの評価が影響しないように(迷惑をかけないように)する。検索エンジンのガイドライン違反を回避する(広告の扱い)ためにも付けておいた方が良い。
が、重要なポイントあり! この指定はページ全体のものですから、内部リンク(自分のサイト内のリンク)にも影響します。外部リンク(自分以外のサイト)の場合にも、適用するか否かを判断するようにしてください。 基本は、外部リンクは個別で設定するようにして下さいね。アフィリエイトの商品リンクを見てもらえれば分かりやいですが、<a href=”外部リンク先のURL” rel=”nofollow”>RPA-Affiliateの【LION MEDIA】特集</a>のようにrel=”nofollow”が設定されているはずです。 |
| NoSnippet | google検索結果にスニペット(説明文)を表示させないというもの、簡単にいうと、検索結果に何も表示しないということですので、まず、使用するケースはないですね。 |
| NoArchive | googleがクロールする際にキャッシュ情報が残る可能性がありますが、そのキャッシュとのリンクを行わないという設定です。ページキャッシュを行わないという意味ではありません。通常、私のような初心者が意識して使う設定だとは到底思えませんので、常にチェックなしでOKです。 |
覚えやすい考え方としては、固定ページは”NoIndex”、それ以外はチェックしない!
固定記事の作成


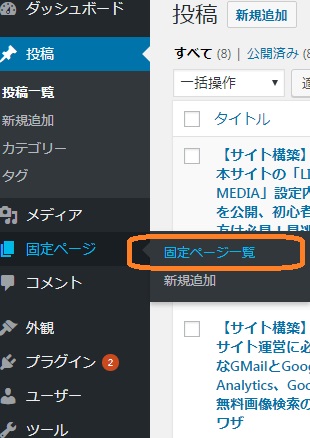
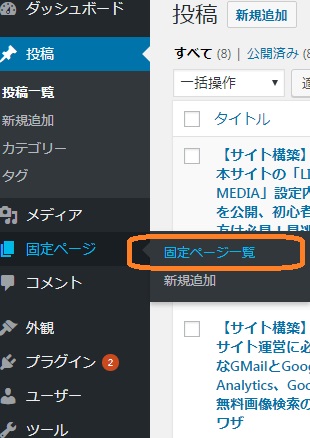
赤枠の固定ページ一覧をクリックしてください。


固定ページ一覧画面が表示されます。私のサイトには、既に数件の固定ページがあります。赤枠の”新規追加”を押下して、固定ページを作成していきます。


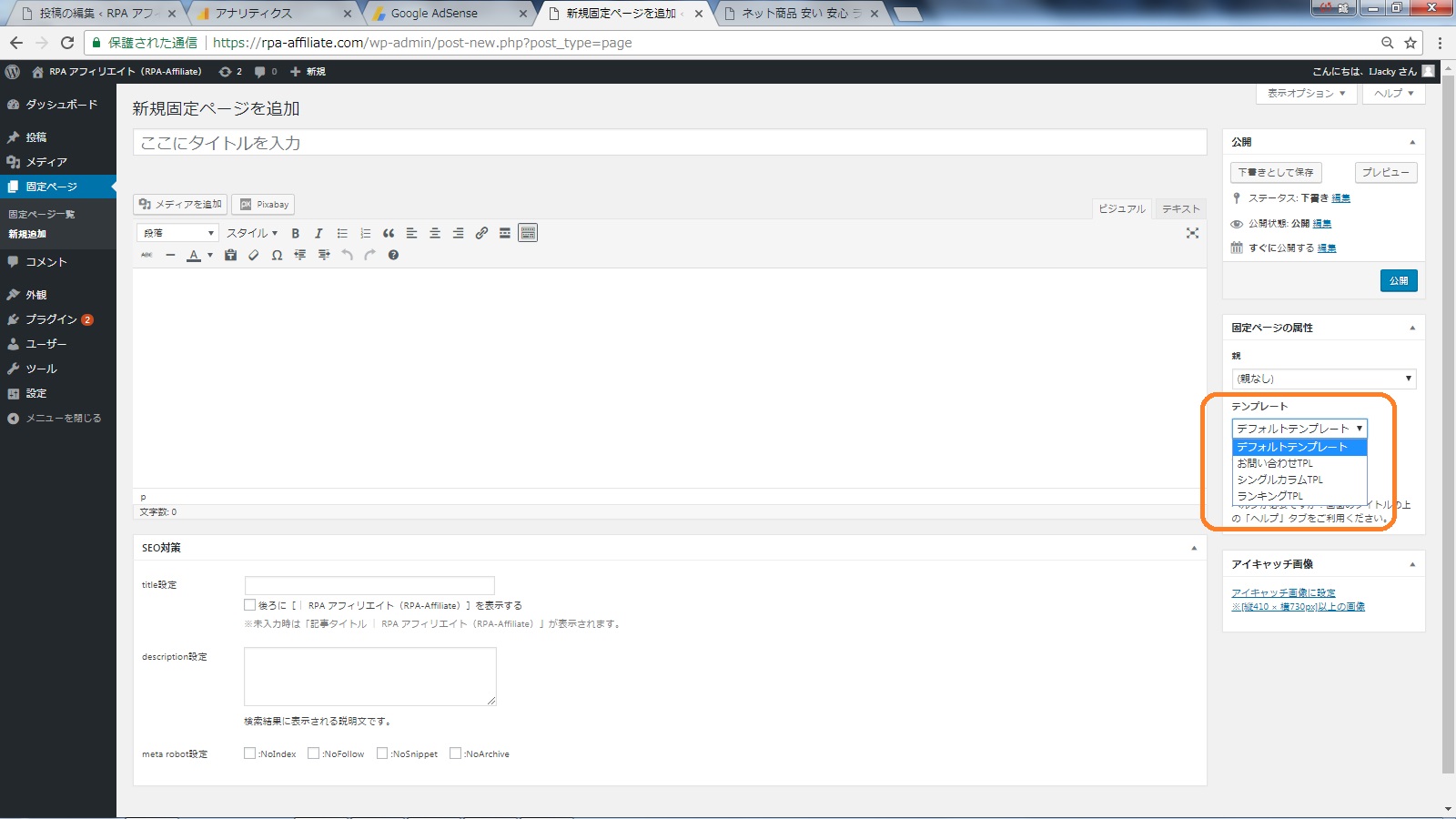
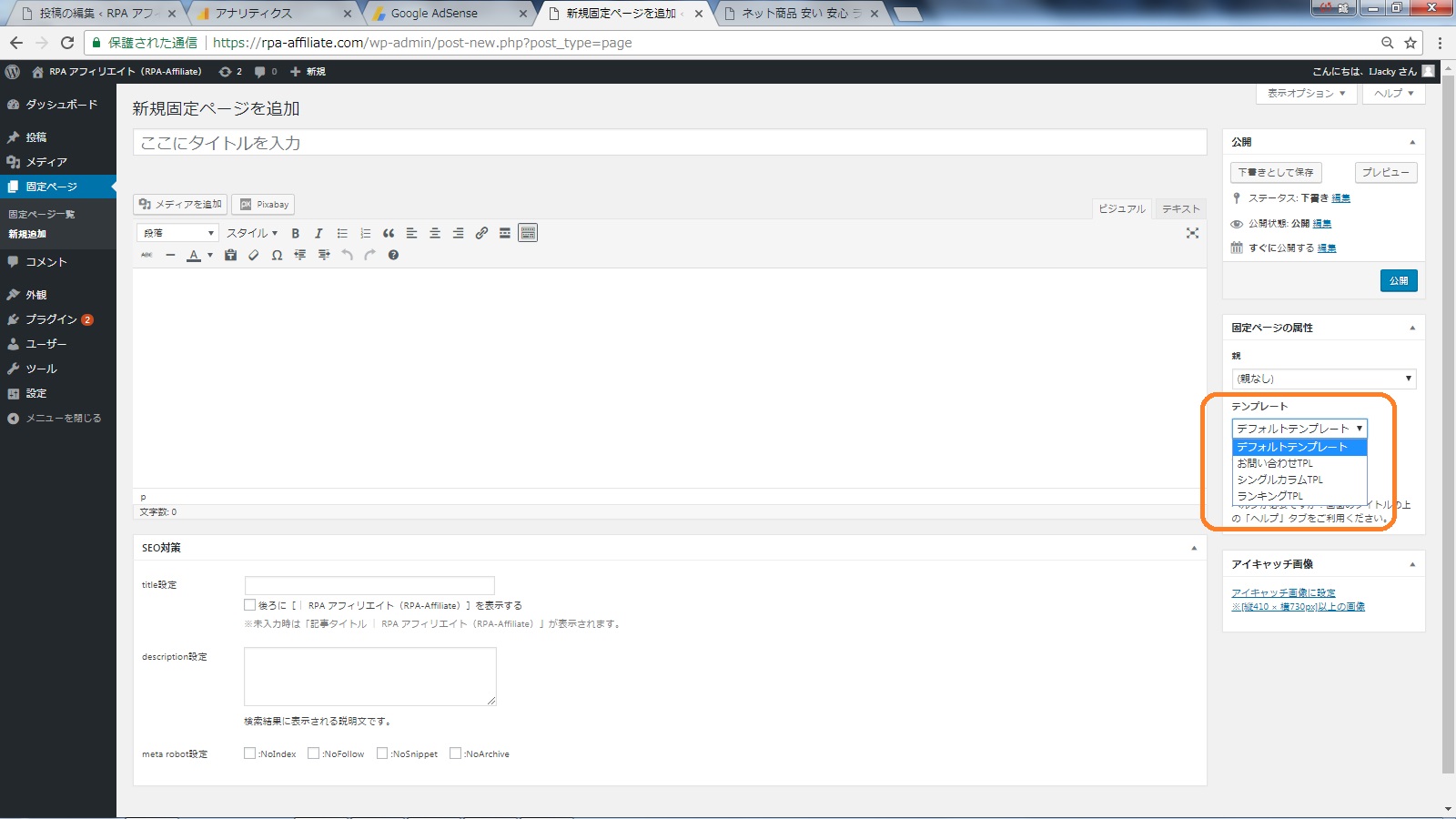
入力方法は投稿記事を同じです。異なる点としては、”テンプレート”という選択がありますね。
通常のページはデフォルトテンプレートです。
お問い合わせページ、シングルカラムページ(デフォルトテンプレートは2カラム)、ランキングページが簡単に作れますね。
手順⑤:メニュー作成(WordPress標準機能)
ここまでくると、「LION MEDIA」の基本設定、カテゴリ、投稿記事、固定ページが揃っている状態ですから、メニューを作成し、最後に動作確認をしていきましょう。


赤枠のメニューを押して、メニュー作成画面を表示します。


メニューの名前を決めると、上記のメニュー画面が表示されます。画面イメージは、本サイトのメニュー構造ですが、既にメニューが組み込まれています。メニューへの追加は簡単で、追加する対象として、”固定ページ”、”投稿”、”カスタムリンク”、”カテゴリー”とありますが、良く使うのは、”固定ページ”か”カテゴリー”だと思います。
メニューに関連付けしたものを決めて、”メニューに追加”を押下するとメニューが構成され、指定されたページが開くことになります。
手順⑥:カスタマイズ設定内容の確認
さて、ここまで来ると、後は実際の画面を確認するだけですね。投稿一覧で”下書き”状態のものがあれば、”公開”しましょう。
ブラウザに皆様のサイトURLを指定し、画面を表示してみてください。


綺麗に表示されました。


























コメント失礼致します。
質問なのですが、基本機能設定でTOPピックアップ記事などを設定すると、HOMEではなくBLOGのページに反映されてしまいます。
HOMEをこのBLOGのように設定したいのですが、設定でできますか..?
急な質問ですみませんm(__)m
本サイトを運営しているミーと申します。
別途、情報を提供いただきありがとうございました。
トップページを固定ページにされていることが原因のようでしたね。何より解決できて良かったです。